
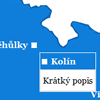
Body s popisky na mapě
Statická obrázková mapa s vlastními body a :hover popisky.
4
minuty
Hlavní vlastnosti
- Nezávislé na JS,
- rozumný HTML kód – jednotlivé body jsou seznam:
<ul> <li><a href="">Název bodu<span></span><a> <p class='about'>Popis</p> </ul> - částečná použitelnost při nedostupnosti obrázku,
- jednoduchá modifikace nepřílišnou závislostí na obrázku (nemusí se body do mapy natvrdo překreslovat).
- funkční od IE 7 včetně.
Řešení
- Relativně posicovaný kontejner o rozměru obrázku,
- absolutně posicované položky seznamu (body na mapě),
- při
:hoveru na<li>se objevuje odstavec s popisem, - samotný bod je prázdný
<span>s rozměry 10 × 10 px, zakulacení lze od IE 9 včetně řešit vlastnostíborder-radiusv šířce čtverečku, - pomocí třídy
.rightlze přepnout umístění čtverečku zleva do prava.
Zjištění souřadnic
Souřadnice lze zjistit pomocí atributu ismap (souřadnice by se měli zobrazovat ve stavovém řádku prohlížeče za otazníkem a mřížkou*).

A dle toho vhodně upravit umístění:
<li style='left: 250px; top: 110px'><a href='#5'>Místo<span> <p class='about'>Popis</p>- Pokud se neobjevuje stavový řádek, po kliknutí se souřadnice přenesou do řádku adresního.
Související články


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.
12
minut

