Produktivita – efektivnější práce při tvorbě webu
Jak si zefektivnit činnosti více či méně související s tvorbou webu a zlepšit tak celkovou produktivitu. Tipy na nástroje, klávesové zkratky a pracovní postupy.

Clawdbot: open-source osobní AI asistent pro WhatsApp, Telegram a další
Clawdbot je open-source AI agent, který běží lokálně a komunikuje přes WhatsApp, Telegram, Discord nebo iMessage. Jak funguje?

Ralph loop: technika pro autonomní AI programování
Ralph loop je technika iterativního spouštění AI agenta v nekonečné smyčce. Agent pracuje samostatně, dokud nesplní zadaný úkol.

OpenCode: open source AI agent
Alternativa ke Claude Code. Nabízí AI agenta přímo v aplikaci/terminálu s podporou více modelů.

Agent Skills: rozšíření AI agentů
Agent Skills je specifikace pro definování schopností AI agentů. Jak funguje?

Preview článků přímo z Gitu
Jak zobrazit náhled článku z pull requestu bez čekání na build a deploy.

Checklist věcí, na které se při přechodu na nový iPhone zapomíná
Na co se nejčastěji zapomíná při migraci na nový iPhone? Bankovní aplikace, messengery, eGovernment služby a další aplikace.

Google Antigravity: Nová AI vývojářská platforma
Google představil Antigravity - vývojářskou platformu s AI agenty poháněnou modely Gemini 3, Claude Sonnet a GPT-OSS.

Windows 10 bez podpory: Jaké máte možnosti
Podpora Windows 10 skončila 14. října 2025. Zjistěte, jaké možnosti máte.

Generování QR kódu
Co je to QR kód a jak ho okamžitě vytvořit pomocí jednoduchého online generátoru.

Převody souborů a dat přímo v prohlížeči
Jak převádět obrázky, textové formáty v prohlížeči pomocí JavaScriptu – bez odesílání dat na server.

Zvláštní znaky na české klávesnici
Jak na běžné české klávesnici pohodlně programovat a zapisovat všelijaké speciální znaky?




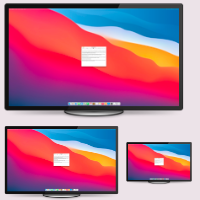
Kolik monitorů potřebujete pro vývoj webů?
Jakou konfiguraci monitorů zvolit pro co nejefektivnější vývoj webů.





Zvláštní znaky na české klávesnici v macOS
Jak v macOS na běžné české klávesnici pohodlně programovat a zapisovat všelijaké speciální znaky?

10+ věcí, jak AI pomáhá při programování
AI dokáže výrazně zvýšit efektivitu programátora. Nevezme mu ale práci?


Získání přístupu k API přes mobilní aplikaci
Jak přes mobilní aplikaci získat přístup k neveřejnému API různých webů.



Vite – super rychlý dev server / build
Vite je nástroj pro neuvěřitelně rychlý dev server, hot reload a build JS/CSS.


PhpStorm, nebo WebStorm?
Hodí se pro vývoj webu používat PhpStorm, nebo WebStorm? Jaké jsou rozdíly.

Jak funguje jecas.cz
Jak funguje zdejší frontend, backend a jak se to vše nahrává na server.



Recense: Vzhůru do (responzivního) webdesignu
Martin Michálek vydal další knihu o současné tvorbě webu, tentokrát kromě e-booku i na papíře. Jaká je?

Instalace Apache, PHP a MySQL za 30 vteřin
Jak si ve Windows spustit vlastní Apache, PHP a MySQL na svém PC za půl minuty.

Nástroje pro kontrolu a analysování stránky
Užitečné nástroje pro analysování, kontrolování a prověřování webových stránek.

Blisk – testování responsivních webů
Blisk prohlížeč vypadá jako Chrome, ale má šikovné nástroje pro testování responsivních webů.



Reinstalace Windows 10
Jak přeinstalovat Windows 10 a zlepšit tak výkon PC. Detailní postup krok za krokem.


Stažení dynamického webu
Jak stáhnout celou webovou stránku a převést ji do statické HTML podoby.


Připojení lokálního CSS/JS na ostrý server
Jak na ostrý server připojit pro vývoj a testování lokální styly nebo skripty.

Testování v MS Edge a IE
Jak testovat stránky v různých versích Internet Exploreru a Edge ve Windows, Mac OS nebo v Linuxu.



Office 2016
Microsoft uvolnil preview versi Office 2016. Jaká je a jak se liší od předchozí 2013?

Kontrola pravopisu v Sublime Text
Jak přidat českou kontrolu pravopisu do editoru Sublime Text.

Určení kódování BOMem
Co je to BOM a jak nastavuje kódování pro správné zobrazování českých znaků.


Automatické vypnutí disku ve Windows
Windows automaticky vypíná pevný disk po 20 minutách nečinnosti. Jak vypínání zrušit?


Samostatný Internet Explorer 11
Microsoft nabízí samostatný cloudový Internet Exploreru 11, který může běžet nezávisle na aktuálním IE v systému.

Firefox Developer Edition
Vyšla speciální verse Firefoxu pro webové vývojáře. Kde ji stáhnout a co nového nabízí.


Pluginy v Sublime Text
Už tak kvalitní editor lze instalací vhodných rozšířeních učinit ještě lepším. Jak a jaké pluginy nainstalovat?a href='/sublime-text'


Spuštění PHP v Sublime Text
Při programování v PHP se občas hodí testovat (spouštět) skript přímo v editoru.

Emmet a časté zkratky
Nástroj Emmet usnadňuje a zrychluje psaní HTML/CSS kódu. Seznam často používaných zkratek.


Automatické obnovení stránky při uložení
Nástroj LiveReload umí po uložení souboru v editoru automaticky obnovit tutéž stránku v prohlížeči.

Živý náhled editovaného CSS
Jak docílit, aby se editované CSS v Sublime Text editoru v reálném čase aplikovalo v prohlížeči.

Emmet – efektivnější psaní kódu
Nástroj Emmet nabízí výrazné zjednodušení při psaní HTML a CSS kódu.

Testování webů napříč prohlížeči
Možnosti, jak otestovat webové stránky v různých versích různých prohlížečů. Desktopových i mobilních.

10 důvodů proč používám Sublime Text
Sublime Text (zkráceně ST) je textový editor vhodný pro webdesign. Proč jej používat?


Nástroje pro vývojáře v prohlížečích
Pro testování a ladění webu existují (nebo je lze snadno doplnit) ve všech rozšířených prohlížečích vývojářské nástroje.