
HTML značka <progress>
Značka <progress> slouží k znázornění postupu. Co nabízí za možnosti?
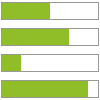
(value=50 max=100)
(value=70 max=60)
Použití je následovné:
<progress value="50" max="100">50 %</progress>value- Hodnota postupu, musí být mezi nulou a hodnotou
max. max- Určuje, jaká hodnota
valuese bude brát jako sto procent. Pokud jevaluevětší nežmax, bere se to jako 100 %.
Podpora
Element <progress> je podporován až od Exploreru 10, v nepodporovaných zařízeních se objeví obsah mezi počáteční a koncovou značkou.
<progress value="50" max="100">50 %</progress>Nicméně vytvořit náhradu za <progress> není nijak zvlášť složité:
Teoreticky je možné tuto náhradu umísit do značky:
<progress value="50" max="100">
<div class="progress">
<div style="width: 50%></div>
</div>
</progress>Otázka potom je, zda <progress> vůbec používat, když už se stejně vytváří atrapa.
Signalisace načítání
Samotná značka <progress> poslouží i jako jednoduchá indikace načítání.
Stylování
- Orientace
Ve Firefoxech lze změnit orientaci na svislou pomocí:
progress {-moz-orient: vertical}- Vzhled
Vzhled je přebírán z operačního systému, vypne ho:
progress { appearance: none; -webkit-appearance: none; -moz-appearance: none; }Kromě toho lze zrušit
bordernebo nastavit rozměry (widthaheight).Vzhled obalu lze nastavit pseudotřídou
::progress-bar, vzhled ukazatele zase přes::progress-value. V současné době jsou pro funkčnost alespoň ve Webkitu a Gecku nutny prefixy.







Komentáře