Prohlížeče
Lidé používají spoustu různých prohlížečů. Nejpoužívanější jsou:
- Google Chrome
- Moziila Firefox
- Internet Explorer
- Opera
- Safari
V mobilních prohlížečích se používají podobná vykreslovací jádra jako na desktopu.

Safari: co by měl vědět frontend vývojář
Shrnutí historie, rozdílů a testování Safari v praxi.

JavaScript Battery API
Jak v JS zjistit stav baterie, co dnes funguje a kdy API nepoužívat.

Sdílení stránky přes Web Share API
Web Share API nabízí možnost sdílet odkaz na stránku nebo soubor přes rozhraní prohlížeče/systému.

Zobrazování stránek v rámech s frame-ancestors
Pomocí CSP hlavičky frame-ancestors jde umožnit načtení stránky do <iframe>.

Jak vytvořit tmavý režim / dark mode v CSS
Jak co nejlépe vytvořit pro web tmavý režim, aby automaticky respektoval nastavení uživatele.

Barva horní lišty v mobilním prohlížeči
Jak obarvit záhlaví mobilního prohlížeče, aby ladilo se stránkou.

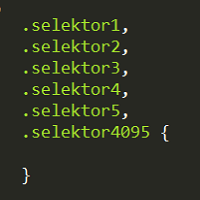
Maximální možný počet CSS selektorů
Jaké jsou v prohlížečích omezení pro velikost (složitost) CSS souborů.

Zvláštní CSS pro IE
Jak odlišit Internet Explorer od ostatních prohlížečů a vytvořit zvláštní CSS jen pro IE.



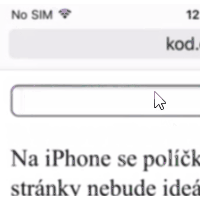
Automatické zoomování inputů na iOS
Jak se vypořádat s automatickým přibližováním stránky u formulářových prvků na iPhonech.

Blisk – testování responsivních webů
Blisk prohlížeč vypadá jako Chrome, ale má šikovné nástroje pro testování responsivních webů.

CSS prefixy
Některé CSS vlastnosti se zapisují s prefixy. Proč tomu tak je a jak prefixy zapisovat.

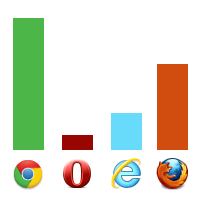
Statistiky prohlížečů
Statistiky používání internetových prohlížečů na webových stránkách v České republice a ve světě.

Ladění responsivních webů
Jak testovat zobrazení responsivního webu na mobilních zařízeních.

Optimalisace pro AdBlock
Jak stránku optimalisovat, aby ji nerozbilo blokování reklam AdBlockem.

Co je to polyfill?
Polyfillem se rozumí automatické alternativní řešení, které dokáže zajistit funkčnost něčeho nepodporovaného.


Upozornění v JS konsoli
Jak do JS konsole vložit výrazné varování o risicích vkládání cizího kódu.


Testování v MS Edge a IE
Jak testovat stránky v různých versích Internet Exploreru a Edge ve Windows, Mac OS nebo v Linuxu.


Anketa: Pro jaké prohlížeče ladíte stránky?
Na základě čeho určujete prohlížeče, pro které webovou stránku ještě budete ladit?

Hlavička User-Agent
User-Agent je hlavička, kterou posílají prohlížeče jako svou identifikaci.


Samostatný Internet Explorer 11
Microsoft nabízí samostatný cloudový Internet Exploreru 11, který může běžet nezávisle na aktuálním IE v systému.


Firefox Developer Edition
Vyšla speciální verse Firefoxu pro webové vývojáře. Kde ji stáhnout a co nového nabízí.



Událost onclick na různých elementech
Test události onclick na různých elementech při vyvolání myší i klávesnicí.

CSS 3 selektory ve starých IE
Doplnění podpory CSS 3 selektorů do starých prohlížečů pomocí JavaScriptu.

Pro jaké prohlížeče ladit svůj web
Jak určit, pro které prohlížeče webovou stránku optimalisovat.

Srovnávací test rychlosti prohlížečů
Je rychlejší Chrome 27, Firefox 22, Opera 15, nebo Internet Explorer 10?

Testování webů napříč prohlížeči
Možnosti, jak otestovat webové stránky v různých versích různých prohlížečů. Desktopových i mobilních.


Nástroje pro vývojáře v prohlížečích
Pro testování a ladění webu existují (nebo je lze snadno doplnit) ve všech rozšířených prohlížečích vývojářské nástroje.