
Označení povinných položek
Jak elegantně ve formuláři označit povinné položky atributem required.
Od Internet Exploreru 10 je pro položky, které se musí vyplnit, funkční HTML atribut required pro formulářová pole.
<input name="jmeno" required>Takové políčko je potom nutné (v podporovaných prohlížečích) vyplnit, jinak se odeslání formuláře nezdaří.
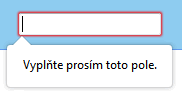
Vypadat by hláška upozorňující na nutnost vyplnění měla vypadat zhruba následovně (ukázka z Firefoxu).

Validace pole
Odlišit vyplněné povinné pole od nevyplněného jde selektory :valid a :invalid.
Označení
Zaměřit povinné pole je možné speciálním selektorem :required (IE 10+) nebo obecným atributovým input[required] (IE 7+).
Bývá zvykem povinná pole označovat hvězdičkou, tučným nebo barevně odlišeným popiskem či prostým textem „povinné“.
Tomuhle repertoár CSS selektorů příliš nenahrává, protože není možné zaměřit předcházející element. Kromě toho u <input>u není možné použít obsah vložený přes content do pseudoelementů :before/:after.
Následující kód tedy nic neudělá:
input[required]:after {
content: "*";
}Existují následující řešení:
-
Pomocí posicování nebo obtékání dosáhnout HTML kódu typu:
<input id="pole"><label for="pole">Tento kód půjde v CSS pohodlně zaměřit:
input[required] + label:after { content: " povinné"; } -
Za
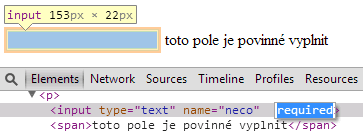
<input>přidat prázdný element (například<span>). Který bude možné zaměřit.input[required] + span:after { content: " (povinné)"; } -
Použít JavaScript, který projde všechna pole a prázdný element tam přidá. Zbývající postup je stejný.
Živá ukázka (využívá
querySelectorAll)
Ošetření na straně serveru
Ošetřit přijatá data na serveru je bezpodmínečně nutné i při používání všelijakých pravidel na straně klienta (HTML/JavaScript).
Znalejší návštěvník nebude mít problém pomocí vývojářských nástrojů atribut required (nebo kterýkoliv jiný) vyřadit.

Zpětná kompatibilita
Jednotlivé části řešení mají odlišnou podporu v Internet Explorerech
-
Zobrazování obsahu pomocí
contentfunguje až v IE 8. -
Validace (povinnost vyplnit položku označenou
required) na straně klienta funguje až v IE 10.
Prohlížeče IE 9 a starší tedy nechají formulář odeslat i bez vyplnění povinných položek.
Je k úvaze, jak to při důsledné validaci na serveru bude vadit. Stejně tak případné nezobrazení obsahu z vlastnosti content v IE 7.
Chamurappi správně podotýká, že v případě důsledné (funkční napříč všemi prohlížeči) validaci na straně klienta může být naopak validace na serveru lehce ošizená, protože se k ní drtivá většina návštěvníků se zapnutým JavaScriptem vůbec nedostane (v extrémním případě stačí zajistit, aby data nenarušila aplikaci).
Pouze validace na serveru, která by v IE 9 a starších v případě užití required nastala, může ale značně znepříjemnit zážitek u formulářů obsahující:
- zadávání hesel,
- opisování kódu z obrázků (obrázková CAPTCHA),
- upload souborů (jde udělat i bez obnovení stránky)
V případě, že po odeslání formuláře na server a vrácení chybové hlášky tato pole nepřežijí, zažije návštěvník značný diskomfort, protože je bude muset vyplňovat znovu.







Komentáře