
HTML kostra
Jak vypadá základní „kostra“ HTML stránky. Které HTML značky ji utváří.
<!doctype html>
<meta charset="utf-8">
<title>Titulek stránky</title>
Obsah stránky.Na HTML kódu je zajímavé, že v podstatě nemusí obsahovat žádný HTML kód a přesto funguje.
Když se napíše libovolný textový obsah do textového souboru s příponou *.html, prohlížeče ho zobrazí jako HTML. Nejjednodušší HTML stránka tedy nemusí obsahovat jedinou HTML značku.
Nejjednodušší HTML stránka.Čeština
Někdy se může stát, že prohlížeč není schopen správně určit kódování dokumentu, což vyústí ve špatné zobrazení české diakritiky.
Nejjednouduššà HTML stránka.
Příklad pochází z této stránky:
Z takových důvodů se pro jistotu na začátek stránky přidává <meta charset>. Pro nové stránky je zpravidla nejvýhodnější volit kódování UTF-8.
<meta charset="utf-8">
Nejjednodušší HTML stránka s funkční češtinou.Nastavit kódování jde i jinými způsoby.
-
Využitím tzv. BOMu (Byte order mark).
-
Poslat skutečnou HTTP hlavičku
Content-Type. V PHP třeba následovně:header("Content-type: text/html; charset=utf-8");
Jelikož BOM může vytvářet problémy při používání PHP a HTTP hlavička zase nezajistí správné kódování při případném uložení souboru na disk, zdá se <meta> značka nejvýhodnější.
Občas je možné se setkat se starší podobou <meta> značky pro kódování češtiny, je zbytečně složitá a patří do musea:
<meta http-equiv="content-type" content="text/html;charset=utf-8">Titulek stránky
Po přidání <meta> značky pro správné kódování češtiny už je stránka dobře funkční.
Pro vyšší komfort návštěvníků je dále vhodné přidat značku <title> obsahující titulek stránky. Bez něj se v záložce zobrazí jen ne úplně srozumitelná adresa.

Titulek je optimální umístit až pod <meta charset> značku pro kódování češtiny a před obsah.
<meta charset="utf-8">
<title>Název stránky</title>
Nejjednodušší HTML stránka s funkční češtinou a titulkem.- Umístění
<title>za<meta charset>zajistí jistotu správného kódování už v samotném titulku. - Umístit
<title>co nejvýš je dobré k tomu, aby se z titulku návštěvník co nejdříve dozvěděl, že se stránka načítá a o čem zhruba je.
HTML jinak disponuje značnou volností, takže není problém značku <title> dát klidně až za obsah. Bude to ale mít nevýhodu v tom, že se titulek může zobrazit až později, protože se před ním musí stáhnout ostatní HTML kód.
Titulek může být jen jeden, takže opětovné umístění značky <title> už název stránky v záložce nepřepíše. Použije se první výskyt.
Značka <!doctype>
Používá se pro přepínání režimu prohlížečů. Zpravidla je výhodné přepnout stránku do standardního režimu (bez <!doctype> se používá quirk režim).
- HTML značka
<!doctype>– rozdíl mezi standardním režimem a quirkem
Stačí tedy uvést na začátek souboru:
<!doctype html>Velké rozdíly jsou hlavně v Internet Exploreru. Ostatní prohlížeče se mezi quirkem a standardním režimem tolik neliší (na box model v nich nemá režim vliv), ale třeba dědění velikosti písma v tabulce je odlišné.
Kompletní HTML kostra
Základní podoba dobře funkční HTML kostry dokumentu vypadá následovně.
<!doctype html>
<meta charset="utf-8">
<title>Titulek stránky</title>
Obsah stránky.Tato základní kostra stránky může působit trochu minimalisticky oproti příkladům často uváděných v HTML učebnicích.
K vidění bývají příklady s uváděním nepovinných značek <html>, <head> a <body>, které není potřeba psát.
- Druhy HTML značek: Počáteční i koncová značka volitelná
Značka <html> není přímo potřebná k ničemu. Samotné ruční dělení dokumentu na <head> a <body> není potřeba v 99,9 % případů.
Explicitně uvádět tyto značky má tedy smysl jen v případě, že se pro ně nastavují nějaké CSS třídy, identifikátory a podobně. Případně kvůli HTML editorům, které mohou mít teoreticky problém rozlišit hlavičku a tělo.
Prohlížeče ví, jak funguje HTML, takže si <html>, <head> a <body> domyslí a ve finále v kódu budou.
Všechny tyto značky jde použít na stránce pouze jednou. Vícenásobné pokusy budou ignorovány.
Značka <html>
Jedná se tzv. o kořenový element. Nic výš ve struktuře HTML stránky neexistuje.
V CSS jde zaměřit selektorem :root (funkční od IE 9).
Má nepovinnou počáteční i koncovou značku, nemusí se tedy do kódu vůbec psát.
Podporuje skoro jen globální atributy, z nichž je nejzajímavější lang pro určení jazyku stránky.
Další atributy:
manifest-
Atribut
manifestslouží pro používání application cache. xmlns-
XML Namespace (jmenný prostor XML). Používal se v XHTML.
version-
Dávno zavržený atribut: nahradil ho
<!doctype>.
Hlavička <head>
Hlavička stránky obsahuje prvky, které nejsou na stránce vidět:
- titulek stránky
<title>, - meta informace ve značce
<meta>, - interní CSS –
<style>, - interní nebo externí JavaScript –
<script>, - obsah pro případ vypnutého skriptování –
<noscript>, - odkazy na externí CSS nebo ikonky stránky ve značce
<link>, - stanovení základní adresy pro odkazy
<base>
Jiné obsahové značky nejsou v hlavičce dovoleny a jejich použití ji automaticky uzavře a otevře <body>.
Psát do kódu <head> není potřeba.
Ačkoliv se značka <head> a v ní obsažené značky nezobrazují, jde je stylovat.
- HEAD – popis snad všech myslitelných věcí, co mohou být v hlavičce stránky
Tělo <body>
Obsahuje samostatný obsah stránky, který prohlížeč renderuje vykreslovacím jádrem. Počáteční i koncová značka je nepovinná – <body> se stejně vytvoří, když prohlížeč narazí na obsahový element, a ukončí za posledním elementem na stránce.
Kromě obecných atributů u něj jdou používat on* atributy pro události v JavaScriptu. Asi nejčastěji se používá událost onload, která se provede po načtení stránky.
Všechny atributy: onafterprint, onbeforeprint, onbeforeunload, onblur, onerror, onfocus, onhashchange, onlanguagechange, onload, onmessage, onoffline, ononline, onpopstate, onredo, onresize, onstorage, onundo, onunload
Nakonec obsahuje řadu atributů, které se před CSS používaly pro určení vzhledu dokumentu. Nemá smysl je používat, když jdou nahradit pomocí CSS.
- Ukázka – formátování stránky bez CSS
- Struktura dokument: body – přehled formátovacích atributů na Jak psát web
Sémantické HTML5 značky
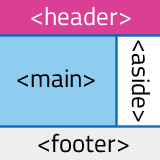
Na základě toho, že prvky webových stránek sestávají z obdobných sekcí jako je hlavička (tím není myšlena značka <head>), navigace, obsah, patička a podobně, v HTML5 dostaly tyto prvky značky se zvláštním názvem.
Příklad HTML 5 struktury s využitím všech nových značek může vypadat následovně:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Titulek stránky</title>
</head>
<body>
<header>Hlavička stránky</header>
<nav>Navigace</nav>
<main>
<article>
<header>Nadpis stránky</header>
<section>Obsah stránky</section>
<footer>Zápatí článku</footer>
</article>
</main>
<aside>Boční sloupec</aside>
<footer>Patička</footer>
</body>
</html>Značka <main>
Patří do ní hlavní obsah stránky, který je unikátní napříč webem. Opakujicí se společné části stránky jako navigace, hlavička, patička a podobně by měly být mimo něj.
Hlavička <header>
Obecná značka pro hlavičku. Tím není myšleno pouze logo stránky, ale stejně tak může být v hlavičce uveden nadpis článku. Značka <header> tedy označuje hlavičku/záhlaví dané sekce.
Hlavičkou tak bude i třeba nadpis a perex článku:
<header>
<h1>Název článku</h1>
<p>Popis článku</p>
</header>Navigace <nav>
Značka <nav> označuje sekci obsahující navigační prvky – odkazy. Je jedno jestli externí nebo interní.
Do <nav> tak patří hlavní menu, postranní menu nebo i obsah stránky (table of contents).
Odkazy v navigaci se často dávají do seznamu:
<nav>
<ul>
<li><a href="http://jecas.cz">Je čas</a></li>
…
</ul>
</nav>V dřívějších dobách se občas pro menu používala značka <menu>, která se zobrazovala jako seznam. Byl jí změněn význam na kontextovou nabídku.
Článek <article>
Že se značka <article> hodí pro obalení článku, je asi jasné. Jinak do <article> patří obsah, který jako celek dává smysl sám o sobě a nebyl by ho například problém přenést na jinou stránku.
V případě, že je na stránce článků více, bude pro každý odpovídat jeden <article>.
Kromě článků je <article> určen i třeba pro jednotlivé příspěvky v diskusním fóru nebo komentáře pod článkem.
Patička/zápatí <footer>
Neslouží pouze pro patičku stránky (to místo na konci webu, kam se umisťuje datum), ale pro patičku dané sekce.
Například v článku (značka <article>) se nabízí do značky <footer> dát informace o autorovi článku nebo odkazy na související zdroje.
Okrajový obsah <aside>
Označuje část obsahu, která není přímo související. Do <aside> se nabízí umístit části bočního panelu, reklamy a podobně.
Sekce <section>
Obecná sekce obalující tematickou skupinu obsahu. Má smysl asi hlavně u rozsáhlých a dlouhých stránek/článků, kde už nejde vyznačit hierarchii prostřednictvím nadpisů <h1–6> – struktura je hlubší. Potom je řešení použít <section>, kde se s číslováním nadpisů začne zase od začátku.
Značka <section> má podobný význam jako původně <div> (division – oddíl) než se začal hromadně používat ke stylování.
Skupina nadpisů <hgroup>
Značka <hgroup> už byla z HTML 5 specifikace odebrána. Měla sloužit k obalení nadpisu a podnadpisu. Například:
<header>
<h1>Název článku</h1>
<h2>Podnadpis článku</h2>
</header>Mají strukturní HTML 5 značky smysl?
Na strukturních HTML5 značkách je zajímavé to, že prakticky nic nedělají. Chovají se jako jakékoliv vlastní značky, jen s tím rozdílem, že mají ve výchozích stylech blokové zobrazení (display: block).
Zbytečné strukturní tagy z HTML 5, protože nic nedělají.
– Dušan Janovský, Strukturní tagy z HTML 5
-
Pro typické návštěvníky jsou tyto značky neviditelné, takže jejich přítomnost neocení.
-
Vyhledávače potřebují a dovedou pochopit strukturu stránky i bez speciálních značek, protože nemají důvod stránky se sémantickými značkami upřednostňovat, když to lidé neocení.
-
Pro starší prohlížeče se jedná o neznámé značky. V IE 8 a starších se musí oživit JavaScriptem, aby vůbec šly stylovat.
<!--[if lte IE 8]> <script> var znacky = "article aside audio canvas datagrid datalist details dialog eventsource figure figcaption footer header hgroup mark menu meter nav output progress section time video"; znacky.replace(/\w+/g, function(znacka){document.createElement(znacka)}); </script> -
Pro tvůrce webu také nic moc nezlepšují. Psát
<header>nebo<div class="header">vyjde prakticky nastejno.
V součtu tedy není moc důvod je používat.
Důvod pro používání je možná zlepšení pro postižené uživatele používající hlasové čtečky, které by mohly lépe pochopit strukturu.
Je ale k úvaze, jestli u čteček není situace stejná jako u vyhledávačů – musí podporovat hromady starých stránek, kde se HTML 5 značky nepoužívají, takže si s nimi musí poradit i bez zvláštní značek.
Větší přínos než zvláštní tagy by prý mohly mít ARIA atributy.
Co si myslíte o tomto článku?
Diskuse
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.