
VisualViewport API
VisualViewport API umožňuje v JS lépe reagovat na velikost viewportu a jeho změny.
V některých situacích si pro požadované chování nejde už vystačit s CSS a je potřeba JavaScriptem zjišťovat rozměry viewportu a něco podle nich nastavovat.
Ve světě před mobilními zařízeními šlo celkem snadno zjišťovat rozměry stránky nebo viewportu.
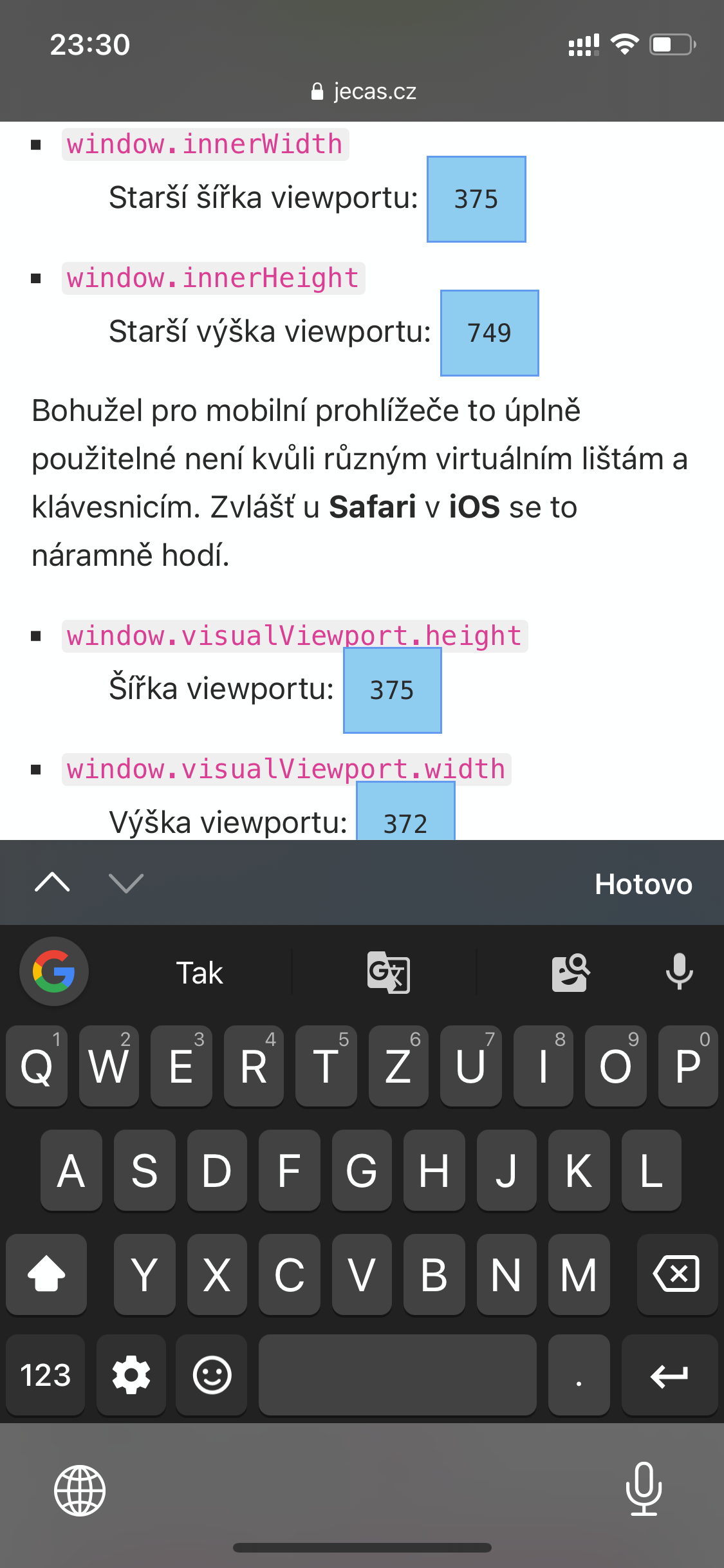
window.innerWidth-
Starší šířka viewportu:
window.innerHeight-
Starší výška viewportu:
Bohužel pro mobilní prohlížeče to úplně použitelné není kvůli různým virtuálním lištám a klávesnicím. Zvlášť u Safari v iOS se výše uvedené rozměry často liší od reality.
Věčný problém u iPhone bývalo spočítat výšku SW klávesnice – přesněji řečeno zbývající plochu kolem klávesnice. Teď to jde snadno:
window.visualViewport.height-
Šířka viewportu:
window.visualViewport.width-
Výška viewportu:
Zkuste si pro vyzkoušení kliknout do pole, aby se klávesnice zobrazila:
Jak je vidět na obrázku – v iOS na iPhone jde konečně zjistit dostupný prostor kromě klávesnice a lišt.
A je to universálně funkční nezávisle na použité SW klávesnici.

Více o VisualViewport API v angličtině na MDN:
- MDN: Visual Viewport API
Použití
Vše je dostupné v objektu window.visualViewport.
Pro pohodlnější práci se může hodit použít proměnnou.
var viewport = window.visualViewportwindow.visualViewport.offsetLeft-
Offset zleva:
window.visualViewport.offsetTop-
Offset shora:
window.visualViewport.pageLeft-
window.visualViewport.pageTop-
window.visualViewport.scale-
Poměr zazoomování:
Nejlepší je si zkusit zoomovat a posouvat stránkou pro pochopení.
Události
Existují dvě – scroll a resize. Pouští se buď při scrollování, nebo při změně velikosti (sem patří i přiblížení/oddálení):
window.visualViewport.addEventListener('scroll', funkcePoScrollu)
window.visualViewport.addEventListener('resize', funkcePoResizeNeboZoomu)Podpora
Nefunguje ve starém IE 11 a ve Firefoxu – to nejsou zase tolik obvyklé mobilní prohlížeče, takže tam si jde vystačit s konstrukcemi typu widnow.innerWidth apod.
Zvlášť užitečné se zdá být v Safari v iOS (podpora od verse 13), kde byl dříve značný problém zjistit skutečnou dostupnou plochu.
Jedná se zatím o experimentální API, takže je možné, že se časem změní.
Kvůli nepodpoře v některých prohlížečích je vhodné detekovat podporu:
if (window.visualViewport) {
// kód pracující s VisualViewport API
}Související články

Jak vkládat 3D objekty na web pomocí Three.js
Které formáty použít, jak vytvářet modely pomocí AI a kdy raději použít obrázek nebo video.


JavaScript null a undefined
Rozdíly mezi null a undefined v JavaScriptu, kdy je používat a jak se vyhnout běžným chybám.

Sleep v JavaScriptu
Jak implementovat sleep/delay funkcionalitu v JavaScriptu pomocí Promise a async/await