
Menu přes celou šířku
Jak vytvořit vodorovné menu s neznámým počtem položek přes celou šířku.
Úkol je jasný. Vytvořit navigaci, která může mít proměnlivý počet položek. Cílem je, aby se položky přesně roztáhly ve vymezeném prostoru.
Dělení šířky
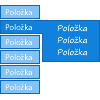
První asi každého napadne vzít šířku navigace, vydělit ji počtem položek. Od takto vzniklé šířky v případě obsahového box modelu odečteme padding s borderem a je to.
(Dostat položky vedle sebe s možností zadat šířku jde řešit obtékáním nebo přes display: inline-block).
Problém je, že při změně počtu položek budeme muset všechny hodnoty přepočítávat. Podpora počítání přímo v CSS pomocí vlastnosti calc je až od IE 9.
Různá šířka a ladění paddingu
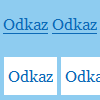
V případě položek s různou šířkou je často k vidění vytváření menu laděním paddingu od oka tak, aby to jakž takž hezky vyšlo.
Docílit perfektního vzhledu funkčního napříč prohlížeči i s různými velikostmi písma je takřka nemožné.
Použít tabulku
Mnohem funkčnější a elegantnější se zdá použití tabulky. Nemusí se nutně jednat o skutečnou HTML tabulku, ale od IE 8 fungují CSS atrapy (tabulkové hodnoty vlastnosti display).
Není problém (to jde nastavením width / využitím table-layout: fixed) nebo , aniž by se něco rozbilo. Tedy jde i vcelku pohodlně měnit počet odkazů a délku jejich textů.
Flexboxy
Docílit efektu, který nabízí CSS tabulka by šlo i flexboxy, ale jejich podpora je až od IE 10.







Komentáře