
Responsivní hledací formulář
Jak vytvořit responsivní vyhledávací formulář, kde se políčko a tlačítko přizpůsobuje šířce.

Webové stránky často obsahují políčko pro hledání – obvykle ho návštěvníci čekají vpravo nahoře a jedná se o další prvek, jak usnadnit a zrychlit navigaci po celém webu.
Při vytváření responsivního vzhledu je nutné nějak řešit přizpůsobení hledacího formuláře dostupné šířce.
Podoba vyhledávacích formulářů
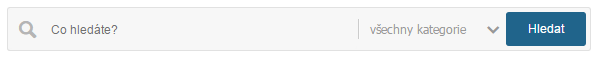
V nejjednodušší podobě sestává hledání z jednoho textového <input>u a odesílacího tlačítka (<button>) s popisem Hledat.

Zažitý symbol pro hledání je obrázek lupy, proto může být vhodné ho do políčka pro hledání doplnit.

Pomocí atributu placeholder jde do políčka pro zadání výrazu doplnit k hledání nápovědu.


Některé weby upustily od používání tlačítka s popiskem Hledat, které nahradily ikonou lupy.




Pokud hledání obsahuje našeptávač, nemusí být tlačítko ani příliš výrazné, protože ho člověk často ani nepoužije – uspokojí ho výsledek z automatického napovídání.

K vidění jsou i maximálně minimalistické hledací formuláře, které žádné tlačítko ani nemají. Spoléhají na potvrzení hledání klávesou Enter. Takové chování se ale už může setkat s nepochopením ovládání.

Mít, nebo nemít hledání?
Je potřeba mít hledání na stránce vždy?
U jednoduchých webů s pár stránkami, kde se na každou jde dostat jedním kliknutím, většinou možnost hledání příliš pohodlí nezvyšuje. U komplikovanější struktury je ale hledací formulář užitečnou pomůckou, jak se dostat k požadovanému obsahu.
Vytvoření responsivního hledání
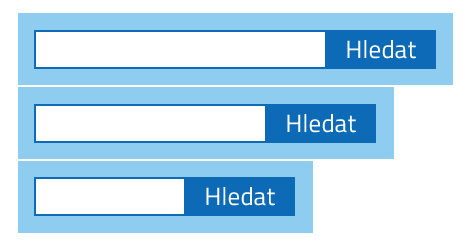
V případě nejstandardnějšího hledacího formuláře je cílem, aby se šířka políčka + tlačítka přizpůsobovala dostupné šířce.
Jinak řečeno: textové pole vyplní prostor, který zbude vedle tlačítka Hledat s pevnou šířkou.

Existuje více možností, jak toho docílit. Dobře funkční postup je použít tabulkové hodnoty vlastnosti display a textovému políčku nastavit 100% šířku.
Kvůli paddingu a okrajům se hodí použít okrajový boxmodel.
Změnit maximální šířku:
Rozbalení vyhledávání
Kvůli úspoře místa jde u mobilů navíc uvažovat o sbalení vyhledávání do malého tlačítka, které teprve formulář odkryje.
Z hlediska použitelnosti je dobré, aby vyhledávací políčko po odkrytí dostalo focus, aby do něj šlo rovnou psát.
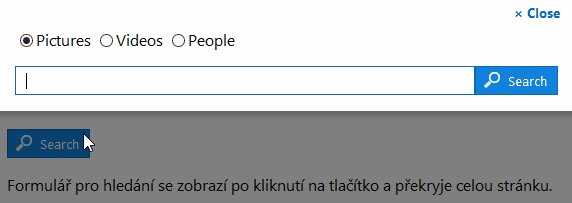
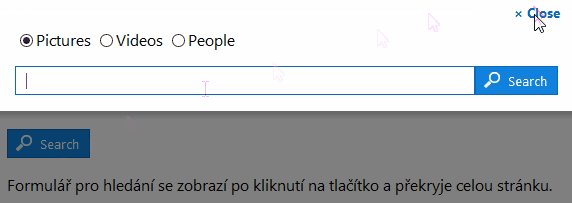
Překrytí stránky hledáním
V případě, že je formulář pro hledání hodně velký nebo obsahuje našeptávání, potřebuje na mobilu maximální možný prostor. Nabízí se ho tedy zobrazit nad obsahem stránky.

Odkazy jinam
- Speckyboy.com: How to Increase Online Sales with Better Search Usability – jak zlepšit použitelnost vyhledávání







Komentáře