
Google označí stránky vhodné pro mobil
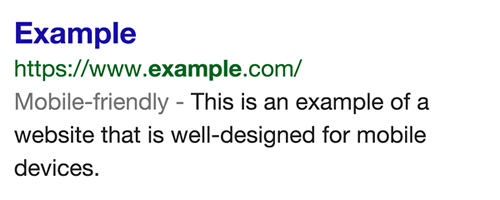
Ve výsledcích hledání na Google se objeví informace, že je stránka přizpůsobena pro mobilní zařízení.
Google oznámil, že pro zvýšení komfortu hledajících se u výsledků hledání začne objevovat popisek, že je stránka optimalisována pro mobilní zařízení.

Těžit by z toho mohli i majitelé mobilních webů v podobě vyšší míry prokliku.
Pro označení „Mobile-friendly“ je třeba splnit následující podmínky:
- Nepoužívat obsah, který není na mobilech či tabletech obvyklý — například Flash.
- Mít text stránky čitelný bez zvětšování.
- Zajistit maximální šířku obsahu tak, aby nevytvářela vodorovný posuvník.
- Mít dostatečné rozestupy mezi odkazy, aby je šlo snadno trefit prstem.
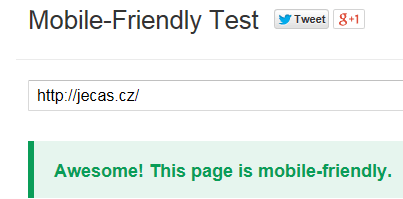
Vlastní web si je možné otestovat.
U responsivního webu splňující podmínky se objeví něco jako:

V opačném případě budou vypsány nedostatky, co by se měly opravit.

Historie
V minulosti (koncem září 2014) už bylo možné vidět označení mobile-friendly webů ikonkou telefonu.

Případně naopak u nepřívětivých webů byla ikonka přeškrtnutá.

Související články

Jak zjistit návštěvnost cizího webu
Přehled metod a nástrojů, jak si udělat realistický obrázek o návštěvnosti konkurenčního webu.

Jak přidat sitemapu do Seznamu a Google
Mapu webu v souboru sitemap.xml je vhodné přidat do Googlu, Seznamu nebo Bingu. Jak na to?

Google ignoruje obsah „404 stránky“
Jak se staví Google k obsahu chybové stránky s kódem 404/410.

Oprava chyb použitelnosti v mobilních zařízeních
Google informuje o chybách v použitelnosti u mobilních zařízeních. Jak je opravit?