
Proč USB-C kabel nefunguje
Proč USB-C kabel nenabíjí notebook nebo nepřenáší data? Vysvětlení rozdílů mezi kabely, jak poznat kvalitní kabel a jaký USB-C kabel koupit.

CSS item-pack: balance – vyvážené rozložení flex položek
Vlastnost item-pack: balance rozděluje flex položky rovnoměrně mezi řádky, podobně jako text-wrap: balance vyvažuje řádky textu.

CSS Container Queries – responsivní komponenty
Jak pomocí @container, container-type a container-name vytvářet komponenty, které se přizpůsobí velikosti svého rodiče místo viewportu.

Claude Opus 4.6: nový vlajkový model od Anthropic
Claude Opus 4.6 je nejnovější AI model od Anthropic s 1M kontextovým oknem, agent teams a adaptivním myšlením. Co přináší nového?

CSS Anchor Positioning – posicování elementů relativně k jiným
Jak pomocí anchor-name, position-anchor a funkce anchor() posicovat elementy relativně k jiným bez JavaScriptu.

Effect: Chybějící standardní knihovna pro TypeScript
Effect nabízí typově bezpečné zpracování chyb a čitelnější práci s asynchronním kódem.

Centrování na webových stránkách
Moderní způsoby vertikálního i horizontálního centrování v CSS. Flexbox, Grid, margin auto a další techniky.

CSS Stacking Context – jak funguje vrstvení elementů a z-index
Jak stacking context v CSS ovlivňuje z-index, co vytváří nový kontext vrstvení a jak řešit problémy s překrýváním elementů.

IndexedDB – klientská database v prohlížeči
IndexedDB je nízkoúrovňové API pro ukládání velkého množství strukturovaných dat na straně klienta, včetně souborů a blobů.

Service Worker – offline web, push notifikace a cache
Service Worker je skript běžící na pozadí prohlížeče, který umožňuje offline režim, push notifikace a pokročilé cachování webových stránek.

Vite 8 – Rolldown bundler a přechod z Vite 7
Co přináší Vite 8, jak funguje nový Rust bundler Rolldown a jak migrovat projekt z Vite 7 na Vite 8.

Kapitálky – CSS small caps a verzálky
Co jsou kapitálky (small caps), jak se liší od verzálek a jak je použít v CSS pomocí font-variant a text-transform.

Object.defineProperty v JavaScriptu
Jak pomocí Object.defineProperty definovat vlastnosti objektů s přesnou kontrolou nad jejich chováním.

Prompt injection – co to je a jak se bránit
Prompt injection je útok na aplikace postavené na velkých jazykových modelech (LLM). Jak funguje, jaké jsou jeho varianty a jak se proti němu bránit.

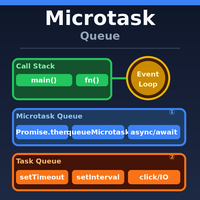
Microtask queue v JavaScriptu
Jak funguje microtask queue, event loop a v jakém pořadí se spouští asynchronní kód v JavaScriptu.

Centrování v CSS
Moderní způsoby vertikálního i horizontálního centrování v CSS. Flexbox, Grid, margin auto a další techniky.

Analysování a kontrola stránky
Užitečné nástroje pro analysování, kontrolování a prověřování webových stránek.

SVG
SVG je grafický formát vhodný pro grafické prvky, které mají mít možnost měnit svou velikost.

HTTPS – má smysl?
Jaké jsou výhody a nevýhody převedení webu na zabezpečené HTTPS. Proč web na HTTPS přesunout?

10 rad, jak vytvořit ideální URL
Jakým způsobem volit tvar URL jednotlivých stránek s ohledem na použitelnost a SEO.

Jaký zvolit formát obrázku
PNG, GIF, JPG? Který datový formát obrázku volit pro použití na webové stránce.

20 nejhorších chyb HTML formulářů
Jakým chybám se vyvarovat při tvorbě formulářů na webu.

Česká písma (250 fontů)
Seznam fontů z Google Fonts, které obsahují znaky s diakritikou pro psaní českého textu.

Responsivní design webu
Jak jednoduše a kvalitně vytvořit web, který se přizpůsobí všem velikostem cílových zařízení.

CSS 3 selektory
V CSS 3 je spousta selektorů, které s postupným mizením starších prohlížečů může dávat smysl znát.

Jak zapsat na české klávesnici?
Jak na běžné české klávesnici pohodlně programovat a zapisovat všelijaké speciální znaky?

Jak zapsat v macOS na české klávesnici?
Jak v macOS na běžné české klávesnici pohodlně programovat a zapisovat všelijaké speciální znaky?
