
Odkaz na kotvu a fixní hlavička
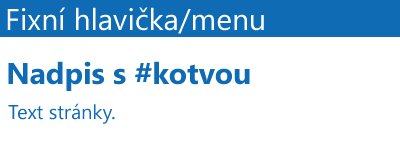
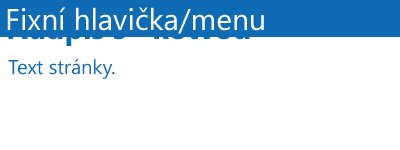
Při použití fixního menu/hlavičky se stane nepěkná věc, že při odkazu na kotvu je cíl skryt pod menu. Co s tím?
Problém je v tom, že prohlížeč odroluje přesně na kotvu a její cíl (třeba nadpis) je tím pádem skryt pod fixním prvkem. Živá ukázka problému.

Řešení
-
Přidat nadpisu, který má kotvu, vrchní
paddingve výšce fixního prvku a elementu před stejný rozměr odečíst zápornýmmargin-bottom(ukázka). -
Do nadpisu umístit další element, který bude mít ID místo nadpisu. Tento element se relativně posune o výšku fixní navigace nahoru (ukázka).
Pravděpodobně není možné použít
::before. - Posun zajistit JavaScriptem.
JavaScriptové odsunutí
Vyřešit překrývání fixní navigací může být rozumné i JavaScriptem — první ani druhé CSS řešení není úplně ideální:
- Pravděpodobně bude nutné mít specifický HTML kód (generovat kotvy jako prázdné
<span>y v druhém případě a mít čemu dát zápornýmargin-bottomv případě prvním). - Spoléhá se na konkrétní výšku, což většinou nevěstí nic odbrého. Stačí když se menu roztáhne na dva řádky a přestane to fungovat.
Co tedy udělá JS? Po kliknutí na odkaz spočítá výšku fixního menu (offsetHeight) a o tuto výšku odroluje.
function kotva(kotva) {
location.hash = kotva.hash;
var top = document.documentElement.scrollTop || document.body.scrollTop;
top = top - document.getElementById("menu").offsetHeight;
document.body.scrollTop = document.documentElement.scrollTop = top;
return false;
}Související články


Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.

Zvýraznění aktivní sekce při rolování
Moderní způsoby zvýraznění aktivní položky navigace podle aktuální sekce – CSS i IntersectionObserver.
