
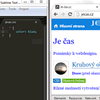
Živý náhled editovaného CSS
Jak docílit, aby se editované CSS v Sublime Text editoru v reálném čase aplikovalo v prohlížeči.
- Pomocí Package Control v Sublime Text se nainstaluje rozšíření LiveStyle,
- do Google Chrome se nainstaluje doplněk LiveStyle,
- vše se restartuje,
- v Google Chrome se ve vývojářských nástrojích (klávesa F12) přejde na kartu LiveStyle,
- tam si stačí z roletové nabídky vybrat libovolný CSS soubor, co je v Sublime Text právě otevřený…
- A je to!
(Alternativní řešení obnovení stránky při uložení souboru, které je nezávislé na konkrétním editoru, se jmenuje LiveReload.)








Komentáře