
Flow
Vlastnosti flow-from a flow-into umožňují pohodlně přeskupovat obsah mezi elementy.
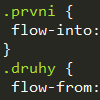
.prvni {
flow-into: identifikator;
}
.druhy {
flow-from: identifikator;
}Tento kód zajistí, že bez změny HTML kódu se obsah z elementu .prvni přesune od elementu .druhy.
Podpora
Momentální podpora je špatná. V Chrome nějaký čás flow-* fungovalo (ve versích 15–18). V novějších by se měla dát zapnout podpora v about:flags přes položku experimentální funkce Web Platform (chrome://flags/#enable-experimental-web-platform-features). Nicméně v Chrome 35 to k úspěchu nevedlo.
Internet Explorer 10 a 11 podporují přetékání mezi elementy pouze pro značku <iframe>.
Využití
Při dostatečné podpoře by to pomohlo hodně při vytváření responsivního designu. Typický problém, kdy se vícesloupcový layout přeskládává do jedné nudle. V takovém případě musí být celé sloupce souvisle pod sebou.
CSS vlastnosti flow-* umožní přeskládat obsah klidně na přeskáčku. Tj. kus z prvního sloupce, kus z druhého a podobně.
Odkazy jinam
- Webdesigner Depot: Introducing CSS Regions
- Smashing Magazine: Killer Responsive Layouts With CSS Regions







Komentáře