
Vytváření grafů v JavaScriptu
Snadná tvorba sloupcových, koláčových a dalších (i animovaných) grafů v JavaScriptu.
Chceme-li stránku oživit nějakým grafem místo nudného výpisu čísel, existují různé možnosti.
- Vygenerovat obrázek grafu na straně serveru.
- Nakreslit graf v HTML a CSS. Pro sloupcové grafy je to docela jednoduché. I komplikovanější grafy je možné nakreslit po kouskách spousty pár-pixelovými elementy (ukázka).
- Použít hotové JS řešení, kterému se jen předhodí data a o vykreslení grafu je postaráno.
Existují různá hotová řešení, která působivě vypadající graf včetně animace dokáží po předání dat vytvořit. Většinou se používá SVG nebo <canvas>.
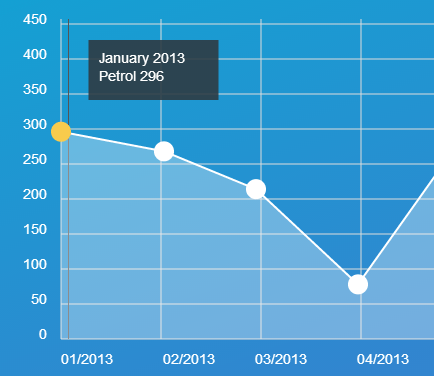
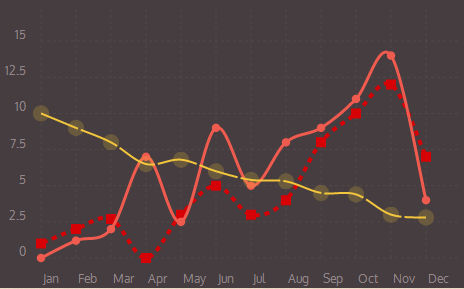
Chart.js

Umožňuje grafy rozanimovat, když se na ně odroluje.
Google Charts

Komplexní nástroj Googlu se spousty možnostmi.
Chartmander

- animace,
- popisky,
- používá
<canvas>
Highcharts

- Používá SVG,
- hodně pokročilý nástroj, který nabízí graf snad na všechno,
- umí i vytvářet graf přímo z HTML tabulky,
- pro nekomerční weby zdarma.
Brace Charts

- Jednoduché grafy, které se dají vyvářet prostým připojením obrázku a předáním parametrů do jeho URL.
- Výsledné obrázky jsou v SVG.
- 10 000 zobrazení je zdarma.
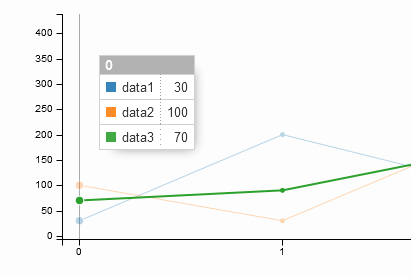
C3.js
Různé typy grafů si je možné prohlédnout na stránce příkladů.

CHARTIST.JS
Responsivní SVG grafy s možností CSS animací.

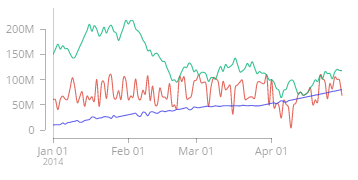
MetricsGraphics.js
Knihovna využívající D3 je vhodná pro presentaci dat závislých na čase.

ECharts
Grafy pro velká data. Funguje od IE 6.

Odkazy jinam
Související články

Jak vkládat 3D objekty na web pomocí Three.js
Které formáty použít, jak vytvářet modely pomocí AI a kdy raději použít obrázek nebo video.


JavaScript null a undefined
Rozdíly mezi null a undefined v JavaScriptu, kdy je používat a jak se vyhnout běžným chybám.

Sleep v JavaScriptu
Jak implementovat sleep/delay funkcionalitu v JavaScriptu pomocí Promise a async/await