CSS
Kaskádové styly

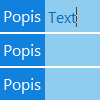
Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.


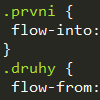
CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.




Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.

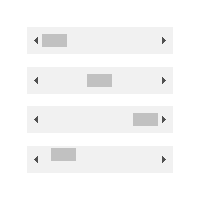
Zvýraznění aktivní sekce při rolování
Moderní způsoby zvýraznění aktivní položky navigace podle aktuální sekce – CSS i IntersectionObserver.



Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

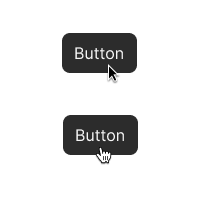
Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.





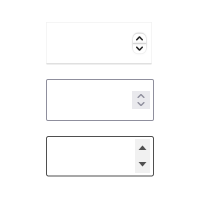
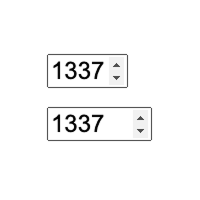
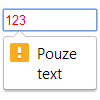
Různá šířka <input type=number> s min/max
Proč má <input type=number> různou výchozí šířku v závislosti na min/max atributech.

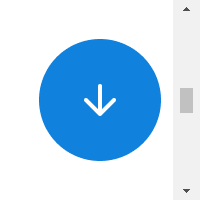
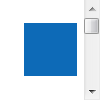
Poskakování stránky kvůli posuvníku
Jak zabránit, aby obsah stránky poskakoval v závislosti na posuvníku.


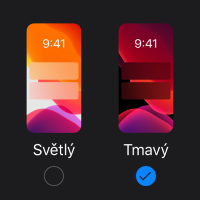
Jak vytvořit tmavý režim / dark mode v CSS
Jak co nejlépe vytvořit pro web tmavý režim, aby automaticky respektoval nastavení uživatele.



Jak funguje CSS position: sticky
CSS sticky posice umožňuje bez JS zafixovat element ke kraji okna při rolování.

Barva podle odrolování na stránce
Jak pouze v CSS měnit pozadí elementu v závislosti na odscrollování na stránce.

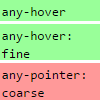
CSS pravidla any-pointer a any-hover
CSS pravidla @media any-pointer a any-hover slouží k detekci přesnosti a typu ovládání.

Zachování posice scrollování overflow-anchor
CSS vlastnost overflow-anchor umožňuje nastavit, jak si má prohlížeč pamatovat, kam bylo odscrollováno.





Nula před desetinnou tečkou u čísla
Je lepší psát před desetinou tečnou u čísla 0.5 zbytečnou nulu, nebo ne?

Pořadí CSS vlastností
Jak správně řadit jednotlivé CSS vlastnosti v rámci jednoho bloku příslušícímu k selektoru.

Jak používat CSS stav :focus
Proč je důležité stylovat stav :focus. Jak toho automaticky docílit a jaké jsou s tím problémy.


Maximální možný počet CSS selektorů
Jaké jsou v prohlížečích omezení pro velikost (složitost) CSS souborů.



Zvláštní CSS pro IE
Jak odlišit Internet Explorer od ostatních prohlížečů a vytvořit zvláštní CSS jen pro IE.

Recense: Vzhůru do (responzivního) webdesignu
Martin Michálek vydal další knihu o současné tvorbě webu, tentokrát kromě e-booku i na papíře. Jaká je?




HTML/CSS/JS identifikátor id
K čemu se hodí identifikátor, kdy ho používat a jaké znaky může obsahovat.

Zalamování dlouhých slov
Jak si poradit s dlouhými slovy, které by mohly narušit layout stránky.

Výkon animací s transition: all
Je lepší psát transition: all, nebo vyjmenovávat vlastnosti, které se mají animovat?

Centrování na webových stránkách
Ucelený popis různých způsobů vertikálního i horizontálního centrování. Se známou i neznámou šířkou nebo výškou.



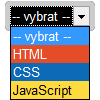
Stylování <select>u
Roletový seznam nabízí omezené možnosti v úpravách vzhledu. Které to jsou a jak je rozšířit?


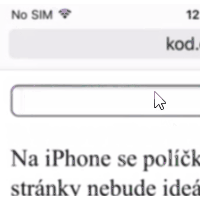
Automatické zoomování inputů na iOS
Jak se vypořádat s automatickým přibližováním stránky u formulářových prvků na iPhonech.

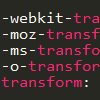
CSS prefixy
Některé CSS vlastnosti se zapisují s prefixy. Proč tomu tak je a jak prefixy zapisovat.

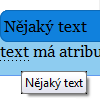
Vlastní styl bubliny title
Jaké jsou možnosti pro vlastní vzhled nápovědy, která se objevuje při vyplnění atributu title.

Expressive CSS
Expressive CSS je postup psaní CSS, kde se jednotlivé styly přiřazují pomocí tříd v HTML.

Atributový case-insensitive selektor
Pomocí příznaku i jde zapsat atributový selektor nezávislý na velikosti písmen.

Přichytávací rolování v CSS
CSS vlastnost scroll-snap dokáže řídit rolování, aby přeskakovalo mezi jednotlivými elementy.

Stylovat třídy, nebo elementy?
Je lepší stylovat přímo HTML elementy, nebo všechny styly přiřazovat třídami?



Jednotné odsazení v CSS
Jak postupovat, aby napříč webem byly mezi elementy stejné rozestupy.



Obtékané boxy s proměnlivou šířkou
Jak udělat, aby se obtékané boxy přizpůsobovaly proměnlivé velikosti okna.

5minutový rychlokurs Bootstrapu
Jak za 5 minut vytvořit web pomocí CSS frameworku Bootstrap.

Uvozovky v HTML, CSS, JS, PHP, SQL
Jak správně používat uvozovky v HTML, CSS, JavaScriptu, PHP a MySQL.

CSS pravidlo @media
Pravidlo @media se používá k omezení platnosti CSS jen za určitých podmínek.


Změna stylů JavaScriptem
Jak JavaScriptem nastavovat CSS pro změnu vzhledu jednotlivých elementů.

Má web fungovat bez CSS?
Má cenu řešit zobrazení stránky bez stylů? Případy, kdy taková situace nastane.



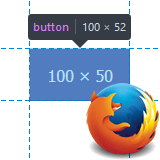
Vyšší tlačítko ve Firefoxu
Prohlížeč Firefox má zajímavou vlastnost u formulářových tlačítek. Dělá je vyšší než ostatní prohlížeče.

CSS vlastnost position
CSS rozlišuje statickou, relativní, absolutní a fixní posici. K čemu je co dobré?


Jeden sloupec fixní, druhý proměnlivý
Jak vytvořit dvousloupcové rozvržení, kde je jeden sloupec s pevnou šířkou a druhý se přizpůsobuje šířce okna.

Převod sloupců na procenta
Jak převést fixní sloupcové rozložení na procenta, která se budou přizpůsobovat šířce okna.


Odsazení prvního řádku text-indent
CSS vlastnost text-indent slouží k odsazení nebo předsazení prvního řádku.





Navštívený odkaz :visited
Pomocí CSS pseudo třídy :visited jde měnit některé styly navštíveného odkazu.


Psát margin: auto, nebo margin: 0 auto?
CSS konstrukce margin: auto se obvykle používá pro vodorovné centrování bloku.


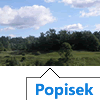
Text v obrázku
Jak vyřešit situaci, kdy má být textový obsah v obrázku z hlediska přístupnosti, použitelnosti a SEO.


BEM – způsob zápisu CSS
BEM (Block, Element, Modifier) je postup, kterým zapisovat CSS pravidla a pojmenovávat CSS třídy.

Will-change
CSS vlastnost will-change dá prohlížeči najevo, že se s elementem bude něco dělat.

Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.

Zakázání označování textu
Standardně jde na webu označovat text. Jak jeho výběru myší zabránit?


Image-rendering
CSS vlastnost image-rendering ovlivňuje způsob, kterým se v prohlížeči zvětšují/zmenšují obrázky.


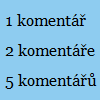
Styl elementů podle jejich počtu
Jak pomocí CSS odlišně stylovat položky v závislosti na jejich počtu.




CSS vlastnost mask
Vlastnost mask dokáže vytvářet elementy s texturou nebo nepravidelnými tvary.

Zvýraznění sloupců/řádků tabulky po najetí
Jak při najetí myší na tabulku zvýraznit příslušné sloupce a řádky.

Jak zobrazit chybové hlášky
Při odstraňování problému v HTML/CSS/JS/PHP/SQL je nutný přístup k chybovým hláškám, jak se k nim dostat?





Styl označeného textu
Pseudo-element ::selection umožňuje změnit styl kursorem označeného textu.

Selektor :matches
CSS pseudotřída :matches slouží ke zjednodušení zápisu dlouhých výčtů selektorů.


Načítání CSS bez blokování vykreslování
Jak asynchronně načítat CSS, aby neblokovalo vykreslování stránky.


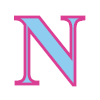
Font-feature-settings
S CSS vlastností font-feature-settings lze dosáhnout zajímavější typografie u OpenType písem.



Background-clip
CSS vlastností background-clip jde omezit místo, kde zobrazí obrázek na pozadí.


Šachovnicový výpis položek
Jak vypsat položky sestávající ze dvou sloupců, aby se pořadí sloupců střídalo.

Třísloupcový layout
Různé možnosti vytvoření rozvržení o 3 sloupcích s fixní i proměnnou šířkou.



Box-decoration-break
Vlastnost box-decoration-break upravuje chování stylu elementu při zalomení řádku.

Margin, border a absolutní posicování
Jak se chová margin a border u absolutně posicovaných elementů.


Zjištění výsledného CSS v JavaScriptu
Jak v JavaScriptu zjistit výslednou hodnotu libovolné CSS vlastnosti určitého elementu.

Plynule se posouvající :hover efekt
Jak v CSS/JS vytvořit u navigace plynule přesouvaný hover efekt.

Responsivní CSS mřížka
Jak vytvořit čistě v CSS mřížku, která se bude přizpůsobovat velikosti okna.


Výška závislá na šířce
Jak v CSS nastavit výšku v závislosti na procentuální i pevné šířce.

Menu přes celou šířku
Jak vytvořit vodorovné menu s neznámým počtem položek přes celou šířku.

Plynulý přechod mezi stránkami
Jak vytvořit plynulý animovaný přechod mezi dvěma stránkami.





Zápis průhledné barvy rgba()
Zadávání barev v CSS pomocí rgba() umožňuje vytvořit průhledné jednobarevné pozadí.


Text-stroke
CSS vlastnost text-stroke vytváří okraj písmen podobně jako vlastnost border u boxů.

CSS selektory :valid a :invalid
CSS selektory :valid a :invalid umí rozpoznat správně nebo špatně vyplněné formulářové políčko.

Inline-block a bílé znaky
Při zadávání šířky elementům s display: inline-block je nutné myslet na bílé znaky (whitespace).

Universální hover efekt pro různé barvy pozadí
Jak vytvořit universální :hover efekt pro různě barevná tlačítka.

CSS counter
Automatické číslování v CSS za pomocí counter-increment, counter-reset a counter.

CSS vlastnost content
CSS vlastnost content slouží k zapisování obsahu do stránky z kaskádových stylů.

Odsazení písmen a slov
Nastavení odsazení jednotlivých písmen (letter-spacing) a mezer mezi slovy (word-spacing).


CSS animace průběhu načítání
Jak využitím CSS transition a špetky JavaScriptu vytvořit animované znázornění průběhu načítání, jako je třeba na YouTube.

Margin v CSS
CSS vlastnost margin slouží k vytvoření odsazení kolem elementu, který má margin nastavený.

Emmet a časté zkratky
Nástroj Emmet usnadňuje a zrychluje psaní HTML/CSS kódu. Seznam často používaných zkratek.


Převod CSS v HTML na externí styly
Jak z HTML vybrat id, třídy a inline styly a vytvořit z nich CSS předpis do externího souboru.

Generátor CSS šipek
Generátor šipek/trojúhelníků přímo v CSS pomocí okrajů. Funkční i ve starých IE.

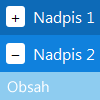
Rozbalování a sbalování obahu v CSS
Jak skrývat a odkrývat části stránky v čistém CSS bez jakéhokoliv JavaScriptu.

Odkaz na kotvu a fixní hlavička
Při použití fixního menu/hlavičky se stane nepěkná věc, že při odkazu na kotvu je cíl skryt pod menu. Co s tím?

Odpočítávání času v HTML
Jak udělat na webu odpočítávání času. V JavaScriptu i v čistém CSS.

Spojení CSS a JS souborů do jednoho
Zrychlit načítání webu pomůže sloučení CSS a JavaScriptu do jednoho souboru. Hotové řešení v PHP.

Responsivní komentáře
Jak některé části stránky načítat jen při určité velikosti obrazovky.

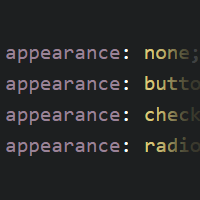
Stylování formulářových políček a tlačítek
Které CSS vlastnosti si ohlídat při dosahování perfektního stylu vstupní políček a odesílacích tlačítek.
CSS sprite
Spojení všech obrázků do jednoho (CSS sprite) zrychlí načítání webu. Hotový generátor v PHP.

CSS pointer-events
Vlastnost pointer-events umožňuje zrušit reakci na události vyvolané myší.



Responsivní tabulky
Co udělat s tabulkami, aby se rozumně zobrazovaly na mobilech/tabletech.

Uvozovky v CSS
Vlastnost quotes umožňuje nadefinovat uvozovky, které se okolo značky objeví.




Lightboxová vstupní stránka ihned po načtení
Jak vytvořit lightbox okno, které po načtení stránky překryje obsah.

Fixní menu při rolování
Jak při odrolování stránky zafixovat menu na horní hraně obrazovky.

Oříznutí dlouhého textu
Má-li se delší text vyjít do přesného místa, je třeba kousek textu uříznout.



Označení interních a externích odkazů
Odlišení interních a externích odkazů a odkazů na soubory čistě v CSS.



Průhledný obsah v CSS
Pro zprůhlednění obsahu existují různé možnosti. Nejen CSS vlastnost opacity.

Obrázek jako odrážka
V CSS je možné přidat textu (seznamu) obrázkovou odrážku, jaké to má úskalí a risika?

CSS vlastnost animation
Animování prvků na stránce pomocí čistého CSS s využitím @keyframes.

CSS 3 selektory ve starých IE
Doplnění podpory CSS 3 selektorů do starých prohlížečů pomocí JavaScriptu.

Obtékání v CSS
Detailní popis obtékání (float) a clearování v CSS, stavba stránky pomocí obtékání, vysvětlení možných risik a úskalí.


Nejpoužívanější CSS vlastnosti
Žebříček CSS vlastností dle jejich četnosti na webových stránkách.

Animované skrytí obsahu
Pomocí CSS transition je možné skrývání a odkrývání textu plynule animovat (od IE 10).

CSS vyhledávání a filtrování obsahu
Jak pomocí CSS se špetkou JS filtrovat obsah stránky nebo na ní vyhledávat.

Rotace obsahu
Napříč prohlížeči funkční řešení vytvoření svislého textu (otočeného o 90 stupňů).


Odkaz vypadající jako tlačítko
Odkaz jako tlačítko, nebo tlačítko jako odkaz? Postup, jak z odkazu vyrobit tlačítko a naopak.

Sloupce stejně vysoké
Různé možnosti, jak zajistit automatické roztažení různě vysokých sloupců na stejnou výšku.

Velký obrázek na pozadí stránky
Jak správně udělat obrázkové pozadí celé stránky, které se přizpůsobí velikosti okna.




Flexboxy
Flexibilní stylování boxů je jednoduší a schopnější alternativa k obtékání (float), ale zatím hudba budoucnosti…


Černobílý styl obrázku
Jak v CSS zajistit černobílý styl běžného obrázku. Napříč prohlížeči stále panují rozdíly.

Obal <body>, nebo <div id=container>?
Ve standardním režimu lze značku <body> stylovat jako normální <div>. Má to cenu?

Speciální znaky v atributu class
Co takhle psát názvy tříd v HTML a CSS hezky česky s diakritikou. Funguje to?

CSS framework Kraken
Kromě populárního CSS frameworku Bootstrap existují i další zajímavé. Kraken je jeden takový.

Pokročilé stylování checkboxu
Díky selektoru :checked lze v podporujících prohlížečích (Explorer 9 a novější) vytvářet zaškrtávací <input>y neotřelé podoby.

Počítání v CSS pomocí calc()
Od Exploreru 9 a mimo starou Operu 12 lze přímo v CSS provádět jednoduché výpočty využitím calc().

CSS funkce toggle()
Nefunguje zatím snad nikde, měla by sloužit k pohodlnému zadávání hodnot pro zanořené elementy stejného názvu.

„Programování“ v HTML a CSS
I bez úprav logiky serverového skriptu lze lecčeho dosáhnout samotným CSS.

Animace v CSS pomocí transition
CSS vlastností transition lze na stránce docílit přechodových animací bez JavaScriptu.

Změna designu bez znovunačtení stránky
Jak snadno umožnit uživateli přepínat různé vzhledy stránky, tmavou/světlou variantu apod.

Vlastní vzhled formulářů
Jak vytvořit originálně vypadající formulář, aniž by házel uživatelům klacky pod nohy?

Jednoduché filtrování dat v čistém CSS
Při filtrování malého množství položek si lze od Internet Exploreru 9 vystačit jen s CSS.

Seznam všech CSS 3 selektorů
V CSS 3 je spousta selektorů, které s postupným mizením starších prohlížečů může dávat smysl znát.

Úprava obsahu pomocí content a attr
Pomocí CSS vlastnosti content a funkce attr lze ovlivňovat z CSS výsledný textový obsah webu.

Zpožděné načtení obrázku, až když je potřeba
Kromě potřeby nahrát obrázek dopředu (preload), aby byl v době použití 100% připravený, může být potřeba opačná – načíst jej, až v momentě, kdy je potřeba. Z důvodu nemrhání datovým přenosem.

Vytvoření efektu baterky v CSS a JS
Jak jednoduše vytvořit na stránce efekt baterky? Tedy ztmavit web a prohlížet ho jakýmsi průzorem.



Zvýraznění aktivované kotvy (:target)
Pokud se v rámci stránky používají odkazy na jednotlivé #části, může být vhodné zvýrazněním ukázat, kam odkaz mířil.

Selektory :first-child a :last-child
Pro zaměření první/poslední položky v CSS lze místo přidávání tříd použít :first/last-child.