JavaScript
JavaScript (zkratka JS) je programovací jazyk, který nejčastěji běží přímo v prohlížeči návštěvníka.
Používá se zejména k modifikaci obsahu bez nutnosti komunikace se serverem (technologie AJAX) a pro různé visuální efekty jako jsou plynulé animace a podobně, které ale postupně nahrazuje CSS.
JS může běžet i na serveru, ale zatím tento postup není tolik rozšířen.

Proč !== v JS není bezpečné pro porovnávání tajných řetězců
Operátor !== v JavaScriptu není constant-time. Při porovnávání hesel, tokenů nebo API klíčů to umožňuje timing attack.

Metoda reduce v JavaScriptu
Kdy (ne)použít metodu reduce v JavaScriptu. Praktické příklady a srovnání s alternativami.

Jak vkládat 3D objekty na web pomocí Three.js
Které formáty použít, jak vytvářet modely pomocí AI a kdy raději použít obrázek nebo video.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.

Převody souborů a dat přímo v prohlížeči
Jak převádět obrázky, textové formáty v prohlížeči pomocí JavaScriptu – bez odesílání dat na server.


Parsování čísel v JavaScriptu: správně a bezpečně
Funkce pro práci s čísly parseInt, Number, NaN, doporučení a ukázky.

Generátor náhodného čísla
Jak vygenerovat náhodné číslo z určitého rozsahu (v JavaScriptu, PHP atd.)

Zvýraznění aktivní sekce při rolování
Moderní způsoby zvýraznění aktivní položky navigace podle aktuální sekce – CSS i IntersectionObserver.

SPA přístup pro obsahové weby
Jak vytvořit obsahový web s dynamickým načítání obsahu bez obnovení celé stránky.

SvelteKit API dostupné z cizí domény
Jak povolit přístup na API vytvořené ve SvelteKitu z jiné domény.

Časovače v JavaScriptu
Jaké nabízí JavaScript možnosti pro vytváření animací. A jak docílit toho, aby byly plynulé.


JavaScript null a undefined
Rozdíly mezi null a undefined v JavaScriptu, kdy je používat a jak se vyhnout běžným chybám.

Sleep v JavaScriptu
Jak implementovat sleep/delay funkcionalitu v JavaScriptu pomocí Promise a async/await

JavaScript Battery API
Jak v JS zjistit stav baterie, co dnes funguje a kdy API nepoužívat.

Sdílení stránky přes Web Share API
Web Share API nabízí možnost sdílet odkaz na stránku nebo soubor přes rozhraní prohlížeče/systému.

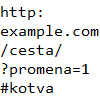
Query string v URL
Řetězec dotazu je část URL za otazníkem obsahující nejrůznější parametry.



Výpis náhodného textu
Jak na stránce náhodně vypsat obrázek, odkaz, reklamu, text nebo cokoliv jiného.

13 důvodů, proč má web fungovat bez JavaScriptu i v roce 2025
JavaScript je sice klíčový pro moderní web, ale jeho selhání není výjimkou. Zde je 13 důvodů, proč by měl web fungovat i bez něj.


Parsování HTML v JavaScriptu
Jak v klientském i serverovém JS parsovat a upravovat HTML kód.



Build jednoduchého JS pro staré prohlížeče
Jak zajistit transformaci jednoduchého JavaScriptu i pro staré prohlížeče jako IE 11.

Rozdělování Vite/Rollup buildu do chunků
Jak rozdělit build aplikace do souborů, aby byla co nejrychlejší.

Odstranění nepoužívaných překladů ve Vue.js
Jak ve Vue.js automaticky udržovat překlady očištěné o nepoužívané klíče.

Offline stránka v PWA přes ServiceWorker
Jak udělat web fungující offline. A splnit tak požadavky na PWA.

VisualViewport API
VisualViewport API umožňuje v JS lépe reagovat na velikost viewportu a jeho změny.

Vite – super rychlý dev server / build
Vite je nástroj pro neuvěřitelně rychlý dev server, hot reload a build JS/CSS.



Rozdíl mezi var a let v JS
Jaký je v JavaScriptu rozdíl mezi deklarováním proměnných přes var a let.





Navázání událostí v JavaScriptu
Jaké existují postupy pro navěšení JavaScriptové události na element. Výhody a nevýhody různých řešení.

Zjištění rozměrů stránky
Jak v JavaScriptu zjistit šířku a výšku rozlišení obrazovky, velikost dostupné plochy (tzv. viewport) nebo rozměry elementu.

HTML/CSS/JS identifikátor id
K čemu se hodí identifikátor, kdy ho používat a jaké znaky může obsahovat.





Automatická výška <textarea>
Jak zajistit, aby se výška textového pole přizpůsobovala délce textu.


Upload obrovských souborů v JS/PHP
Jak umožnit návštěvníkům nahrát soubory jako videa v řádech MB/GB s progress barem.


Úprava textu stránky pomocí designMode
Jednoduchý bookmarklet pro okamžité přepsání libovolného textu na stránce.

Indexování JavaScriptu
Jak se vyhledávače Google a Seznam vypořádají s obsahem v JavaScriptu. Dokáží takový obsah indexovat?



Připojení JavaScriptu s async a defer
Různé způsoby připojení JavaScriptu na stránku, aby se nezdržovalo načítání stránky.


Uvozovky v HTML, CSS, JS, PHP, SQL
Jak správně používat uvozovky v HTML, CSS, JavaScriptu, PHP a MySQL.

Uložení stavu před opuštěním stránky
Jakým způsobem uložit stav aplikace/formuláře před opuštěním stránky.

Změna stylů JavaScriptem
Jak JavaScriptem nastavovat CSS pro změnu vzhledu jednotlivých elementů.

Co je to polyfill?
Polyfillem se rozumí automatické alternativní řešení, které dokáže zajistit funkčnost něčeho nepodporovaného.

Umístění kursoru v poli
Jak v JavaScriptu zjistit posici, na které je kursor v textovém poli.




Má web fungovat bez JavaScriptu?
Při tvorbě webu je potřeba zvážit, jestli a jak má fungovat bez podpory JavaScriptu.

Automatické vybrání políčka po načtení
Jak a kdy přesunout kursor do textového pole automaticky po načtení stránky.

Úložiště localStorage
Local Storage je úložiště v prohlížeči klienta přístupné JavaScriptem. K čemu se hodí?

Upozornění v JS konsoli
Jak do JS konsole vložit výrazné varování o risicích vkládání cizího kódu.


Drag & Drop upload obrázků
Všechny možnosti nahrávání obrázků ze schránky a pomocí drag & drop.

Automatická výška <iframe> podle obsahu
Definitivní řešení automatického nastavování velikosti <iframe> podle výšky obsahu.


Změna adresy JavaScriptem
JavaScript může měnit URL. Jak a v jakých případech toho využívat.

Upozornění před zavřením stránky
Javascriptová událost onbeforeunload umožňuje pozastavit uzavření/obnovení stránky.

Předchozí/další element v JavaScriptu
Získání následujícího nebo předchozího sourozence pomocí nextSibling a previousSibling.


Nejbližší předek elementu – closest
JavaScriptovou metodou closest jde získat nejbližší nadřazený element vyhovující selektoru.

Hodnota zaškrtnutého radio <input>u
Jak v JavaScriptu zjistit hodnotu označeného radio políčka.

Vložení ze schránky onpaste
JavaScriptová událost onpaste slouží k odchycení vložení obsahu ze schránky.



Jak zobrazit chybové hlášky
Při odstraňování problému v HTML/CSS/JS/PHP/SQL je nutný přístup k chybovým hláškám, jak se k nim dostat?

České skloňování
Jak v JS, PHP nebo CSS správně vytvořit skloňování slov pro české prostředí.





Drag & Drop v JavaScriptu
Jak vytvořit „drag & drop“ přesouvání prvků po stránce v JavaScriptu.



Zrychlení AJAXové aplikace o 100 ms
Jak u AJAXové aplikace snadno zrychlit odezvu na kliknutí o 100 milisekund.

Průběh načítání AJAXu
Při odesílání dat AJAXem je dobré dát uživateli vědět, že se něco děje.


JS document.head
Přístup k hlavičce stránky v JavaScriptu je možný konstrukcí document.head.

Grafický editor v prohlížeči
Jaké jsou možnosti pro provádění úprav obrázků (zvýraznění, přidání popisků apod.) přímo v prohlížeči.

Přidání dalšího textového pole
Jak umožnit kopírování/přidávání dalších textových polí do formuláře.

JS vlastnost innerHTML
Jak funguje vlastnost innerHTML v JavaScriptu. Různé způsoby vypisování obsahu v JS.

Zjištění výsledného CSS v JavaScriptu
Jak v JavaScriptu zjistit výslednou hodnotu libovolné CSS vlastnosti určitého elementu.

Plynule se posouvající :hover efekt
Jak v CSS/JS vytvořit u navigace plynule přesouvaný hover efekt.


Vytváření grafů v JavaScriptu
Snadná tvorba sloupcových, koláčových a dalších (i animovaných) grafů v JavaScriptu.

Plynulý přechod mezi stránkami
Jak vytvořit plynulý animovaný přechod mezi dvěma stránkami.

Dynamický update času „před X minutami“
Jak skriptem na stránce průběžně aktualisovat datum v podobě „zasláno před X minutami“.

Tabulky v JavaScriptu
Jak pracovat s tabulkami v JS. Popis metod insertRow, insertCell, deleteRow a dalších.



Odstranění obsahu HTML elementu
Jak v JavaScriptu odstranit všechny potomky v určitém HTML elementu.


Skrývání a odkrývání s data-atributy
Zobrazování a skrývání obsahu elegantněji s využitím vlastních atributů.



Metody getElementById a getElementsByTagName
Vybírání elementů v JavaScriptu metodami getElementById, getElementsByTagName a getElementsByClassName.

Automatické generování obsahu stránky
Automatické generování obsahu HTML stránky v JavaScriptu i PHP.

Ikona přehrávání v <title>
Symbol přehrávání ▶ v titulku stránky jako je u videí na YouTube.

Přístup k prvkům formuláře v JS
Jakými způsoby je možné získávat hodnoty prvků formuláře v JavaScriptu.

Ovládání webu klávesami v JavaScriptu
Odchytávání stisknutých kláves a vytváření klávesových zkratek v JavaScriptu.

Confirm
Confirm je JavaScriptová hláška pro potvrzení akce. Jak ji používat nebo nahradit vlastním dialogovým oknem.

Otevírání nového okna
Možnosti, jak otevřít stránku do nového okna / nového tabu prohlížeče.

Vytváření modulů v JavaScriptu
Jak psát složitější věci v JavaScriptu. Obalit společné funkce do „modulů“.

Elementy documentElement a body v JavaScriptu
Co se skrývá pod document.body a document.documentElement. Jaká je podpora v prohlížečích.


HTML atribut placeholder
HTML atribut placeholder slouží k zadání ukázkové hodnoty do formulářového pole.

Rychlé kliknutí a vyvolání události
Jak zajistit, aby ovládací prvky uživatelského rozhraní reagovaly správně i na rychlé kliknutí.


Odkaz na kotvu a fixní hlavička
Při použití fixního menu/hlavičky se stane nepěkná věc, že při odkazu na kotvu je cíl skryt pod menu. Co s tím?


Offline webová stránka
Jak umožnit návštěvníkům stažení celé webové stránky pro prohlížení offline, umístění na CD apod.

Zvyšování hodnoty inputů
Jak zpříjemnit zadávání číselných hodnot nebo času do <input>ů tlačítky plus a mínus.

Odpočítávání času v HTML
Jak udělat na webu odpočítávání času. V JavaScriptu i v čistém CSS.

Spojení CSS a JS souborů do jednoho
Zrychlit načítání webu pomůže sloučení CSS a JavaScriptu do jednoho souboru. Hotové řešení v PHP.

Responsivní komentáře
Jak některé části stránky načítat jen při určité velikosti obrazovky.


JavaScriptové události myši
Popis všech možných událostí, které lze v JavaScriptu vyvolat myší. Návod, jak je odchytávat a blokovat.

Počet znaků a slov v textu
Jak spočítat délku (počet znaků), počet slov, řádků nebo odstavců v textu.

Procházení značek v JavaScriptu
Jak cyklem procházet značky v JavaScriptu. Popis různých možností.

Výběr elementů querySelectorem
Metoda querySelector a querySelectorAll zjednodušuje výběr elementů v JavaScriptu.




Vlastní kontextová nabídka
Jak po stisknutí pravého tlačítka myši zobrazit vlastní nabídku.


Změna URL bez obnovení stránky
Jak může JavaScript přes history.pushState změnit URL stránky bez znovunačtení.

Označení kódu nebo textu po kliknutí
Jak označit text nebo zdrojový kód jedním kliknutím. Je to vůbec rozumné?

Směr přijetí/odjetí myši z elementu
Jak zjistit, kterým směrem myš opustila element nebo odkud na něj přijela?

Lightboxová vstupní stránka ihned po načtení
Jak vytvořit lightbox okno, které po načtení stránky překryje obsah.

Fixní menu při rolování
Jak při odrolování stránky zafixovat menu na horní hraně obrazovky.

JavaScriptová simulace atributu ismap
HTML atribut ismap umí zjistit souřadnice při kliknutí na obrázek. Jak na to v JS?

Událost onclick na různých elementech
Test události onclick na různých elementech při vyvolání myší i klávesnicí.

Automatické zapamatování formulářů
Při vyplňování delších formulářů se je hodí obsah průběžně ukládat. Jak na to?

Animované skrytí obsahu
Pomocí CSS transition je možné skrývání a odkrývání textu plynule animovat (od IE 10).

CSS vyhledávání a filtrování obsahu
Jak pomocí CSS se špetkou JS filtrovat obsah stránky nebo na ní vyhledávat.


Upload souborů bez obnovení stránky
Jak vytvořit ajaxové nahrávání souborů na server bez obnovení stránky.

Jak zakázat scrollování na stránce
Někdy se hodí zamezit uživateli v rolování, jaké existují možnosti?

Hotové řešení lazy-loadingu YouTube videí
Hotové řešení v JavaScriptu načítání videí z YouTube, až když jsou potřeba.



Zapnutý a vypnutý JavaScript
Jak na webové stránce detekovat zapnuté nebo vypnuté skriptování.

Jak vytvořit fixovaný banner?
JavaScriptové řešení prvku, který při rolování zůstane stále viditelný.

Vlastní jednoduchý WYSIWYG editor
Chceme-li na webu zadávat text a běžná <textarea> už nestačí, řešením je napsat si vlastní WYSIWYG editor.

Označení odkazu na kotvu, pokud je na ní odrolováno
U jednostránkových webů s fixní navigací (s odkazy na #kotvy) může být vhodné právě viditelnou (aktivní) položku zvýraznit.

Změna designu bez znovunačtení stránky
Jak snadno umožnit uživateli přepínat různé vzhledy stránky, tmavou/světlou variantu apod.

Odrolování na určitý HTML tag
Nestačí-li běžné odrolování na HTML #kotvu, přichází na řadu JavaScript.

Zpožděné načtení obrázku, až když je potřeba
Kromě potřeby nahrát obrázek dopředu (preload), aby byl v době použití 100% připravený, může být potřeba opačná – načíst jej, až v momentě, kdy je potřeba. Z důvodu nemrhání datovým přenosem.

JavaScriptový framework Zepto.js
Odlehčená JS knihovna nabízející základní funkce jQuery ve zmenšené podobě.

Zachycení aktivování a deaktivování okna v JS
V JavaScriptu lze relativně snadno reagovat na aktivování nebo deaktivování okna/záložky/tabu.

Vytvoření efektu baterky v CSS a JS
Jak jednoduše vytvořit na stránce efekt baterky? Tedy ztmavit web a prohlížet ho jakýmsi průzorem.