
Tvorba mobilního webu
Potřebujete vytvořit mobilní web. Z vaší WWW stránky vytvořím responsivní variantu za výhodnou cenu.
Dne 21. dubna 2015 začal Google ve svém algoritmu zohledňovat, jestli je stránka přizpůsobená mobilním zařízením. Chystaná změna by měla ovlivnit až 40 % výsledků. Neváhejte proto s tvorbou responzivní verze vaší stránky, využijte mou nabídku, nechte si mobilní web vytvořit a získejte tím výhodu před svou konkurencí.
 test použitelnosti
test použitelnostiUpravená stránka bude dobře použitelná pro vaše návštěvníky. Kromě toho projde testem Googlu, což zajistí lepší pozice ve vyhledávačích.

Cena za mobilní web je od 5500 Kč, dle náročnosti současné podoby a rozsahu (počtu typových podstránek) webu.
Od spuštění nového Google algoritmu uplynulo:
Neodkládejte proto vytvoření mobilního webu na později.
- Zadejte adresu webu a e-mail.
- Obratem vypracuji a zašlu nezávaznou cenovou kalkulaci.
- Po odsouhlasení se pustím do práce.
Proč vytvořit mobilní web?
- 61 % uživatelů se nerado vrací na stránku, která je špatně použitelná na mobilech.
- 40 % návštěvníků říká, že by dalo přednost stránce upravené pro mobilní zařízení.
Podíl návštěvnosti z mobilních zařízení s malou obrazovkou neustále roste. Běžné weby se na mobilech nepoužívají nejlépe. Řešení je responzivní web, který se přizpůsobí každému zařízení a za všech okolností nabídne návštěvníkům/zákazníkům pohodlně použitelnou stránku.
Taková stránka bude navíc i lépe hodnocena vyhledávačem Google a ve výsledích hledání označená jako „vhodná pro prohlížeční z mobilních zařízení“ (mobile-friendly). Upravení stránky pro mobilní telefony tak přinese vyšší návštěvnost z vyhledávání.

Co je to responzivní/mobilní web?

Responzivní stránka se vyznačuje tím, že se dynamicky přizpůsobuje velikosti aktuální obrazovky. Nehrozí tak, že se stránka na displej nevejde a návštěvník bude nucen se nepohodlně posouvat do stran.
Dále se ovládací prvky přizpůsobují dotykovému ovládání prsty, které je méně přesné než myš, takže odkazy a tlačítka musejí být větší.
Jak zjistit, jestli potřebuji mobilní web?
Je možné, že je váš web pro mobilní zařízení již přizpůsoben. Jde to jednoduše ověřit zmenšením šířky okna, kdy by se stránka měla změnám šířky přizpůsobovat. V žádném případě by se neměl zobrazovat vodorovný posuvník.
Google nabízí automatický test, kam stačí zadat adresu stránky, kliknout na Analyzovat a dozvíte se výsledek.
- Google: Test použitelnosti v mobilech
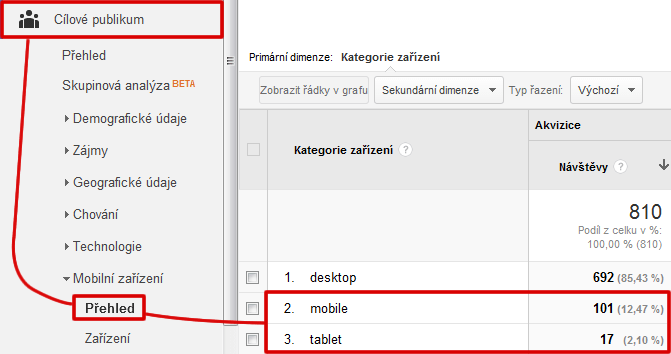
Pokud web v mobilech není dobře použitelný, je dobré se podívat na podíl návštěvníků, kterých se to týká. A zvážit, jestli jim používání webu nezpříjemnit. Je možné, že nízky podíl mobilních návštěvníků je způsoben i tím, že se jim nemobilní stránka špatně používá.
V nástroji Google Analytics jde podíl návštěv z mobilů a tabletů zjistit v nabídce Cílové publikum → Mobilní zařízení → Přehled.

Půjde i starý web předělat na responzivní?
Ano, i velmi staré stánky upravím tak, aby se na mobilech, tabletech a dalších malých zařízeních správně zobrazovaly.
Zásahy do současného webu
Není se třeba bát, že mobilní verze stránky ohrozí současné zobrazení, které není k mobilům přívětivé.
Většina úprav proběhne v CSS, úpravy v HTML šablonách budou jen minimální.
Zrychlení webu
Načítá se vaše stránka dlouho?
Kromě rozložení stránky vhodné pro mobily je zásadní, aby mobilní web byl maximálně rychlý. K vytvoření mobilní varianty stránek proto navrhuji i zrychlení webu.
Pro otestování aktuální rychlosti webu existuje rovněž online nástroj.
- PageSpeed Insights – nástroj pro testování rychlosti na mobilech i desktopech

Vytvoření responzivního webu svépomocí
Chcete si mobilní verzi webu vytvořit raději vlastními silami? Pročtěte si přes 10 článků, které jsem o tvorbě responzivních stránek za poslední dva roky napsal:
- Responsivní design: Přizpůsobení webové stránky různým cílovým zařízením.