
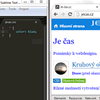
Živý náhled editovaného CSS
Jak docílit, aby se editované CSS v Sublime Text editoru v reálném čase aplikovalo v prohlížeči.
- Pomocí Package Control v Sublime Text se nainstaluje rozšíření LiveStyle,
- do Google Chrome se nainstaluje doplněk LiveStyle,
- vše se restartuje,
- v Google Chrome se ve vývojářských nástrojích (klávesa F12) přejde na kartu LiveStyle,
- tam si stačí z roletové nabídky vybrat libovolný CSS soubor, co je v Sublime Text právě otevřený…
- A je to!
(Alternativní řešení obnovení stránky při uložení souboru, které je nezávislé na konkrétním editoru, se jmenuje LiveReload.)

Video-ukázka
Emmet LiveStyle sneak peekSouvisející články

Checklist věcí, na které se při přechodu na nový iPhone zapomíná
Na co se nejčastěji zapomíná při migraci na nový iPhone? Bankovní aplikace, messengery, eGovernment služby a další aplikace.

Google Antigravity: Nová AI vývojářská platforma
Google představil Antigravity - vývojářskou platformu s AI agenty poháněnou modely Gemini 3, Claude Sonnet a GPT-OSS.

Windows 10 bez podpory: Jaké máte možnosti
Podpora Windows 10 skončila 14. října 2025. Zjistěte, jaké možnosti máte.

Generování QR kódu
Co je to QR kód a jak ho okamžitě vytvořit pomocí jednoduchého online generátoru.