
Internet Explorer 11
Co zajímavého z pohledu tvůrce webů přináší Internet Explorer 11.
Po stažení, instalaci, následném nutném restartu a konečně spuštění IE 11 na první pohled vypadá prohlížeč stejně jako IE 10. Co dál?
Upravený vzhled formulářů
První rozdíl je trochu patrný u formulářový prvků, kterým autor webu nechal výchozí vzhled. Zvlášť vtipná je potom značka <progress> bez vyplnění atributů value nebo max, která vytvoří efektní animaci.
Jinak podpora dalších typů <input>ů se nekoná, takže třeba typy time, date nebo color stále nefungují.
Vývojářské nástroje
Stále se spouští klávesou F12, ale jsou v mnohem lepším provedení. Především jsou k disposici (kromě těch standardních) nástroje pro sledování výkonu JavaScriptu nebo CSS.

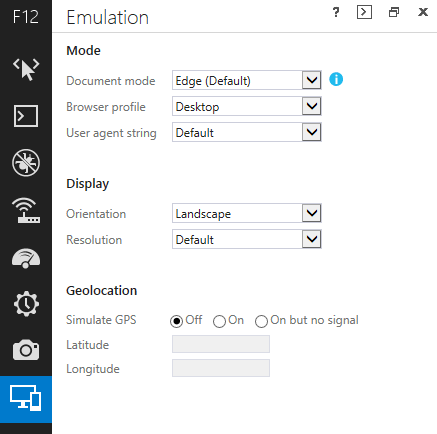
Pro testování webů napříč prohlížeči je zde vylepšená karta Emulation. Ta nově umí:
- Vybrat si vykreslování jako IE 10, IE 9, IE 8, IE 7 nebo IE 5,
- nastavit rozlišení (na výběr jsou standardní rozměry od mobilů, přes tablety po 27 palcové monitory), také lze přepínat Landscape a Portrait režimy,
- změnit hlavičku
user-agent(předpřipravené jsou volby běžných prohlížečů a i je možné zadat vlastní hodnotu), - přepnout zobrazování na mobilní jádro (Windows Phone),
- nastavit data pro geolokaci.
Emulace starších IE

Vyšší rychlost
Zní to jako propagační řeči, ale oproti Internet Exploreru 10 je zrychlení znatelné.
- Jednak u běžného prohlížení webů,
- ale i u spouštění vývojářských nástrojů a podobně.
Související články

JavaScript Battery API
Jak v JS zjistit stav baterie, co dnes funguje a kdy API nepoužívat.