
Pluginy v Sublime Text
Už tak kvalitní editor lze instalací vhodných rozšířeních učinit ještě lepším. Jak a jaké pluginy nainstalovat?a href='/sublime-text'
Pro instalování většiny pluginů či balíčků je potřeba tzv. Package Control, který se musí nainstalovat úplně na začátek.
Instalace Package Control
Pro instalaci tohoto správce balíčků stačí zkopírovat do console v Sublime Text (otevře se po stisknutí Ctrl + ; – klávesa úplně vlevo nahoře) kód, který jde získat na následující stránce:
- Package Control – Installation – instalační kódy pro Sublime Text 2 i 3
To by mělo být vše. Po restartování editoru půjde v případě, že se vše povedlo, instalovat doplňky.
Ruční instalace
Sublime Text 2
Instalace ve Windows pro Sublime Text 2 je oproti ST 3 výrazně jednodušší. Stačí si stáhnout balíček, zkopírovat jej nejčestěji do: C:\Users\Uživatel\AppData\Roaming\Sublime Text 2\Installed Packages a restartovat.
Sublime Text 3
Zde je to pro uživatele, co nepoužívají GIT, dost otravné, protože jinak Package Control zřejmě instalovat nelze.
Musí se do Windows doinstalovat, například:
Potom je třeba otevřít příkazovou řádku a postupně tam nakopírovat následující.
cd "C:\Users\Uživatel\AppData\Roaming\Sublime Text 2\Packages"
git clone https://github.com/wbond/sublime_package_control.git "Package Control"
cd "Package Control"
git checkout python3Zdaří-li se, mělo by se po restartování ST (Sublime Text) objevit v nabídce Preferences úplně dole možnost Package Control — to je prostředek pro instalování konkrétních doplňků.
Instalace doplňků
Rozšiřující balíčky si lze prohlížet zde, potom je třeba si zapamatovat název a ten vyhledat plus nainstalovat přímo ze Sublime Text — Preferences → Package Control → Package Control: Install Package.
Pár zajímavých doplňků
- Emmet
-
Zjednodušení psaní HTML a CSS kódu, více v samostatném článku.
- ColorPicker
-

Jednoduché kapátko (nástroj pro míchání barev). Vyvolává se zkratkou Ctrl + Shift + C.
- Color Highlighter
-
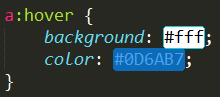
Kromě pohodlného vybírání barev se hodí i jejich grafické znázornění přímo v kódu.

- Emmet LiveStyle
-
Přináší možnost v reálném čase sledovat výsledky zapsaného CSS.
- JavaScript & NodeJS Snippets
Kolekce snippetů usnadňující zápis obvyklých JS kódů.
Pár ukázek:
cl—console.log();ac—document.appendChild('');si/st—setInterval/setTimeoutqs/qsa—querySelector
- DocBlockr
-

Pohodlně generuje komentáře k funkcím/metodám/proměnným. Stačí před kód, který chceme okomentovat, napsat
/**a zmáčknout Tab. - AllAutocomplete
-
Sublime Text standardně napovídá již použité názvy v rámci jednoho souboru. Plugin AllAutocomplete to zajišťuje napříš všemi otevřenými soubory.
- Linter
-
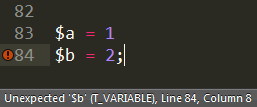
„Linter“ pluginy slouží k odhalování chyb v kódu ještě před spuštěním. Při vytvoření syntaktické chyby se vedle řádku zobrazí vykřičník a ve stavovém řádku chybové hlášení.

- Pro PHP jde použít plugin phpcs
- Pro JavaScript Sublime Linter
- Pro HTML SublimeLinter-html-tidy
Odkazy jinam
- Tipy na další pluginy a nastavení: Sublime Text Power User
Co si myslíte o tomto článku?
Diskuse
Související články

Clawdbot: open-source osobní AI asistent pro WhatsApp, Telegram a další
Clawdbot je open-source AI agent, který běží lokálně a komunikuje přes WhatsApp, Telegram, Discord nebo iMessage. Jak funguje?

Ralph loop: technika pro autonomní AI programování
Ralph loop je technika iterativního spouštění AI agenta v nekonečné smyčce. Agent pracuje samostatně, dokud nesplní zadaný úkol.

OpenCode: open source AI agent
Alternativa ke Claude Code. Nabízí AI agenta přímo v aplikaci/terminálu s podporou více modelů.

Agent Skills: rozšíření AI agentů
Agent Skills je specifikace pro definování schopností AI agentů. Jak funguje?