
Odkaz pro předvyplnění SMS
Jak dát na stránku odkaz, který na mobilech předvyplní číslo a text SMS.
Návštěvníkům přistupujícím na web z mobilu je možné usnadnit používání některých funkcí jejich telefonu. Třeba po kliknutí na odkaz spustit telefonní aplikaci s předvyplněným číslem:
<a href="tel:123456789">
Zavolejte nám
<a>Kromě telefonního čísla jde připravit i textovou zprávu (SMS). Podpora je ale nižší.
Možností vytočit telefonní číslo prostřednictvím HTML odkazu popisuje podrobně následující článek:
- Vzhůru dolů: Kompletní průvodce odkazy na telefonní čísla
Odkaz pro SMS
Samotné spuštění aplikace pro SMS a předvyplnění telefonního čísla funguje relativně slušně napříč prohlížeči. Problém je ale s předvyplněním textu zprávy, kde se situace značně liší.
iOS
U mobilních operačních systémů od Apple iOS 8 a 9 funguje zápis textu zprávy pomocí &body= za telefonním číslem:
<a href="sms:+420123456789&body=Text zprávy">
Poslat SMS
</a>V iOS 7 není podle všeho možné text zprávy předvyplnit.
V iOS 5 a 6 by měl fungovat středník:
<a href="sms:+420123456789;body=Text zprávy">
Poslat SMS
</a>Android
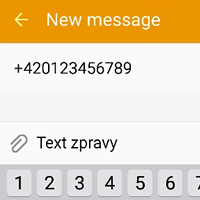
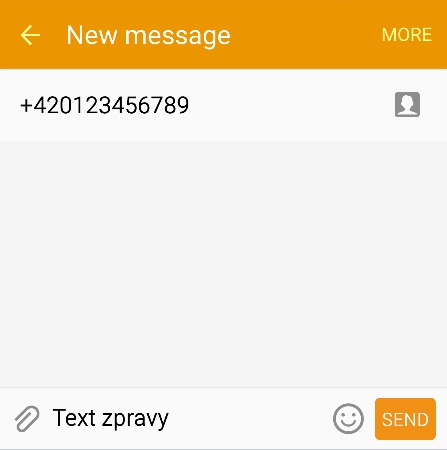
U Androidu funguje pro změnu zápis s otazníkem:
<a href="sms:+420123456789?body=Text zprávy">
Poslat SMS
</a>V případě úspěchu by se mělo číslo i text zprávy řádně vyplnit:

Mobilní Windows 10
V mobilním Windows 10 zřejmě nejde vůbec použít sms:. Tento pseudo-protokol systém nezná a po kliknutí na daný odkaz akorát nabídne hledání příslušné aplikace v obchodu.
Řešení
Vzhledem k odlišnému zápisu textu zprávy napříč operačními systémy je nejspíš nutné použít detekci zařízení a různým systémům naservírovat jiný obsah.
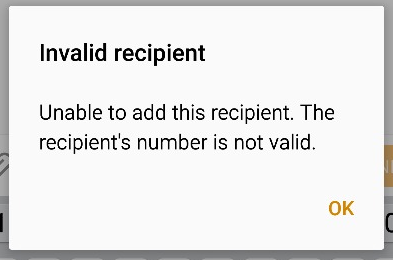
Zápis textu zprávy za otazníkem/ampersandem není kompatibilní – v systémech, které druhý způsob neznají, dojde k zadání neplatného kontaktu.
Pokus s & skončí na Androidu takto:

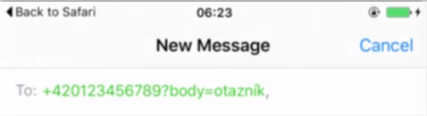
U iOS zase zápis s otazníkem:

Jen telefon
Dobře podporovaná možnost je vyplnit pouze číslo bez textu zprávy. To funguje prakticky všude mimo mobilní Windows.
<a href="sms:+420123456789">
Poslat SMS
</a>Risiko nefunkčnosti
K úvaze je, jestli případná nefunkčnost byť u malého počtu návštěvníků mimo iOS a Android není dost dramatická.
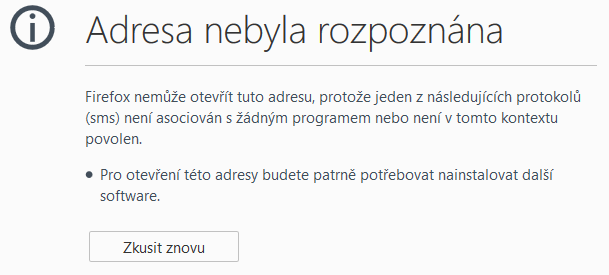
Třeba v mobilních Windows se po kliknutí na odkaz zobrazí následující hláška, která může návštěvníka nenávratně odvést ze stránky pryč.

Stejně tak u desktopových/tabletových prohlížečů nebude v drtivé většině případů odkaz na SMS fungovat – příklad z desktopového Firefoxu:

Bezpečnější tak nejspíš bude odkaz pro předvyplnění SMS přidávat na stránku až na základě detekce pro konkrétní zařízení.
Odkazy jinam
- Samostatná živá ukázka – test různých způsobů
Související články

Jak zjistit návštěvnost cizího webu
Přehled metod a nástrojů, jak si udělat realistický obrázek o návštěvnosti konkurenčního webu.



Rel=noopener
Atribut noopener dokáže zabránit manipulaci ze stránky otevřené do nového okna.