
Nová stránka v JavaScriptu
Jak v JavaScriptu vytvořit novou HTML stránku.
V některých případech se může hodit vytvořit skriptem novou stránku. Je sice možné měnit DOM té stávající, ale to způsobí přepsání původního obsahu a s tím spojenou nemožnost návratu.
Po různém testování jsem došel k následujícímu kódu:
var html = "<p>HTML obsah stránky</p>";
var stranka = window.open("", "_self");
stranka.document.write(html);Bohužel v prohlížečích Chrome a Opera nefunguje funkce zpět. V IE/Edge, Firefoxu a staré Opeře řešení funguje, jak má.
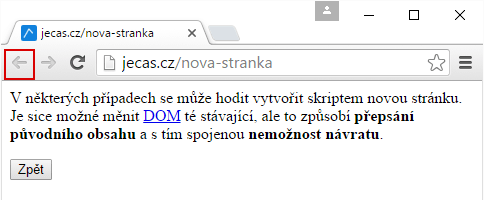
Akce Zpět (JS akce history.back()) v prohlížečích vycházejících z jádra Blink nevede na stránku, ze které se nová stránka vytvořila, ale už na tu předchozí.
Případně není vůbec kam jít zpět:

Jediná možnost, jak se vrátit, je tak pomocí reloadu:
location.reload()V takovém případě už je ale rovnou možné přepsat DOM původní stránky:
Přepsání celého obsahu stránky
Pokud je cílem, aby zůstal společný obsah stránky jako hlavička, navigace a podobně, jde změnit pouze obsahový <div>:
document.getElementById("obsah").innerHTML = "HTML kód";Pro změnu celého obsahu při zachování stylů a skriptů připojených v <head> je ideální přepsat <body>:
document.body.innerHTML = "HTML kód";Kompletní změnu zajistí přepsání documentElementu (značka <html>):
document.documentElement.innerHTML = "HTML kód";Objekt history a pushState
V Chrome a nové Opeře je nejspíš jediná možnost, jak docílit nové stránky s možností návratu, použít history.pushState.
Takové řešení funguje až od IE 10 a je pracnější na realisaci, ale dokáže zajistit, že různý obsah bude na různých URL, což je čistší řešení, než když toho na jedné URL může být víc – například kvůli odkazování.
Nové okno
Další možnost je obsah otevřít v novém vyskakovacím okně – to půjde alespoň zavřít. Takový postup se často využívá pro přípravu stránky k tisku:
- Vytisknutí stránky: Zvláštní stránka vytvořená JavaScriptem







Komentáře