Nejprve je dobré si uvědomit, že pokud se formuláře nechají víceméně úplně být, dostanou relativně funkční vzhled od prohlížeče / operačního systému.
Třeba takové tlačítko (<input type=submit> nebo <button>) má při ponechání výchozího vzhledu klidně 5 stavů (obrázky jsou z Google Chrome v OS Windows 7):
- Výchozí stav, kdy se nic neděje.

- Při najetí myší na tlačítko (
:hover).
- Při stlačení tlačítka (
:active).
- Pokud je tlačítko vybráno (typicky) klávesou Tab (
:focus).
- Tlačítko je zablokované (atribut
disabled).
Jak je vidět, bez sebemenší práce a kódu navíc docela pěkné a funkční tlačítko.
Takovému tlačítku lze měnit margin, padding, styl a barvu písma a hromadu dalších věcí, problém ale nastane, když se formulářovému prvku sáhne na rámeček (border) nebo pozadí (background). To celou výše uvedenou funkčnost a styl totálně rozhází. Nezbývá tedy než si všech pět stylů nadefinovat ručně.
Vlastní styl
- Vstupní pole
Běžné
<input type=text>nebo pole<textarea>lze stylovat docela rozumně.Snad jediný zádrhel je v Explorerech (do IE 8 včetně) při nastavení
paddingu a přeplnění pole — IE takový text posune natěsno k levému krajipaddingnepadding.- Tlačítka
-
Co se týče tlačítek (
<input type=submit>nebo<button>), zdá se bez nějakého hackování nebo bez komplikování kódu nemožné dosáhnout 100% shodného chování napříč prohlížeči.- Opera a Internet Explorer všech versí při kliknutí (
:active) nepatrně posouvají text doprava dolů. V Opeře lze toto chování odbourat pomocíposition: relativepro tlačítko, v Exploreru ale nejspíš možnost zbavit se tohoto efektu není. - Chrome narozdíl od ostatních prohlížečů při kliknutí a podržení myši nad tlačítkem nevyvolává
:focus.
- Opera a Internet Explorer všech versí při kliknutí (
- Element
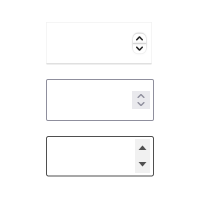
<select>a<input>ycheckboxaradio Zde už je situace v podstatě beznadějná. Změnou rámečku nebo pozadí se přepneme na styl Windows 95:
A puntík, zaškrtávátko nebo šipku pro rozbalení není možnost změnit.
Stylování
<select>je podrobněji popsáno v článku Stylování<select>u.
Řešení v JavaScriptu
Pro napříč prohlížeči shodné formuláře s vlastním vzhledem je tedy potřeba formulářové prvky nepoužívat. Přesněji řečeno je schovat a viditelné části formuláře sestavit z <div>ů a <span>ů.
Existují hotová řešení:
- PrettyForm
Jednoduchá a přísupná knihovna podporující i věci jako ovládání klávesnicí. Funkční i v prehistorických prohlížečích. (Vlákno na DJPW.)
- Selectmenu
Plugin do jQuery UI řešící
<select>y. Funkční napříč prohlížeči.- Select2
Taktéž jQuery plugin pro pokročilejší
<select>y. Funkční až od IE 8.
Na co si dát pozor
- „Nepřechytračit“ uživatele, tj. nezměnit chování formuláře v dobré víře tak, že bude pro uživatele nepředvídatelné.
- V případě použití obrázků dbát na kontrast (viditelnost) prvků i v případě, že se obrázky nenačtou.
- Pokud možno zachovat obvyklé chování, zejména možnost ovládat formulář klávesnicí (
tabindexatd.).
Odkazy jinam
-
Native form elements – nativní vzhled formulářových prvků
Související články

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.


Různá šířka <input type=number> s min/max
Proč má <input type=number> různou výchozí šířku v závislosti na min/max atributech.