
Měření vyhledávání a akcí v Google Analytics
Jak v Google Analytics měřit vlastní akce jako kliknutí na tlačítko nebo dotazy do interního vyhledávání.
Pokud nechceme úpravy na webu provádět na základě pocitu nebo věštění z křišťálové koule, hodí se mít přehled o návštěvnících.
Google Analytics dokáží spoustu věcí měřit samy od sebe po vložení základní podoby kódu. Existují ale další statistiky, co se většinou hodí do GA doplnit:
- měření událostí,
- měření interního vyhledávání
Měření událostí
Události se hodí k logování různých uživatelských akcí. Můžeme tak například zaznamenávat kliknutí na nějaké tlačítko a vyhodnocovat, jestli jeho změna přinesla větší počet kliknutí a podobně.
Realisace v JavaScriptu je celkem jednoduchá, stačí odeslat (send) data typu event (událost).
ga("send", "event",
"Kategorie",
"Akce",
"Popisek", // nepovinné
"Hodnota" // nepovinné číslo
);Při kliknutí na tlačítko se tak nabízí použít něco jako:
ga("send", "event", "kliknutí", "tlačítko", "název tlačítka");Kvůli uživatelům blokujícím meřicí skripty můžeme volání funkce ga obalit do try – catch bloku:
try {
ga("send", "event", "kliknutí", "tlačítko", "název tlačítka");
}
catch(e){}Nehrozí potom chyba v případě, že se Google Analytics nenačte, kdy by se volala neexistující funkce ga.
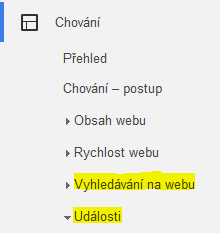
Naměřená data pro vytvořené události i interní vyhledávání jsou k disposici v nabídce Chování → Události

Interní vyhledávání
Logovat interní vyhledávání je dost užitečná věc. Dá se z toho zjistit, co návštěvníci na webu hledají – to se může hodit při budování dalšího obsahu nebo vylepšování navigační struktury.
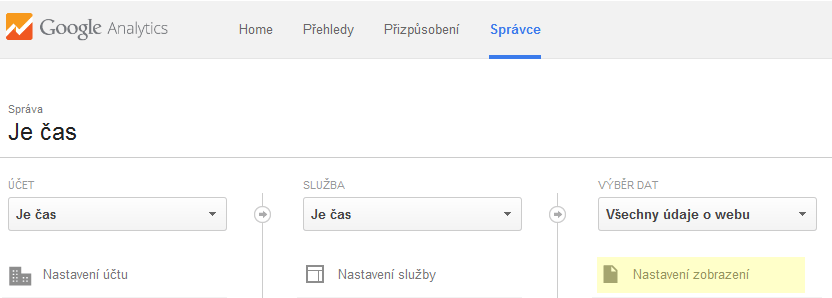
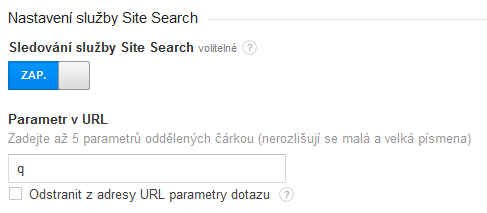
Měření interního vyhledávání je nutné zapnout (jmenuje se to SiteSearch). Zapíná se ve volbě Správce → Výběr dat → Nastavení zobrazení.

Kromě zapnutí funkce SiteSearch je třeba zadat do Google Analytics název parametru v URL, který se používá k vyhledávání.

Pokud je výsledek hledání nějakého fráze přístupný metodou GET, zjistíme název parametru z obsahu před hledaným výrazem:
http://example.com/?q=hledané+slovoPokud se používá POST nebo se hledá AJAXem, je nutné si navíc hledání zaznamenávat se smyšlenou URL ručně JavaScriptem:
<script>
ga('send', 'pageview', '/search_results.php?q=' + hledaneSlovo);
</script>V proměnné hledaneSlovo bude hledaná fráze, kterou jde například získat z políčka pro vyhledávání:
var hledaneSlovo = document.getElementById("hledani").value;nonInteraction
V některých případech je vhodné do funkce ga předat parametr nonInteraction.
{'nonInteraction': 1}Pokud má hodnotu true/1, znamená to, že tak zalogování nebude mít vliv na bounce rate (míru opuštění stránky). Jinak zaznamenání události prodlouží dobu návštěvy.
Nedá se obecně říct, jestli je událost vhodné považovat za interakci, která by míru opuštění měla ovlivňovat, nebo ne. Pokud bude na stránce například jenom jedno video, dává smysl, aby jeho přehrání bylo považováno za interakci.
Použití nonInteraction v ga vypadá následovně:
ga('send', 'event',
'Kategorie',
'Akce',
{'nonInteraction': true}
);