
Barva ukazatele caret-color
CSS vlastnost caret-color dokáže obarvit blikající ukazatel ve formulářových polích.
Pro znázornění umístění, kde člověk zrovna píše, existuje tzv. caret (visuálně zpravidla blikající ukazatel).
Vlastnost caret-color dokáze tento ukazatel přebarvit nebo třeba úplně skrýt.
Podpora
Dobře podporovaná vlastnost fungující prakticky všude kromě IE a MS Edge (do verse nepoužívající Chromium).
Použití
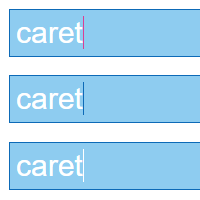
element {
caret-color: red;
}Projevuje se potom nějak takto:
Může se projevit elementů umožňujících zadávat uživateli vstup, tj. <input>, <textarea> nebo cokoliv s atributem contenteditable.
Využití
Asi pouze v hodně ojedinělých případech. Barva ukazatele ve výchozím chování odpovídá hodnotě currentColor – je tedy stejná jako barva textu. Takové chování je většinou dostatečně dobré.
Nastavení málo kontrastního nebo dokonce průhledného caretu (caret-color: transparent) potom může uživatele dost mást.
Odkazy jinam
- MDN:
caret-color - CSS-Tricks:
caret-color







Komentáře