
Citace v HTML
Jaké značky se v HTML používají pro označení citovaného textu.
Čas od času je vhodné na webu citovat kus cizího obsahu (případně citovat sám sebe).
Když se do stránky hodí přidat kus obsahu ze stránky jiné, je někdy problematické použít prostý odkaz:
- odkazem nemusí jít přesně zaměřit kýžená část textu,
- odkaz na jinou stránku by zbytečně odváděl pozornost od čtení původní stránky,
- není jisté, jestli cíl odkazu vydrží delší dobu (to není jisté v podstatě nikdy),
- je žádoucí v textu provést vlastní úpravy/zvýraznění,
- není kam odkázat, protože obsah například přišel e-mailem / kontaktním formulářem
Minimálně z těchto důvodů se citace používá.
Bloková citace <blockquote>
Pro citování většího množství obsahu slouží element <blockquote>. Je blokový s povinnou počáteční i uzavírací značkou. Ve výchozím stylu prohlížečů má nastaven margin přibližně takto:
blockquote {
margin-top: 1.12em;
margin-right: 40px;
margin-bottom: 1.12em;
margin-left: 40px;
}Teoreticky pomocí něj jde citovat i úplně celou stránku, takže může obsahovat prakticky libovolné značky, včetně dalšího <blockquote>.
Citovaný obsahCitace v odstavci druhé úrovně
Kvůli jednotnosti odsazení mezi citacemi s jedním a více odstavců je dobré používat uvnitř <blockquote> ještě značku <p>.
Zdroj citace, atribut cite
Značka <blockquote> má speciální atribut cite pro uvedení zdroje.
<blockquote cite="http://example.com">
<p>Citovaný text</p>
</blockquote>Vtip je v tom, že tento zdroj se návštěvníkům nikde nezobrazuje. Nezbývá tedy než odkaz na zdroj přidat ručně pomocí běžného odkazu.
Viditelné uvedení zdroje
<blockquote cite="http://example.com">
<p>Citovaný text</p>
<p>
— <a href="http://example.com">Example.com</a>
</p>
</blockquote>Výše uvedený zápis ale není úplně v souladu se specifikací značky <blockquote>, která tvrdí, že uvnitř má být jen citovaný obsah, což uvedení zdroje jaksi není.
HTML kód citace by měl být ideálně navržen tak, aby šlo strojově určit, co je citace a co už ne.
Kromě ignorování specifikace existují následující způsoby:
Zdroj mimo <blockquote>
<blockquote cite=">http://example.com">
<p>Citovaný text</p>
</blockquote>
<p>
— <a href="http://example.com">Example.com</a>
</p>Tento kód bude pro pohodlnější stylování nejspíš ještě vhodné obalit elementem <div>.
Značky <figure> a <figcaption>
HTML 5 značky, které slouží k popisování objektu a hodí se i třeba k popisu obrázku.
<figure>
<blockquote cite="http://example.com">
<p>Citovaný text</p>
</blockquote>
<figcaption>
— <a href="http://example.com">Example.com</a>
</figcaption>
</figure>Značka <footer>
Pro odlišení obsahu citace a uvedení zdroje jde použít i značku <footer>.
<blockquote cite="http://example.com">
<p>Citovaný text</p>
<footer>
— <a href="http://example.com">Example.com</a>
</footer>
</blockquote>Značka <small>
Pro obalení autora/zdroje citace by možná mohla posloužit i značka <small>.
<blockquote cite="http://example.com">
<p>Citovaný text</p>
<small>
— <a href="http://example.com">Example.com</a>
</small>
</blockquote>Příklady s <footer> a <small> jsou potenciálně risikové v případě, že by tyto značky obsahovala samotná citace. To je nejspíš ale minimum případů.
Řádková citace <q>
Stejný význam jako bloková citace <blockquote>, jen v řádkovém provedení.
Rovněž značka <q> má atribut cite pro (neviditelné) uvedení zdroje.
Zajímavé chování ve výchozím CSS je automatické přidání uvozovek před a po.
Obyčejný text v odstavci, následuje citace: Obsah citace
Změnit styl uvozovek jde pomocí pseudo-elementů :before/:after.
Citace: Obsah citace s českými uvozovkami
Případně uvozovky úplně zrušit:
q:before, q:after {
content: "";
}Pro důmyslnější nastavování uvozovek pomocí CSS vlastnosti content existuje vlastnost quotes funkční od Internet Exploreru 8.
Název/jméno <cite>
Nakonec existuje značka <cite>, která slouží k označení nějakého díla (názvu knihy, filmu, článku, básně, písně, divadelní hry, počítačové hry, počítačového programu, právní nebo technické normy a podobně).
Značka <cite> podle nejnovějšího návrhu HTML specifikace neslouží k vyznačení jména autora.
A person's name is not the title of a work — even if people call that person a piece of work — and the element (cite) must therefore not be used to mark up people's names.
HTML Living Standard: The cite element
Starší zdroje občas uvádí použití <cite> právě i pro označení jmen nebo dokonce pro označení citovaného textu. Podle aktuální specifikace by se to ale dělat nemělo.
Zobrazení
Výchozí zobrazení je řádkové a kursivou (font-style: italic).
Přečetl jsem knihu Fytopuf a kládoblah.
URL v <cite>
Docela zajímavě používají element <cite> vyhledávače Google a Bing. Dávají do něj adresu zobrazeného webu ve výsledcích hledání.

Je tedy otázka, jestli jedna z motivací není ušetření pár znaků v HTML kódu…
Styl citace
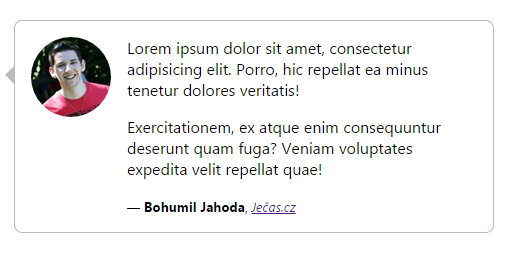
Na webových stránkách je docela populární uvádět názory zákazníků nebo uživatelů nějakou visuálně zajímavější formou. Včetně například obrázků citovaných.
Mohlo by to vypadat třeba takto:

Odkazy jinam
- HTML5 Doctor: Quoting and citing with
<blockquote>,<q>,<cite>, and the cite attribute - HTML5 Doctor: cite and blockquote – reloaded
- Semantika.name: Citace a zkratky
- Jak psát web: Blockquote – pohled do historie







Komentáře