Hotová řešení – připravené kódy a ukázky k použití
Hotová řešení jsou články s připravenými kódy a živými ukázkami, které můžete rovnou použít ve svých projektech. Stačí zkopírovat a upravit podle potřeby.
Najdete zde řešení běžných úloh z oblasti CSS, JavaScriptu i HTML – od vizuálních efektů přes interaktivní prvky až po užitečné utility.

Generátor náhodných čísel online
Online generátor náhodných čísel z libovolného rozsahu. Náhodné číslo jedním kliknutím + kód pro JavaScript, PHP, Python a další jazyky.

Generátor hesla online
Online generátor silných hesel. Vytvořte si bezpečné heslo s nastavitelnou délkou a znaky.

JSON – formát a online nástroje
Co je JSON a jak s ním pracovat. Online formátovač, validátor a diff.

Automatické sdílení článků na X a Facebook přes GitHub Actions
Jak nastavit GitHub Actions workflow pro automatické publikování nových článků na sociální sítě po deployi.

Jak zrychlit GitHub Actions
Praktické tipy pro optimalisaci GitHub Actions pomocí paralelisace, composite actions a gh CLI


Generování QR kódu
Co je to QR kód a jak ho okamžitě vytvořit pomocí jednoduchého online generátoru.


Parsování čísel v JavaScriptu: správně a bezpečně
Funkce pro práci s čísly parseInt, Number, NaN, doporučení a ukázky.


Výpis náhodného textu
Jak na stránce náhodně vypsat obrázek, odkaz, reklamu, text nebo cokoliv jiného.

Poskakování stránky kvůli posuvníku
Jak zabránit, aby obsah stránky poskakoval v závislosti na posuvníku.

Parsování HTML v JavaScriptu
Jak v klientském i serverovém JS parsovat a upravovat HTML kód.



Build jednoduchého JS pro staré prohlížeče
Jak zajistit transformaci jednoduchého JavaScriptu i pro staré prohlížeče jako IE 11.

Jak skrýt posuvník v <iframe>
Jak pomocí CSS skrýt scrollbar u stránky vložené přes <iframe>.


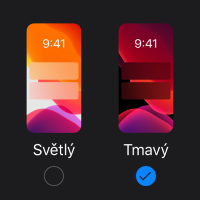
Jak vytvořit tmavý režim / dark mode v CSS
Jak co nejlépe vytvořit pro web tmavý režim, aby automaticky respektoval nastavení uživatele.

Offline stránka v PWA přes ServiceWorker
Jak udělat web fungující offline. A splnit tak požadavky na PWA.

Barva podle odrolování na stránce
Jak pouze v CSS měnit pozadí elementu v závislosti na odscrollování na stránce.

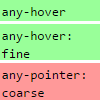
CSS pravidla any-pointer a any-hover
CSS pravidla @media any-pointer a any-hover slouží k detekci přesnosti a typu ovládání.


Resetování <input type=file>
Jak resetovat (odstranit) hodnotu z <input>u pro upload souborů.


Pořadí CSS vlastností
Jak správně řadit jednotlivé CSS vlastnosti v rámci jednoho bloku příslušícímu k selektoru.




Zalamování dlouhých slov
Jak si poradit s dlouhými slovy, které by mohly narušit layout stránky.


Centrování na webových stránkách
Ucelený popis různých způsobů vertikálního i horizontálního centrování. Se známou i neznámou šířkou nebo výškou.

Vytváření vlastních HTML značek
Je možné si kromě standardních HTML tagů vytvořit nějaké vlastní?



Automatická výška <textarea>
Jak zajistit, aby se výška textového pole přizpůsobovala délce textu.

Upload obrovských souborů v JS/PHP
Jak umožnit návštěvníkům nahrát soubory jako videa v řádech MB/GB s progress barem.

Odkaz pro předvyplnění SMS
Jak dát na stránku odkaz, který na mobilech předvyplní číslo a text SMS.

Hromadné datové zmenšení obrázků
Chceme-li zrychlit načítání své stránky, datová optimalisace obrázků může pomoci.


Zaokrouhlení času
Jak v PHP zaokrouhlit čas na celé pětiminuty, čtvrthodiny nebo půlhodiny.

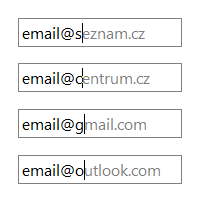
Napovídání poskytovatele e-mailu
Jak usnadnit vyplňování e-mailové adresy automatickým napovídáním poskytovatele.


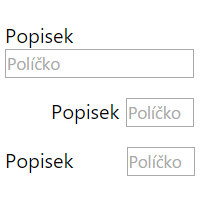
Kam umístit popisky formuláře
Jak umístit popisky formulářových prvků, aby bylo vyplňování formuláře co nejpohodlnější.


Obtékané boxy s proměnlivou šířkou
Jak udělat, aby se obtékané boxy přizpůsobovaly proměnlivé velikosti okna.


Získání obsahu stránky přes oEmbed
Formát oEmbed slouží k pohodlnému získání obsahu stránky bez nutnosti jejího parsování.

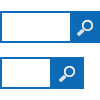
Responsivní hledací formulář
Jak vytvořit responsivní vyhledávací formulář, kde se políčko a tlačítko přizpůsobuje šířce.


Umístění kursoru v poli
Jak v JavaScriptu zjistit posici, na které je kursor v textovém poli.



Vlastní Latte filtr
Jak si vytvořit vlastní filtr (helper) do Latte šablon v Nette Frameworku.


HTTP autorisace v .htaccess
Jak souborem .htaccess jednoduše omezit přístup na stránku heslem.

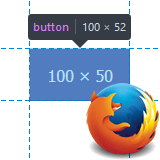
Vyšší tlačítko ve Firefoxu
Prohlížeč Firefox má zajímavou vlastnost u formulářových tlačítek. Dělá je vyšší než ostatní prohlížeče.



Jeden sloupec fixní, druhý proměnlivý
Jak vytvořit dvousloupcové rozvržení, kde je jeden sloupec s pevnou šířkou a druhý se přizpůsobuje šířce okna.




Jak zabezpečit číslo objednávky v e-shopu
Jakým způsobem bezpečně sestavit číslo objednávky zboží v e-shopu.

Drag & Drop upload obrázků
Všechny možnosti nahrávání obrázků ze schránky a pomocí drag & drop.

Automatická výška <iframe> podle obsahu
Definitivní řešení automatického nastavování velikosti <iframe> podle výšky obsahu.

Nastavení výšky responsivního obrázku
Jak zabránit poskakování responsivních obrázků během načítání stránky.



Mezera v PSČ
Jak a zda vůbec automaticky odsazovat uživatelem zadané znaky PSČ do formulářového políčka.

Změna adresy JavaScriptem
JavaScript může měnit URL. Jak a v jakých případech toho využívat.



Text v obrázku
Jak vyřešit situaci, kdy má být textový obsah v obrázku z hlediska přístupnosti, použitelnosti a SEO.



Převod webu na responsivní design
Jak webovou stránku co nejlépe a nejjednodušeji převést do responsivní podoby.

Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.

Plynulé rozbalení obsahu
Jak pomocí CSS animace a JavaScriptu plynule rozbalit původně skrytý obsah.


Hodnota zaškrtnutého radio <input>u
Jak v JavaScriptu zjistit hodnotu označeného radio políčka.

Měření blokování reklam v Google Analytics
Jak pomocí Google Analytics změřit návštěvníky, kteří blokují reklamy.


Tolerance myši u vysouvacího menu
Při vytváření menu reagujícího na najetí myši (hover) je dobré tolerovat nepřesnou cestu myší.


Vložení ze schránky onpaste
JavaScriptová událost onpaste slouží k odchycení vložení obsahu ze schránky.


Zvýraznění sloupců/řádků tabulky po najetí
Jak při najetí myší na tabulku zvýraznit příslušné sloupce a řádky.


České skloňování
Jak v JS, PHP nebo CSS správně vytvořit skloňování slov pro české prostředí.


Drag & Drop v JavaScriptu
Jak vytvořit „drag & drop“ přesouvání prvků po stránce v JavaScriptu.



Průběh načítání AJAXu
Při odesílání dat AJAXem je dobré dát uživateli vědět, že se něco děje.



Načítání CSS bez blokování vykreslování
Jak asynchronně načítat CSS, aby neblokovalo vykreslování stránky.

Přidání dalšího textového pole
Jak umožnit kopírování/přidávání dalších textových polí do formuláře.

Identifikátor z písmen a čísel
Jak místo dlouhého číselného identifikátoru použít kratší kombinaci písmen a čísel.


Šachovnicový výpis položek
Jak vypsat položky sestávající ze dvou sloupců, aby se pořadí sloupců střídalo.

Škrtnutí značkou <s>
Značka <s> slouží k označení obsahu, který už je zastaralý nebo není relevantní.

Responsivní design webu
Jak jednoduše a kvalitně vytvořit web, který se přizpůsobí všem velikostem cílových zařízení.

Margin, border a absolutní posicování
Jak se chová margin a border u absolutně posicovaných elementů.

Zjištění výsledného CSS v JavaScriptu
Jak v JavaScriptu zjistit výslednou hodnotu libovolné CSS vlastnosti určitého elementu.

Plynule se posouvající :hover efekt
Jak v CSS/JS vytvořit u navigace plynule přesouvaný hover efekt.


Video-záznam obrazovky do GIFu
Jak nahrát video obrazovky a uložit ho jako pohyblivý obrázek (GIF).

Odeslání příspěvku na stránku přes FB API
Jak v PHP odesílat příspěvky na Facebook stránku (Page) pomocí Facebook API.


Responsivní CSS mřížka
Jak vytvořit čistě v CSS mřížku, která se bude přizpůsobovat velikosti okna.


Výška závislá na šířce
Jak v CSS nastavit výšku v závislosti na procentuální i pevné šířce.


Vytváření grafů v JavaScriptu
Snadná tvorba sloupcových, koláčových a dalších (i animovaných) grafů v JavaScriptu.

Menu přes celou šířku
Jak vytvořit vodorovné menu s neznámým počtem položek přes celou šířku.

Plynulý přechod mezi stránkami
Jak vytvořit plynulý animovaný přechod mezi dvěma stránkami.



Dynamický update času „před X minutami“
Jak skriptem na stránce průběžně aktualisovat datum v podobě „zasláno před X minutami“.



Zjištění majitele domény
Jak PHP skriptem ověřit, zda je doména volná nebo kdo je její vlastník.


Odstranění obsahu HTML elementu
Jak v JavaScriptu odstranit všechny potomky v určitém HTML elementu.



Inline-block a bílé znaky
Při zadávání šířky elementům s display: inline-block je nutné myslet na bílé znaky (whitespace).

Universální hover efekt pro různé barvy pozadí
Jak vytvořit universální :hover efekt pro různě barevná tlačítka.


Automatické generování obsahu stránky
Automatické generování obsahu HTML stránky v JavaScriptu i PHP.

Ikona přehrávání v <title>
Symbol přehrávání ▶ v titulku stránky jako je u videí na YouTube.


Ovládání webu klávesami v JavaScriptu
Odchytávání stisknutých kláves a vytváření klávesových zkratek v JavaScriptu.

Confirm
Confirm je JavaScriptová hláška pro potvrzení akce. Jak ji používat nebo nahradit vlastním dialogovým oknem.

Otevírání nového okna
Možnosti, jak otevřít stránku do nového okna / nového tabu prohlížeče.

CSS animace průběhu načítání
Jak využitím CSS transition a špetky JavaScriptu vytvořit animované znázornění průběhu načítání, jako je třeba na YouTube.

Vytváření modulů v JavaScriptu
Jak psát složitější věci v JavaScriptu. Obalit společné funkce do „modulů“.

Rychlé kliknutí a vyvolání události
Jak zajistit, aby ovládací prvky uživatelského rozhraní reagovaly správně i na rychlé kliknutí.


Převod CSS v HTML na externí styly
Jak z HTML vybrat id, třídy a inline styly a vytvořit z nich CSS předpis do externího souboru.

Česká písma z Google Fonts
Seznam fontů z Google Fonts, které obsahují znaky s diakritikou pro psaní českého textu.

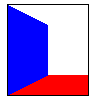
Generátor CSS šipek
Generátor šipek/trojúhelníků přímo v CSS pomocí okrajů. Funkční i ve starých IE.

Rozbalování a sbalování obahu v CSS
Jak skrývat a odkrývat části stránky v čistém CSS bez jakéhokoliv JavaScriptu.

Odkaz na kotvu a fixní hlavička
Při použití fixního menu/hlavičky se stane nepěkná věc, že při odkazu na kotvu je cíl skryt pod menu. Co s tím?

Detekce blokování reklam Adblockem
Jak detekovat, že si uživatel na stránce blokuje reklamy. Dá se „ad block“ obejít?



Offline webová stránka
Jak umožnit návštěvníkům stažení celé webové stránky pro prohlížení offline, umístění na CD apod.


Zvyšování hodnoty inputů
Jak zpříjemnit zadávání číselných hodnot nebo času do <input>ů tlačítky plus a mínus.

Odpočítávání času v HTML
Jak udělat na webu odpočítávání času. V JavaScriptu i v čistém CSS.
CSS sprite
Spojení všech obrázků do jednoho (CSS sprite) zrychlí načítání webu. Hotový generátor v PHP.


Počet znaků a slov v textu
Jak spočítat délku (počet znaků), počet slov, řádků nebo odstavců v textu.





Vlastní kontextová nabídka
Jak po stisknutí pravého tlačítka myši zobrazit vlastní nabídku.


Označení kódu nebo textu po kliknutí
Jak označit text nebo zdrojový kód jedním kliknutím. Je to vůbec rozumné?


Lightboxová vstupní stránka ihned po načtení
Jak vytvořit lightbox okno, které po načtení stránky překryje obsah.

Fixní menu při rolování
Jak při odrolování stránky zafixovat menu na horní hraně obrazovky.

Oříznutí dlouhého textu
Má-li se delší text vyjít do přesného místa, je třeba kousek textu uříznout.


JavaScriptová simulace atributu ismap
HTML atribut ismap umí zjistit souřadnice při kliknutí na obrázek. Jak na to v JS?


Označení interních a externích odkazů
Odlišení interních a externích odkazů a odkazů na soubory čistě v CSS.



Průhledný obsah v CSS
Pro zprůhlednění obsahu existují různé možnosti. Nejen CSS vlastnost opacity.

Obrázek jako odrážka
V CSS je možné přidat textu (seznamu) obrázkovou odrážku, jaké to má úskalí a risika?


Automatické zapamatování formulářů
Při vyplňování delších formulářů se je hodí obsah průběžně ukládat. Jak na to?

Animované skrytí obsahu
Pomocí CSS transition je možné skrývání a odkrývání textu plynule animovat (od IE 10).

CSS vyhledávání a filtrování obsahu
Jak pomocí CSS se špetkou JS filtrovat obsah stránky nebo na ní vyhledávat.

Rotace obsahu
Napříč prohlížeči funkční řešení vytvoření svislého textu (otočeného o 90 stupňů).

Jednoduchý web v PHP
I web o pár stránkách je vhodné skládat automatisovaně. Jak na to v PHP?


Odkaz vypadající jako tlačítko
Odkaz jako tlačítko, nebo tlačítko jako odkaz? Postup, jak z odkazu vyrobit tlačítko a naopak.

Sloupce stejně vysoké
Různé možnosti, jak zajistit automatické roztažení různě vysokých sloupců na stejnou výšku.

Upload souborů bez obnovení stránky
Jak vytvořit ajaxové nahrávání souborů na server bez obnovení stránky.

PHP proxy skript na 50 řádků
Hotový PHP skript umožňující zobrazit web prostřednictvím jiné IP adresy.

Jak zakázat scrollování na stránce
Někdy se hodí zamezit uživateli v rolování, jaké existují možnosti?

Hotové řešení lazy-loadingu YouTube videí
Hotové řešení v JavaScriptu načítání videí z YouTube, až když jsou potřeba.







Zapnutý a vypnutý JavaScript
Jak na webové stránce detekovat zapnuté nebo vypnuté skriptování.

Řešení nepřehledných stromových diskusí
Je-li na webu stromová diskuse s hodně příspěvky, může být pro diskutující obtížné udržet přehled, co četli a co ne.

Černobílý styl obrázku
Jak v CSS zajistit černobílý styl běžného obrázku. Napříč prohlížeči stále panují rozdíly.

Jak vytvořit fixovaný banner?
JavaScriptové řešení prvku, který při rolování zůstane stále viditelný.

Pokročilé stylování checkboxu
Díky selektoru :checked lze v podporujících prohlížečích (Explorer 9 a novější) vytvářet zaškrtávací <input>y neotřelé podoby.

Vlastní jednoduchý WYSIWYG editor
Chceme-li na webu zadávat text a běžná <textarea> už nestačí, řešením je napsat si vlastní WYSIWYG editor.

„Programování“ v HTML a CSS
I bez úprav logiky serverového skriptu lze lecčeho dosáhnout samotným CSS.

Pročištění a opravení „prasáckého“ HTML
Jak z WYSIWYG editorů (jako třeba Word, starší TinyMCE/CKEditor) vytvořit rozumný a sémantický HTML kód.

Označení odkazu na kotvu, pokud je na ní odrolováno
U jednostránkových webů s fixní navigací (s odkazy na #kotvy) může být vhodné právě viditelnou (aktivní) položku zvýraznit.

Změna designu bez znovunačtení stránky
Jak snadno umožnit uživateli přepínat různé vzhledy stránky, tmavou/světlou variantu apod.

Odrolování na určitý HTML tag
Nestačí-li běžné odrolování na HTML #kotvu, přichází na řadu JavaScript.

Jednoduché filtrování dat v čistém CSS
Při filtrování malého množství položek si lze od Internet Exploreru 9 vystačit jen s CSS.

Zpožděné načtení obrázku, až když je potřeba
Kromě potřeby nahrát obrázek dopředu (preload), aby byl v době použití 100% připravený, může být potřeba opačná – načíst jej, až v momentě, kdy je potřeba. Z důvodu nemrhání datovým přenosem.

Zachycení aktivování a deaktivování okna v JS
V JavaScriptu lze relativně snadno reagovat na aktivování nebo deaktivování okna/záložky/tabu.

Vytvoření efektu baterky v CSS a JS
Jak jednoduše vytvořit na stránce efekt baterky? Tedy ztmavit web a prohlížet ho jakýmsi průzorem.




Zvýraznění aktivované kotvy (:target)
Pokud se v rámci stránky používají odkazy na jednotlivé #části, může být vhodné zvýrazněním ukázat, kam odkaz mířil.