Responsivní design
Přizpůsobení se webové stránky cílovému zařízení.

Postupné vylepšování
Postupné vylepšování je postup tvorby webu, kdy se začíná nejprve s podporou nejprimitivnějších zařízení.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.

Proč nepoužívat fixní hlavičku
Proč se vyhnout fixování záhlaví/menu k hornímu okraji obrazovky.

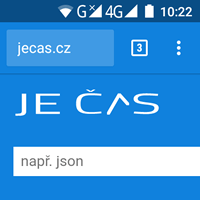
Barva horní lišty v mobilním prohlížeči
Jak obarvit záhlaví mobilního prohlížeče, aby ladilo se stránkou.




Prodleva po tapnutí na mobilech
Co způsobuje 300 milisekundovou prodlevu po kliknutí na odkaz/tlačítko na dotykových zařízeních.

SVG
SVG je grafický formát vhodný pro grafické prvky, které mají mít možnost měnit svou velikost.

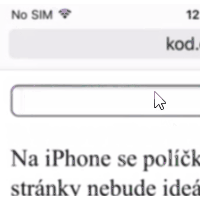
Automatické zoomování inputů na iOS
Jak se vypořádat s automatickým přibližováním stránky u formulářových prvků na iPhonech.

Blisk – testování responsivních webů
Blisk prohlížeč vypadá jako Chrome, ale má šikovné nástroje pro testování responsivních webů.

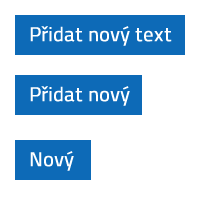
Responsivní popisky tlačítek
Jak na různě velkých obrazovkách měnit popisky odkazů a tlačítek.

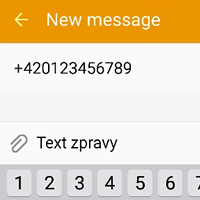
Odkaz pro předvyplnění SMS
Jak dát na stránku odkaz, který na mobilech předvyplní číslo a text SMS.

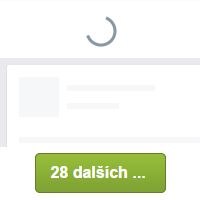
Nekonečné scrollování
Je lepší nekonečné rolování, klasické stránkování nebo tlačítko „Zobrazit další“?

Ladění responsivních webů
Jak testovat zobrazení responsivního webu na mobilních zařízeních.



Obtékané boxy s proměnlivou šířkou
Jak udělat, aby se obtékané boxy přizpůsobovaly proměnlivé velikosti okna.

Responsivní reklama na mobilech
Jak se vypořádat s reklamami při vytváření responsivního webu. Jde to vůbec?

Proč hamburger menu nefunguje
Hamburger menu je oblíbený postup řešení responsivní navigace. Proč se mu vyhnout.

CSS pravidlo @media
Pravidlo @media se používá k omezení platnosti CSS jen za určitých podmínek.

Přepnout mobilní/desktopový web
Jak přepnout mezi desktopovým a mobilním webem. Má to vůbec smysl?


Responsivní hledací formulář
Jak vytvořit responsivní vyhledávací formulář, kde se políčko a tlačítko přizpůsobuje šířce.


Jeden sloupec fixní, druhý proměnlivý
Jak vytvořit dvousloupcové rozvržení, kde je jeden sloupec s pevnou šířkou a druhý se přizpůsobuje šířce okna.

Převod sloupců na procenta
Jak převést fixní sloupcové rozložení na procenta, která se budou přizpůsobovat šířce okna.


Responsivní Facebook Like
Jak zajistit, aby se Facebook Like a Page box přizpůsobovaly šířce obrazovky.

Nastavení výšky responsivního obrázku
Jak zabránit poskakování responsivních obrázků během načítání stránky.

Proč (ne)používat mobile first
Mobile first je postup tvorby responsivního webu, kdy se začíná od nejmenších obrazovek (mobil) až po větší (desktop).


Převod webu na responsivní design
Jak webovou stránku co nejlépe a nejjednodušeji převést do responsivní podoby.

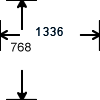
Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.

Oprava chyb použitelnosti v mobilních zařízeních
Google informuje o chybách v použitelnosti u mobilních zařízeních. Jak je opravit?

Google označí stránky vhodné pro mobil
Ve výsledcích hledání na Google se objeví informace, že je stránka přizpůsobena pro mobilní zařízení.

Responsivní design webu
Jak jednoduše a kvalitně vytvořit web, který se přizpůsobí všem velikostem cílových zařízení.

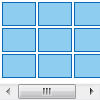
Responsivní CSS mřížka
Jak vytvořit čistě v CSS mřížku, která se bude přizpůsobovat velikosti okna.



Responsivní komentáře
Jak některé části stránky načítat jen při určité velikosti obrazovky.

Responsivní tabulky
Co udělat s tabulkami, aby se rozumně zobrazovaly na mobilech/tabletech.