
Hromadné datové zmenšení obrázků
Chceme-li zrychlit načítání své stránky, datová optimalisace obrázků může pomoci.
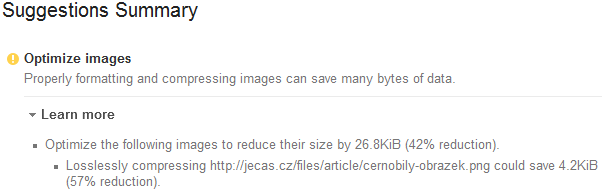
PageSpeed Insights
Problematické obrázky, tj. co by se daly zmenšit, najdeme nástrojem PageSpeed Insights, pokud by nějaké šlo datově srazit, objeví se následující:

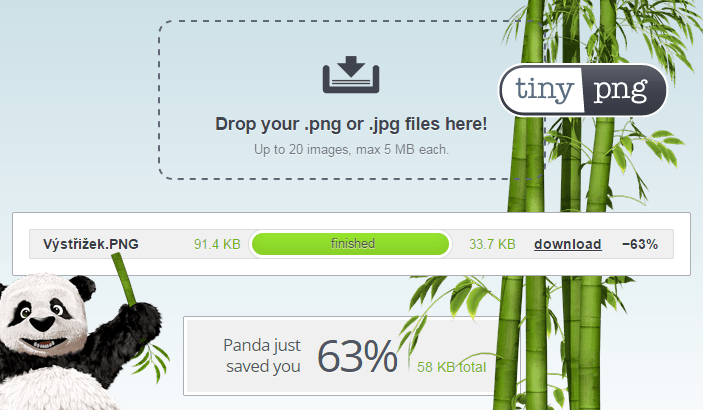
TinyPNG / TinyJPG
Možnost datově zmenšit obrázek bez ztráty kvality nabízí i TinyPNG / TinyJPG.

Příjemné na těchto službách je, že nabízejí API pro vývojáře.
Optimalisaci obrázků tak jde zautomatisovat v redakčním systému. 500 obrázků měsíčně je zdarma.
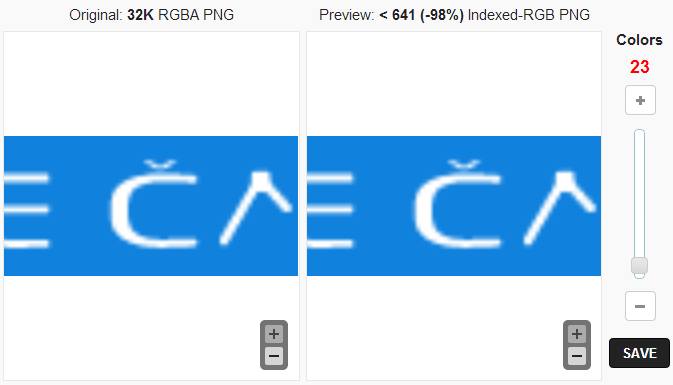
Optimizilla.com
Umožňuje nastavit, kolik barev obrázek potřebuje.
Má trochu pomalejší odezvu.

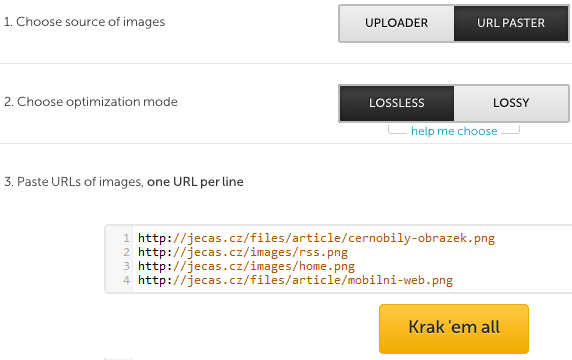
Kraken.io
Zajímavý nástroj hlavně v placené versi. Za 5 dolarů měsíčně nabízí funkce jako hromadné zmenšování obrázků na základě zadaných URL, automatické zmenšení všech obrázků na stránce, API či plugin do Wordpressu.

pngquant
Knihovna pro optimalisaci obrázků, kterou používá TinyPNG nebo Kraken.io.
Ke stažení je i podoba pro spouštění z příkazové řádky.
Hromadná optimalisace na Windows
U rozsáhlého projektu může být zdlouhavé používat online služby nebo si psát skripty, které lokální soubory optimalisují.
Na Windows se mi osvědčil následující postup:
Program PNGoo
Jedná se o GUI ke komprimačnímu nástroji pngquant.
Po rozbalení a spuštění programu se zobrazí okno programu, kam stačí přidat soubory a spustit proces kliknutím na Go!.

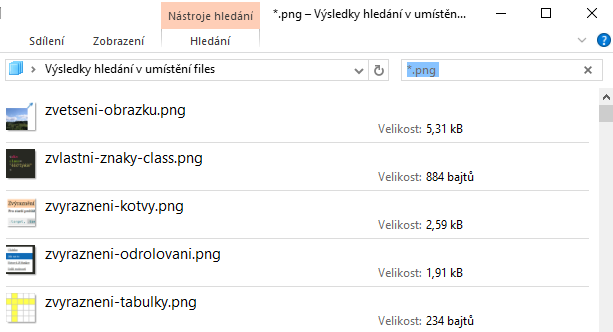
Výběr souborů
Většinou budou PNG obrázky ve více složkách. Proto bude nutné si otevřít složku s projektem v průzkumníkovi a pomocí hledání *.png vyfiltrovat PNG obrázky.

Celý výsledek stačí pomocí Ctrl + A označit a přesunout myší do okna PNGoo.
Po kliknutí na Go! začne proces převodu, předtím se nabízí pro jistotu původní složku zálohovat, protože obrázky se ve výchozím nastavení přepíší.
Proces může v závislosti na počtu obrázku trvat hodně dlouho a program PNGoo průběh nijak nesignalisuje.
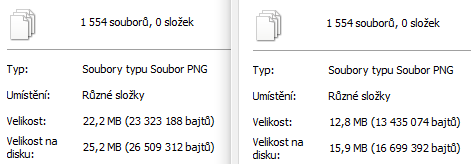
V případě úspěšného dokončení by mělo být možné pozorovat značnou datovou úsporu.

Změna rozměrů obrázků
Kromě optimalisace pro snížení velikosti může pomoci i zmenšení rozměrů.
Pokud se obrázek bude zobrazovat ve velikosti 100 × 100 pixelů, zdá se zbytečné, aby měl třeba 1000 × 1000 px.
Dobře hromadně zmenšovat obrázky umí program IrfanView. Taktéž jde použít online službu:
- Batch Image Resizing Made Easy – hromadná online úprava velikosti obrázků
Dříve platilo, že by měl mít obrázek takovou velikost, ve které se nakonec zobrazí. Situaci ale změnily displeje s vyšší hustotou pixelů, které jsou schopny větších rozměrů využít.
Najednou mají smysl i 2–4 větší obrázky.
Jelikož je zmenšení obrázku nevratné, není rozumné obrázek v původní velikosti smazat.
Odkazy jinam
- Reducing JPG File size – jak dramaticky snížit velikost JPG obrázků bez (významné) ztráty kvality