
Flexboxy
Flexibilní stylování boxů je jednoduší a schopnější alternativa k obtékání (float), ale zatím hudba budoucnosti…
Float
Je-li potřeba umístit nějaké prvky vedle sebe, většinou se k tomu používá obtékání elementů. Přidá se float: left/right, nastaví se šířka (width) a jednotlivé prvky se tak dostanou vedle sebe. (Pod nimi se potom obtékání ukončí – clear: both.)
<p style='float: left; width: 50%; background: #ccc'>
<p style='float: left; width: 50%; background: yellow'>
Flex
Totéž se dá vyřešit vlastnostmi kolem flex. Funguje to ovšem zatím jen od Exploreru 10. Kromě Opery ve všech prohlížečích (ve Firefoxu, Chrome i IE 10) jen s prefixy (-moz- a -webkit-, -ms-) a pomalu v každém prohlížeči pod jiným názvem. Ve Firefoxu funguje jen něco.
Nepoužíváte-li proto zmíněné prohlížeče, můžete si ukázky s klidem vypnout.
<p style='width: 50%; background: #ccc'>
<p style='width: 50%; background: yellow'>
Výhoda je, že se nemusí uvádět šířka, přizpůsobí se obsahu.
<p style='width: 50%; background: #ccc'>
<p style='background: yellow'>
<p style='background: #ccc'>
<p style='background: yellow'>
<p style='background: #ccc; width: 40%'>
<p style='background: yellow'>
<p style='background: #ccc'>
flex-direction: Sloupce nebo řádky
Vlastnost flex-direction se nastavuje pro flex-obal (tj. rodiče (display: flex) flex-položek) a určuje způsob uspořádání.
| Hodnota | Význam |
|---|---|
flex-direction: row | v řádku – výchozí |
flex-direction: row-reverse | v řádku v obráceném pořadí |
flex-direction: column | v sloupci |
flex-direction: column-reverse | v sloupci v obráceném pořadí |
justify-content: Vodorovné zarovnání
Vlastnost justify-content určí způsob rozmístění flex-položek ve flex-obalu, pokud nemají plnou šířku.
Dává smysl jen při zobrazení v řádku – flex-direction: row(-reverse).
| Hodnota | Význam |
|---|---|
justify-content: flex-start | zleva – výchozí
První Druhý Třetí |
justify-content: flex-end | zprava
První Druhý Třetí |
justify-content: center | na střed
První Druhý Třetí |
justify-content: space-between | rozpočítají se flex-položky, aby se stejnoměrně rozprostřely po prostoru
První Druhý Třetí |
justify-content: space-around | podobné jako předchozí, jen se nechá prostor i na krajích.
První Druhý Třetí |
align-items: Zarovnání položek
Vlastnost align-items, nastavovaná pro flex-obal, se chová odlišně při řádkové a sloupcové orientaci boxů (flex-direction).
- Při
flex-direction: row - Určuje svislé zarovnání nebo roztažení elementu v řádce. Projeví se v případě, že nejsou všechny boxy stejně vysoké.
- Při
flex-direction: column - Určuje vodorovné zarovnání nebo roztažení.
| Hodnota | Význam |
|---|---|
align-items: flex-start | zleva/shora (záleží na flex-direction) – výchozí
První Druhý Třetí |
align-items: flex-end | zprava/zdola
První Druhý Třetí |
align-items: center | na střed
První Druhý Třetí |
align-items: baseline | přesně nevím, funguje dost podobně jako flex-start
|
align-items: stretch | roztažení elementu
První Druhý Třetí |
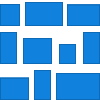
flex-wrap: Zalamování
Pokud je ve flex-obalu tolik flex-položek, že už se nevejdou, je možné je pomocí flex-wrap zalomit.
| Hodnota | Význam |
|---|---|
flex-wrap: nowrap | nic se nezalomí |
flex-wrap: wrap | zalomí se |
flex-wrap: wrap-reverse | zalomí se v obráceném pořadí |
element
element
Pořadí elementů
Hodně elegantní je možnost nastavování řazení. Stačí si je očíslovat vlastností order a mohou být v kódu libovolně uspořádány. Nastavuje se pro flex-položky.
<p style="order: 1">Bude první
<p style="order: 3">Bude třetí
<p style="order: 2">Bude druhý
Úprava zarovnání
Jednotlivé flex-položky dědí zarovnání od flex-obalu. Vlastnost align-self umí nastavení flex-obalu přebít. Hodnoty jsou stejné jako u align-item, jen je navíc výchozí vlastnost auto (tj. řídit se nastavením obalu).
Poměry roztahování
Vlastnostmi flex-grow, flex-shrink a flex-basis nebo zkráceně flex: grow shrink basis lze pro flex-položku nastavit, jak bude růst či ubývat vůči ostatním při přebytku, respektive nedostatku místa.
Hodnota flex-grow a flex-shrink se nastavuje od 0 do 1 a udává ochotu při roztahování a zmenšování se.
Pomocí flex-basis se nastaví výchozí šířka/výška (v závislosti na flex-direction), kterou by element rád měl, když se nebude muset zmenšovat nebo zvětšovat.
Vyzkoušejte
Pro lepší pochopení je ideální si flexibilní boxy vyzkoušet:
Využití
Při dostatečné podpoře v prohlížečích bude možné takto:
- stavět celý layout webu,
- řešit komplikované úlohy jako centrování položek s neznámou šířkou, stejně vysoké sloupce a jiné půjde velmi jednoduše,
- zjednoduší se přizpůsobování stránky šířce okna prohlížeče.
Odkazy jinam
- MDN: Using CSS flexible boxes
- W3C: CSS Flexible Box Layout Module
- The Ultimate Flexbox Cheat Sheet
- Boxes That Fill Height (Or More) (and Don’t Squish) — vyplnění výšky flexboxy
- Řešení různých problémů přes
flex - Flex box navigace
- Flexbox in the real world
- Flexbox in 5 minutes
- SmashingNagazine: The Flexbox Reading List: Techniques and Tools







Komentáře