
CSS pravidla any-pointer a any-hover
CSS pravidla @media any-pointer a any-hover slouží k detekci přesnosti a typu ovládání.
Kromě toho, že se koncová zařízení pro prohlížení webových stránek liší rozměry obrazovky (například od cca 4" mobilů po 50" televise), odlišují se také způsobem ovládání. Zjednodušeně se weby ovládají:
- myší,
- dotyky prstů,
- dotykovým perem (stylusem)
Některá zařízení navíc umožňují způsoby ovládání kombinovat – typicky notebooky s dotykovou obrazovkou nebo tablet s připojenou myší.
Pro případné odlišení ovládacích prvků pomocí CSS v závislosti na schopnostech ukazatele byla zavedena @media pravidla any-*.
Test podpory
Zatím je podporuje Chrome 41+ a Opera 28+.
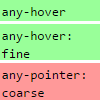
V podporovaných prohlížečích budou některá z následujících políček zelená v závislosti na dostupných způsobech ovládání.
any-hover
any-hover
any-hover: none
any-hover: on-demand
any-hover: hover
any-pointer
any-pointer
any-pointer: coarse
any-hover: fine
hover
hover: hover
hover: none
Samostatná živá ukázka – rozlišení dotykového zařízení a ovládání myší
Zápis
@media (any-hover: hover) {
/* zařízení je schopno :hoveru */
}Pravidla any-* se dělí na hover (najetí) a pointer (ukazatel).
any-hover
První pravidlo dokáže detekovat, jestli je zařízení schopno :hoveru.
@media (any-hover)-
Zařízení dokáže nějak hover vytvořit.
@media (any-hover: none)-
Hover není podporován.
@media (any-hover: on-demand)-
Hover je možné vyvolat, byť komplikovanějším způsobem. Typicky mobilní prohlížeče vyvolávají
:hoverpo delším podržení prstu. @media (any-hover: hover)-
Zařízení nemá žádný limit ve vyvolávání hoveru. Typicky počítač/notebook/tablet s myší.
any-pointer
Pravidlo any-pointer slouží k vytvoření podmínky na přesnost ukazatele.
@media (any-pointer)-
Zařízení má nějaký ukazatel.
@media (any-pointer: coarse)-
Přesnost ukazatele není nic moc (coarse je anglicky hrubý). Týká se zejména ovládání prsty u dotykových obrazovek (mobily, tablety, …).
@media (any-pointer: fine)-
Ukazatel je velmi přesný. Typicky ovládání myší na desktopu/notebooku.
hover
Existuje ještě pravidlo hover bez any:
@media (hover: hover) {
/* primární ovládání umí hover (myš/touchpad) */
}
@media (hover: none) {
/* primární ovládání neumí hover (dotyková obrazovka) */
}Dle specifikace by hover mělo znamenat, že primární ovládání umí hover, zatímco any-hover, že nějaký způsob ovládání umí hover.
V praxi se mi nepodařilo zpozorovat rozdíl.
Detekce dotykové obrazovky
Asi nejzajímavější využití any-hover a any-pointer je detekce dotykového způsobu ovládání, které je jinak obtížně proveditelné.
Jde sice provést něco jako:
if ('ontouchstart' in window) {
// podporuje dotyky
}Ale to skončí positivně i na noteboocích s dotykovou obrazovkou, kde je připojena myš / dostupný trackpoint nebo touchpad.
Detekovat :hover by se zase nabízelo například při onmousemove. Tuto událost ale z důvodů kompatibility provádějí i dotyková zařízení. Při tapnutí se vyvolají následující události v uvedeném pořadí:
- touchstart
- touchmove
- touchend
- mouseover
- mousemove
- mousedown
- mouseup
- click
Nabízí se tak pro určení hoveru na stránce poslouchat pohyb myši (mousemove) a v případě, že nejde o pohyb mezi touchstart a click, považovat zařízení za schopné hoveru.
Toto zařízení
Podporuje dotyky
Podporuje hover
Samostatná živá ukázka – detekce podpory dotyků a hoveru v JavaScriptu
Hlavní problém této detekce je v tom, že se provede až v okamžiku, když návštěvník pohne myší.
Odkazy jinam
- Dev.Opera: Opera 28 released
- Dev.Opera: Interaction Media Features and their potential (for incorrect assumptions)
- Frontendisti.cz: Detekce dotykové obrazovky
- CSS specifikace: any-pointer and any-hover
- 'any-pointer' and 'any-hover' Media Queries Sample







Komentáře