Adresa a mapa
Jak správně zadávat na webové stránce svou adresu a jako zajistit její zobrazení na mapě.
Pro zápis adres existuje speciální HTML značka <address> (dvě d a dvě s).
Praha 1
118 00
Ve výchozím nastavení se zobrazuje kursivou, což jde snadno změnit/zurušit font-style na normal.
Adresu by mělo jít vyhledat
Zásadní požadavek pro uvedenou textovou adresu je v tom, aby při zkopírování a zadání do mapové aplikace byla řádně vyhodnocena. A na mapě se daná adresa zobrazila na správném místě.
To může někdy komplikovat zmatené číslování, které se v Čechách používá, kdy ve městech mívají domy číslo popisné i číslo orientační (obvykle se oddělují lomítkem).
Při uvedení pouze orientačního čísla (zpravidla to druhé za lomítkem) může snadno dojít k nejednoznačnosti, kdy existuje druhá budova s číslem popisným, které se shoduje s orientačním číslem budovy první.
Interaktivní náhled mapy
Mapové služby jako:
Nabízejí vložení živé mapy do stránky prostřednictvím rámu (konkrétně <iframe>).
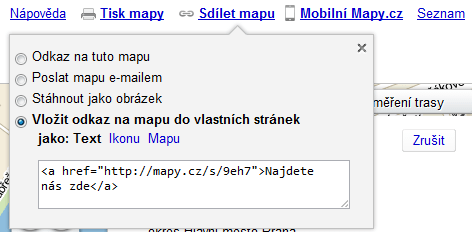
Mapy.cz
Mapy.cz mají tuto funkci vpravo nahoře.

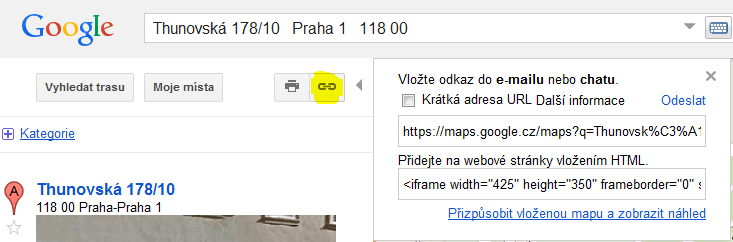
Google Maps
U Google Maps je podobná funkce lehce ukrytá.

Obrázek a odkaz
Osobně ale doporučuji raději z mapy udělat screenshot, vyříznout z něj podstatnou část a tu uložit jako obrázek na vlastní server. S tím, že tento obrázek se vloží do odkazu mířící na velkou mapu.
<a href="http://mapy.cz/s/9eh7">
<img src="obrazek-mapy.png" width="šířka" height="výška" alt="Naše poloha na mapě">
</a>Proč?
- Načtení funkční interaktivní mapy do
<iframe>zbytečně prodlouží načítání stránky. - Návštěvník si mapu stejně nejspíš rozklikne do plnohodnotné velké podoby.
(Neplatí pochopitelně pro webové stránky, kde je interaktivní mapa hlavní součástí stránky.)
Statické API
Chamurappi mě upozornil, že Google Mapy v licenci zakazují „kopírování, překládání, úpravy nebo vytváření odvozeného díla obsahu nebo jeho části“ a jsou schopní to připomínat.
Lepší řešení tedy bude použít statické API. To je ještě výhodnější, protože se nemusíme řezat s obrázkem, ale vložit si ho přímo do stránky z Google Maps. Výhodnější je tedy pro malé weby, které nevyužijí moc požadavků, protože od určité hranice je API placené.
Odkazy
Související články

Změna vzhledu Google Mapy
Mapu od Googlu na vlastním webu je možné přestylovat do jiné podoby.