
Fit-content
CSS vlastnost fit-content nastaví šířku podle obsahu.
Výchozí chování blokových elementů (display: block) je snaha se roztáhnout přes celou šířku.
Takový postup vůbec neřeší, jak je široký obsah. Pomocí fit-content se dá nastavit šířka (width), aby respektovala šířku obsahu:
element {
width: fit-content;
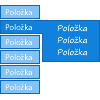
}Živá ukázka – centrování menu s neznámou šířkou pomocí fit-content
Podpora
Ve Firefoxu a Webkitech funguje s prefixy:
element {
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
}Podpora v jednotlivých versích prohlížečů:
- Firefox 4+,
- Chrome 22+,
- Safar 6.1+,
- Opera 15+
Webkit podporuje ještě alternativní zápis:
element {
width: intrinsic;
}Pro prohlížeče nepodporující fit-content existují následující možnosti.
display: inline-block
Přizpůsobit rozměry obsahu jde například pomocí display: inline-block:
V případě, že je cílem takový obsah vycentrovat, jde použít prosté text-align: center pro rodiče.
Problém řešení s inline-block mohou být bílé znaky.
display: table
Obdobně jako width: fit-content zafunguje i display: table.







Komentáře