Rady a nápady – tipy pro tvorbu webu
Dobře míněné rady, nápady a tipy pro webové vývojáře. Praktické postřehy z praxe, neotřelá řešení a inspirace pro lepší weby.

Clawdbot: open-source osobní AI asistent pro WhatsApp, Telegram a další
Clawdbot je open-source AI agent, který běží lokálně a komunikuje přes WhatsApp, Telegram, Discord nebo iMessage. Jak funguje?

Optimistické mazání
Jak implementovat okamžitou reakci na uživatelské akce s optimistickým mazáním. UI vzor pro rychlejší aplikace.

Agent Skills: rozšíření AI agentů
Agent Skills je specifikace pro definování schopností AI agentů. Jak funguje?

Preview článků přímo z Gitu
Jak zobrazit náhled článku z pull requestu bez čekání na build a deploy.

Metoda reduce v JavaScriptu
Kdy (ne)použít metodu reduce v JavaScriptu. Praktické příklady a srovnání s alternativami.

Egress: Odchozí datový provoz a jeho náklady
Co je to egress traffic, jak funguje v cloudu, proč za něj (ne)platíte a jak optimalisovat náklady.

Co je AI (umělá inteligence)?
Stručný úvod do AI, jak funguje a kde všude se s ní dnes setkáme.

Co je SPF a jak chrání e-maily
Kompletní průvodce e-mailovou autentisací: SPF, DKIM, DMARC a BIMI. Naučte se chránit svou doménu před spoofingem a zlepšit doručitelnost e-mailů.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Jak použít JSON‑LD pro AI a SEO
JSON for Linking Data je strojově čitelný formát pro publikování obsahu.

Převody souborů a dat přímo v prohlížeči
Jak převádět obrázky, textové formáty v prohlížeči pomocí JavaScriptu – bez odesílání dat na server.

Postupné vylepšování
Postupné vylepšování je postup tvorby webu, kdy se začíná nejprve s podporou nejprimitivnějších zařízení.


SPA přístup pro obsahové weby
Jak vytvořit obsahový web s dynamickým načítání obsahu bez obnovení celé stránky.


JavaScript null a undefined
Rozdíly mezi null a undefined v JavaScriptu, kdy je používat a jak se vyhnout běžným chybám.

Sleep v JavaScriptu
Jak implementovat sleep/delay funkcionalitu v JavaScriptu pomocí Promise a async/await




Proč nemůže vlastní externí font fungovat
Vysvětlení proč není možné na webu používat vlastní externí písmo, které funguje správně.

Výpis náhodného textu
Jak na stránce náhodně vypsat obrázek, odkaz, reklamu, text nebo cokoliv jiného.

13 důvodů, proč má web fungovat bez JavaScriptu i v roce 2025
JavaScript je sice klíčový pro moderní web, ale jeho selhání není výjimkou. Zde je 13 důvodů, proč by měl web fungovat i bez něj.

Zvláštní znaky na české klávesnici v macOS
Jak v macOS na běžné české klávesnici pohodlně programovat a zapisovat všelijaké speciální znaky?



Poskakování stránky kvůli posuvníku
Jak zabránit, aby obsah stránky poskakoval v závislosti na posuvníku.

10+ věcí, jak AI pomáhá při programování
AI dokáže výrazně zvýšit efektivitu programátora. Nevezme mu ale práci?

Získání přístupu k API přes mobilní aplikaci
Jak přes mobilní aplikaci získat přístup k neveřejnému API různých webů.

Rozdělování Vite/Rollup buildu do chunků
Jak rozdělit build aplikace do souborů, aby byla co nejrychlejší.



PhpStorm, nebo WebStorm?
Hodí se pro vývoj webu používat PhpStorm, nebo WebStorm? Jaké jsou rozdíly.

Jak funguje jecas.cz
Jak funguje zdejší frontend, backend a jak se to vše nahrává na server.

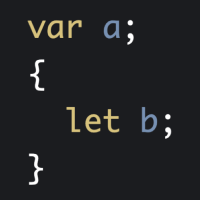
Rozdíl mezi var a let v JS
Jaký je v JavaScriptu rozdíl mezi deklarováním proměnných přes var a let.

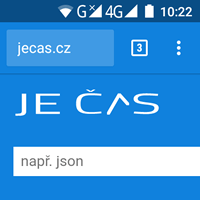
Barva horní lišty v mobilním prohlížeči
Jak obarvit záhlaví mobilního prohlížeče, aby ladilo se stránkou.

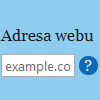
Jak udělat <input> pro zadávání adresy webu
Jak vytvořit políčko pro URL webové stránky a správně ho validovat.


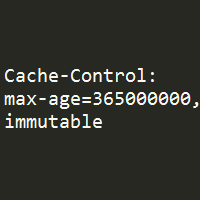
Cache-Control: immutable – cache trvalých souborů
HTTP hlavičkou Cache-Control: immutable jde zamezit opětovanému kontrolování neměnných souborů a zrychlit tak načítání.


Nula před desetinnou tečkou u čísla
Je lepší psát před desetinou tečnou u čísla 0.5 zbytečnou nulu, nebo ne?

Jak používat CSS stav :focus
Proč je důležité stylovat stav :focus. Jak toho automaticky docílit a jaké jsou s tím problémy.


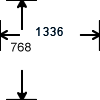
Zjištění rozměrů stránky
Jak v JavaScriptu zjistit šířku a výšku rozlišení obrazovky, velikost dostupné plochy (tzv. viewport) nebo rozměry elementu.

Zalamování dlouhých slov
Jak si poradit s dlouhými slovy, které by mohly narušit layout stránky.


Výkon animací s transition: all
Je lepší psát transition: all, nebo vyjmenovávat vlastnosti, které se mají animovat?

Centrování na webových stránkách
Ucelený popis různých způsobů vertikálního i horizontálního centrování. Se známou i neznámou šířkou nebo výškou.

Prodleva po tapnutí na mobilech
Co způsobuje 300 milisekundovou prodlevu po kliknutí na odkaz/tlačítko na dotykových zařízeních.


Nástroje pro kontrolu a analysování stránky
Užitečné nástroje pro analysování, kontrolování a prověřování webových stránek.




Přidání přístupu do Google Analytics
Jak do Google Analytics přidat oprávnění třetí osobě, aby mohla prohlížet statistiky.

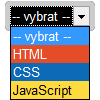
Stylování <select>u
Roletový seznam nabízí omezené možnosti v úpravách vzhledu. Které to jsou a jak je rozšířit?

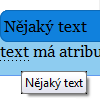
Vlastní styl bubliny title
Jaké jsou možnosti pro vlastní vzhled nápovědy, která se objevuje při vyplnění atributu title.

Hromadné datové zmenšení obrázků
Chceme-li zrychlit načítání své stránky, datová optimalisace obrázků může pomoci.

Indexování JavaScriptu
Jak se vyhledávače Google a Seznam vypořádají s obsahem v JavaScriptu. Dokáží takový obsah indexovat?

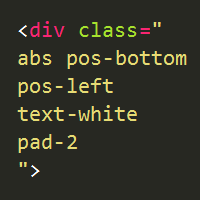
Expressive CSS
Expressive CSS je postup psaní CSS, kde se jednotlivé styly přiřazují pomocí tříd v HTML.

Nekonečné scrollování
Je lepší nekonečné rolování, klasické stránkování nebo tlačítko „Zobrazit další“?




Načítání webu v <iframe>
Je rozumné blokovat načítání webu v <iframe>? Jaká jsou risika a výhody.

Stylovat třídy, nebo elementy?
Je lepší stylovat přímo HTML elementy, nebo všechny styly přiřazovat třídami?

Napovídání poskytovatele e-mailu
Jak usnadnit vyplňování e-mailové adresy automatickým napovídáním poskytovatele.



Přesnější měření formulářů v Google Analytics
Jednoduchá cesta, jak spárovat zdroje odeslaných formulářů na webu s Google Analytics.

Jednotné odsazení v CSS
Jak postupovat, aby napříč webem byly mezi elementy stejné rozestupy.

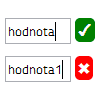
Jak zjistit a opravit překlep
Jak zjišťovat, jestli uživatel neudělal překlep a sdělit mu, co chtěl napsat.

Optimalisace pro AdBlock
Jak stránku optimalisovat, aby ji nerozbilo blokování reklam AdBlockem.

Kam umístit popisky formuláře
Jak umístit popisky formulářových prvků, aby bylo vyplňování formuláře co nejpohodlnější.


Musí být web validní?
Je nutné, aby byl HTML kód stránky validní? Vliv (ne)validního kódu na SEO.

Serializace v PHP
Funkce serialize v PHP převádí datovou strukturu na řetězec uložitelný do souboru nebo database.

5minutový rychlokurs Bootstrapu
Jak za 5 minut vytvořit web pomocí CSS frameworku Bootstrap.


Proč hamburger menu nefunguje
Hamburger menu je oblíbený postup řešení responsivní navigace. Proč se mu vyhnout.

Odkazy ze starých článků
Do starých článků je dobré doplňovat odkazy na související nový obsah.

Uložení stavu před opuštěním stránky
Jakým způsobem uložit stav aplikace/formuláře před opuštěním stránky.

Přepnout mobilní/desktopový web
Jak přepnout mezi desktopovým a mobilním webem. Má to vůbec smysl?


Rychlé zlepšení SEO
Jak co nejrychleji upravit stránku, aby měla lepší výsledky ve vyhledávání.


Jak zabránit zkopírování obsahu
Dá se kopírování textů, obrázků a zdrojových kódů z webu zabránit? Jak kopírování využít ve svůj prospěch.

Změna stylů JavaScriptem
Jak JavaScriptem nastavovat CSS pro změnu vzhledu jednotlivých elementů.

Má web fungovat bez CSS?
Má cenu řešit zobrazení stránky bez stylů? Případy, kdy taková situace nastane.

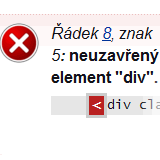
Jak najít neuzavřenou značku?
Neuzavřená HTML značka může způsobovat problémy. Jak ji najít?

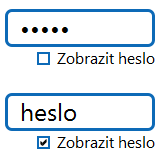
Maskování a zobrazování hesla ve formuláři
Je lepší heslo ve formuláři zobrazovat, nebo ho maskovat pomocí hvězdiček?

Má web fungovat bez JavaScriptu?
Při tvorbě webu je potřeba zvážit, jestli a jak má fungovat bez podpory JavaScriptu.


Jak zabezpečit číslo objednávky v e-shopu
Jakým způsobem bezpečně sestavit číslo objednávky zboží v e-shopu.

Nepotvrzení přečtení zprávy na Facebooku
Jak zabránit, aby se příchozí zpráva na Facebooku označila jako přečtená.

Připojení lokálního CSS/JS na ostrý server
Jak na ostrý server připojit pro vývoj a testování lokální styly nebo skripty.

Proč (ne)používat mobile first
Mobile first je postup tvorby responsivního webu, kdy se začíná od nejmenších obrazovek (mobil) až po větší (desktop).


Sledování 404 chybových stránek
Jak zjistit adresy, které neexistují a končí chybovou stránkou 404 a co s nimi udělat.

Mezera v PSČ
Jak a zda vůbec automaticky odsazovat uživatelem zadané znaky PSČ do formulářového políčka.

10 rad pro vytvoření nejlepší URL
Jakým způsobem volit tvar URL jednotlivých stránek s ohledem na použitelnost a SEO.

Vložení videa z YouTube
Jak přidat na svou stránku video ze serveru YouTube s HTML 5 přehrávačem.

Odkaz na hlavní stranu
Má smysl umisťovat na web odkaz na hlavní stranu? Na jakém místě ho návštěvník očekává?


Jak sám sebe přidat do Twitter seznamu
Jak přidat svůj Twitter účet do vlastního seznamu (listu).

Upozornění před zavřením stránky
Javascriptová událost onbeforeunload umožňuje pozastavit uzavření/obnovení stránky.


Přestěhování Wordpressu na jiný server
Jak přenést web běžící na redakčním sytému Wordpressu na jiný server.

Předchozí/další element v JavaScriptu
Získání následujícího nebo předchozího sourozence pomocí nextSibling a previousSibling.


Psát margin: auto, nebo margin: 0 auto?
CSS konstrukce margin: auto se obvykle používá pro vodorovné centrování bloku.

Hlavička User-Agent
User-Agent je hlavička, kterou posílají prohlížeče jako svou identifikaci.

Určení kódování BOMem
Co je to BOM a jak nastavuje kódování pro správné zobrazování českých znaků.




Proč nepoužívat <select>
Proč se snažit vyhnout používání rozbalovací nabídky <select> za každou cenu.



BEM – způsob zápisu CSS
BEM (Block, Element, Modifier) je postup, kterým zapisovat CSS pravidla a pojmenovávat CSS třídy.

Zakázání označování textu
Standardně jde na webu označovat text. Jak jeho výběru myší zabránit?


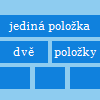
Styl elementů podle jejich počtu
Jak pomocí CSS odlišně stylovat položky v závislosti na jejich počtu.


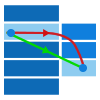
Tolerance myši u vysouvacího menu
Při vytváření menu reagujícího na najetí myši (hover) je dobré tolerovat nepřesnou cestu myší.


Generování náhodných obrázků
Pro vývoj a testování webů se hodí znát způsoby, jak v okamžiku vložit do stránky ilustrační obrázek.

Dohledání a opravení rozbité adresy
Zejména automatické převaděče URL na HTML odkazy, ale i lidé dokáží pokazit tvar odkazu na webovou stránku.

Přestěhování systému Joomla!
Jak zkopírovat web běžící na redakčním sytému Joomla! na jiný server.

Jak zobrazit chybové hlášky
Při odstraňování problému v HTML/CSS/JS/PHP/SQL je nutný přístup k chybovým hláškám, jak se k nim dostat?




JS document.head
Přístup k hlavičce stránky v JavaScriptu je možný konstrukcí document.head.

Načítání CSS bez blokování vykreslování
Jak asynchronně načítat CSS, aby neblokovalo vykreslování stránky.



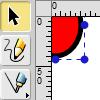
Grafický editor v prohlížeči
Jaké jsou možnosti pro provádění úprav obrázků (zvýraznění, přidání popisků apod.) přímo v prohlížeči.

Identifikátor z písmen a čísel
Jak místo dlouhého číselného identifikátoru použít kratší kombinaci písmen a čísel.

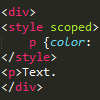
HTML atribut scoped
HTML 5.1 přichází s možností validně používat element <style> i mimo část <head>.

JS vlastnost innerHTML
Jak funguje vlastnost innerHTML v JavaScriptu. Různé způsoby vypisování obsahu v JS.

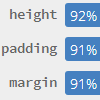
Margin, border a absolutní posicování
Jak se chová margin a border u absolutně posicovaných elementů.

Jak zakázat psaní do <input>u
V jakých případech a jak zamezit psaní do formulářového políčka.


Video-záznam obrazovky do GIFu
Jak nahrát video obrazovky a uložit ho jako pohyblivý obrázek (GIF).

Výška závislá na šířce
Jak v CSS nastavit výšku v závislosti na procentuální i pevné šířce.


20 největších chyb formulářů na webu
Jakým chybám se vyvarovat při tvorbě formulářů na webu.


Hodně souborů v jedné složce
Proč je problém ukládat do jedné složky velké množství souborů.

Odstranění obsahu HTML elementu
Jak v JavaScriptu odstranit všechny potomky v určitém HTML elementu.



Universální hover efekt pro různé barvy pozadí
Jak vytvořit universální :hover efekt pro různě barevná tlačítka.


Přidání nové stránky do Google Analytics
Jak přidat nový web do měření návštěvností službou Google Analytics.

Vytváření modulů v JavaScriptu
Jak psát složitější věci v JavaScriptu. Obalit společné funkce do „modulů“.

Adresa a mapa
Jak správně zadávat na webové stránce svou adresu a jako zajistit její zobrazení na mapě.

Elementy documentElement a body v JavaScriptu
Co se skrývá pod document.body a document.documentElement. Jaká je podpora v prohlížečích.

HTML atribut placeholder
HTML atribut placeholder slouží k zadání ukázkové hodnoty do formulářového pole.

Vlastní atributy v HTML
Jak je to s vytvářením a používáním atributů s vlastními názvy v HTML stránce.

Rychlé kliknutí a vyvolání události
Jak zajistit, aby ovládací prvky uživatelského rozhraní reagovaly správně i na rychlé kliknutí.

Převod CSS v HTML na externí styly
Jak z HTML vybrat id, třídy a inline styly a vytvořit z nich CSS předpis do externího souboru.

Seznam českých Google písem – making of
Postup, kterým jsou vybírána a určována písma s českou diakritikou z Google Fonts.

Česká písma z Google Fonts
Seznam fontů z Google Fonts, které obsahují znaky s diakritikou pro psaní českého textu.

Detekce blokování reklam Adblockem
Jak detekovat, že si uživatel na stránce blokuje reklamy. Dá se „ad block“ obejít?

Offline webová stránka
Jak umožnit návštěvníkům stažení celé webové stránky pro prohlížení offline, umístění na CD apod.






Změna URL bez obnovení stránky
Jak může JavaScript přes history.pushState změnit URL stránky bez znovunačtení.

Označení kódu nebo textu po kliknutí
Jak označit text nebo zdrojový kód jedním kliknutím. Je to vůbec rozumné?

Bezpečnost webových stránek
Bezpečnostní risika na webových stránkách a jejich řešení a prevence.

HTML značka <select>
Popis, možnosti a vylepšení rozbalovacího výběru, HTML značky <select>.


Nejpoužívanější CSS vlastnosti
Žebříček CSS vlastností dle jejich četnosti na webových stránkách.

CSS vyhledávání a filtrování obsahu
Jak pomocí CSS se špetkou JS filtrovat obsah stránky nebo na ní vyhledávat.

Velký obrázek na pozadí stránky
Jak správně udělat obrázkové pozadí celé stránky, které se přizpůsobí velikosti okna.

Pro jaké prohlížeče ladit svůj web
Jak určit, pro které prohlížeče webovou stránku optimalisovat.



Zapnutý a vypnutý JavaScript
Jak na webové stránce detekovat zapnuté nebo vypnuté skriptování.

Řešení nepřehledných stromových diskusí
Je-li na webu stromová diskuse s hodně příspěvky, může být pro diskutující obtížné udržet přehled, co četli a co ne.

Obal <body>, nebo <div id=container>?
Ve standardním režimu lze značku <body> stylovat jako normální <div>. Má to cenu?

Vlastní jednoduchý WYSIWYG editor
Chceme-li na webu zadávat text a běžná <textarea> už nestačí, řešením je napsat si vlastní WYSIWYG editor.

„Programování“ v HTML a CSS
I bez úprav logiky serverového skriptu lze lecčeho dosáhnout samotným CSS.

Pročištění a opravení „prasáckého“ HTML
Jak z WYSIWYG editorů (jako třeba Word, starší TinyMCE/CKEditor) vytvořit rozumný a sémantický HTML kód.