
Barva horní lišty v mobilním prohlížeči
Jak obarvit záhlaví mobilního prohlížeče, aby ladilo se stránkou.

Mobilní OS a prohlížeče se snaží neustále stírat rozdíly mezi webovou a nativní aplikací. Jedna malá drobnost, jak se přiblížit stavu nativní aplikace, je přebarvení záhlaví prohlížeče.
Používají se k tomu <meta> značky umístěné v hlavičce stránky (sekce <head>).
Chrome na Androidu
Slouží k tomu <meta> značka „theme-color“:
<meta name="theme-color" content="#1081DD">Druhá možnost je nastavit tuto barvu v souboru manifest.json:
"theme_color": "#1081DD"Zmíněná <meta> značka má ale přednost.
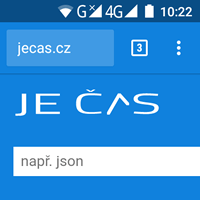
Po jejím použití by měl prohlížeč vypadat obdobně jako na obrázku výše.
Apple iOS
Pro změnu barvy lišty v Safari na iOS je možné dohledat následující značky:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Dle mých testů v iOS 11 to ale na zobrazení nemá vliv.
- Živá ukázka – pokus o změnu barvy záhlaví mobilních prohlížečů
Windows Phone 8.1
Pro Windows Phone a jeho nativní prohlížeč Edge se někde uvádí <meta> značka:
<meta name="msapplication-navbutton-color" content="#1081DD">
Podle mých testů ale nic nedělá. Navíc je tento prohlížeč už minimální zastoupení.
Zdá se, že přebarvení je možné provést pouze na Androidu. Máte jiné zkušenosti? Budu moc rád, když mi dáte vědět v komentářích.
Odkazy jinam
- Web Google Developers: Support for theme-color in Chrome 39 for Android
- webhint: Valid `Theme-Color`