
Upozornění v JS konsoli
Jak do JS konsole vložit výrazné varování o risicích vkládání cizího kódu.

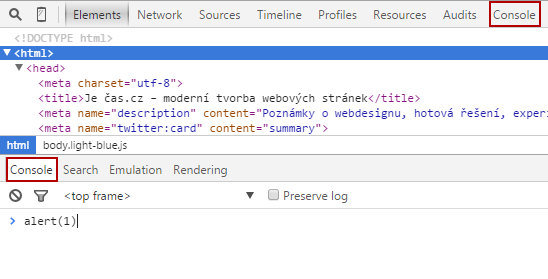
Tzv. console je nástroj ve vývojářských nástrojích (dostupný zpravidla po stisknutí F12), který slouží ke dvěma věcem:
-
Prostor pro vypsání testovacích dat z JavaScriptu na stránce. Nejčastěji se používá něco jako:
console.log("Proměnná x: " + x); -
Prostor pro spouštění JS kódu. Napíše-li se do konsole:
alert(1);Vyskočí na stránce příslušná hláška.
Právě druhý případ přináší bezpečnostní risiko, protože kód vložený do konsole má nad stránkou prakticky absolutní moc.
Varování proti vložení kódu
Populární webové služby často čelily situacím, kdy někdo šířil JS kód, který měl zajistit nějakou funkčnost: třeba automatické označení všech přátel pro pozvání k události na Facebooku.
Tento kód se vkládal právě do JS konsole ve vývojářských nástrojích.
Některé kódy tak skutečně fungovaly, problém je, že do nich mohl útočník přidat ještě něco škodlivého, co laik neodhalí.
Útok tímto způsobem se nazývá jako self XSS – tj. varianta Cross-site scriptingu, kterou oběť provede sama na sebe.
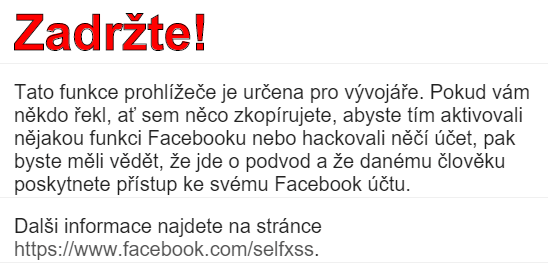
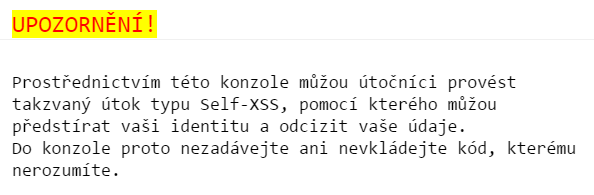
Známé webové služby proto typicky po stisku F12 a otevření konsole zobrazují upozornění:


Vlastní upozornění
Pro přidání obdobného upozornění na své stránky stačí přidat vhodně formátovanou zprávu pomocí console.log.
Formátování se provádí pomocí CSS při uvedení %c na začátku textu a přidáním druhým argumentem s CSS pravidly:
console.log(
"%cZpráva formátovaná pomocí CSS",
"color: blue; font-size: x-large"
);Pro zajímavost jsem něco formátovaného přidal i na tuto stránku.
Další formátování
Kromě změny CSS jde výpis formátovat i jinými způsoby. Všechny možné postupy, jak vypisovat něco do chybové konsole, jsou popsány na:
- Google Web Tools: Diagnose and Log to Console
- Firebug: Console.log