
Odpočítávání času v HTML
Jak udělat na webu odpočítávání času. V JavaScriptu i v čistém CSS.
V případě, že na stránce potřebujeme odpočítávat čas, existují následující řešení na straně klienta.
JavaScript
Pro odpočítávání v JS jde použít dvě funkce:
setIntervalsetTimeout
První (setInterval) vytvoří nekonečné opakování v zadaném intervalu. Druhá setTimeout se vykoná jen jednou, když uplyne nastavený čas — nic ale nebrání po uplynutí času a provedení akce zavolat další setTimeout, takže i tak se dá vytvořit nekonečné opakování.
var casovac = setInterval(function() {
// nějaká akce
}, 1000)Zápis pro setTimeout bude obdobný. Přiřadit časovač do proměnné casovac je vhodné k tomu, aby šel zrušit zadáním:
clearInterval(casovac);Druhý argument s hodnotou 1000 je čas opakování (respektive spuštění pro setTimeout) a zadává se v jednotkách profíků — milisekundách. Tisíc milisekund je jedna vteřina, 500 milisekund je půl vteřiny a cca 30 milionů milisekund je jeden rok. Větší hodnoty je pro přehlednost vhodné psát jako násobky:
1000 * 5 |
5 vteřin |
1000 * 60 |
1 minuta |
1000 * 60 * 5 |
5 minut |
1000 * 60 * 60 * 3 |
3 hodiny |
1000 * 60 * 60 * 24 * 100 |
100 dní |
1000 * 60 * 60 * 24 * 365 * 2 |
2 roky (přibližně) |
- Ukázka časovače (
setInterval), který každou vteřinu vypíše do stránky „Ahoj“. - Použití
setTimeoutby vypadalo podobně. - A vytvoření opakovaného
setTimeoutu takto.
Datum a odpočítávání
Využitím výše uvedených funkcí se dá vytvořit i odpočítávání do určitého dne.
Existuje spoustu různých countdown skriptů, mně se osvědčil tento, který umí i české skloňování (na ukázce odpočítává do 24. 12. 2063).
CSS odpočítávání
S příchodem CSS animací (funkční od IE 10) se nabízí nové možnosti, jak jednoduché odpočítávání realisovat čistě v CSS (samostatná ukázka).
Řešení spočívá ve vytvoření si pásu čteverčků s jednotlivými čísly, které se potom posouvají, čímž se vytvoří efekt odpočítávání.
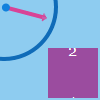
Díky časovaným animacím je možné vytvořit i visuálně zajímavější „odpočítávání“. Třeba hodiny. (Samostatná ukázka)
- Šipička na konci ručičky je nakreslená v CSS.
- Puntík uprostřed a kruhový obal je vytvořen kulatými rohy.
- Pohyb ručičky zajišťuje animací řízena rotace.
Přidáním dalších ručiček a nastavením odpovídajícího času animace by šlo vytvořit plnohodnotné hodiny.
Související články


Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.

Časovače v JavaScriptu
Jaké nabízí JavaScript možnosti pro vytváření animací. A jak docílit toho, aby byly plynulé.