
Screenshot webu
Jak z webové stránky vytvořit obrázek (screenshot).
Pro zachycení obrázku webové stránky existuje minimálně 6 následujících možností:
-
Použít standardní klávesu pro zachycení obrazovky PrintScreen (na některých klávesnicích Prt Scr) a výsledek vložit do grafického editoru a uložit. Klávesovou zkratkou Alt + PrintScreen jde zachytit obsah pouze aktuálního okna.
-
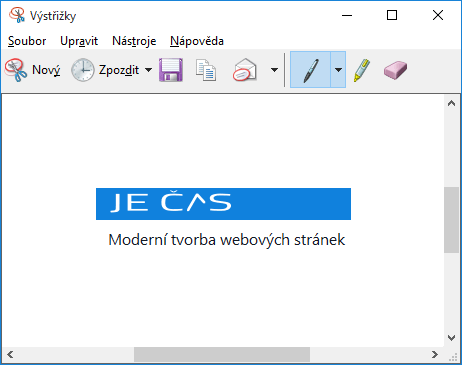
Speciální program typu Výstřižky ve Windows, kde jde v obrázku provádět i jednoduché úpravy:

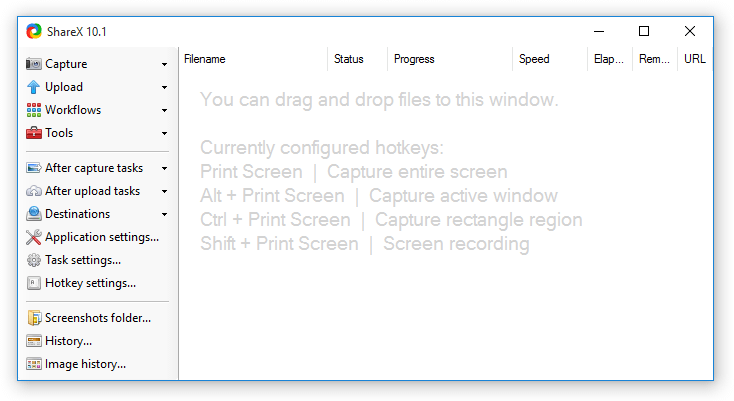
Další šikovný program na tvorbu screenshotů je ShareX.

Celý proces tvorby a sdílení screenshotů dokáže ohromně zrychlit. Po stisknutí některé z klávesových zkratek rovnou nahraje obrázek na vybrané úložiště a zkopíruje do schránky odkaz.
-
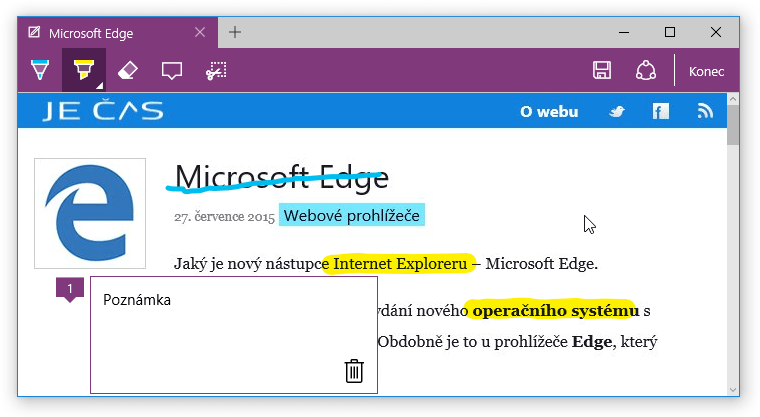
Prohlížeč Microsoft Edge dostupný ve Windows 10 má přímo v sobě zabudovanou funkci pro zachycení obrázku stránky s možností zvýrazňování a psaní poznámek:

-
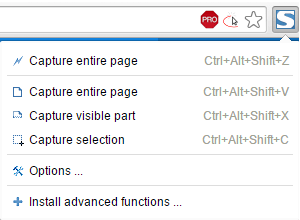
Do prohlížečů podporující rozšíření jako je Chrome, Opera nebo Firefox existují doplňky pro zachycení celé stránky včetně obsahu „pod ohybem“, který se zobrazí až po odrolování.
Existuje jich obrovské množství (stačí zadat screenshot nebo screen capture do hledání rozšíření). Osvědčil se mi nástroj FireShot:
FireShot – tvorba screenshotů celé stránky ve Firefoxu, Chrome, IE i Opeře

-
Pro automatisované získávání obrázku webu na straně serveru existuje řada služeb nabízející API.
Obrázek se v takovém případě vygeneruje v prohlížeči někde na cizím serveru.
-
Jak získat náhled webu? – seznam služeb pro tvorbu screenshotů
-
-
Přibližný obrázek webu jde vytvořit v JavaScriptu na straně klienta pomocí kreslení na plátno
<canvas>.Skriptem se projde celý DOM stránky, zjistí se styly jednotlivých elementů (metoda
getComputedStyle) a podle toho se stránka prvek po prvku nakreslí na plátno.html2canvas – hotové řešení převádějící HTML na obrázek
Po kliknutí na následující tlačítko se textový obsah tohoto článku nakreslí do
<canvas>u a přidá na konec stránky (může to chvíli trvat):
Související články


Preview článků přímo z Gitu
Jak zobrazit náhled článku z pull requestu bez čekání na build a deploy.

Checklist věcí, na které se při přechodu na nový iPhone zapomíná
Na co se nejčastěji zapomíná při migraci na nový iPhone? Bankovní aplikace, messengery, eGovernment služby a další aplikace.

Google Antigravity: Nová AI vývojářská platforma
Google představil Antigravity - vývojářskou platformu s AI agenty poháněnou modely Gemini 3, Claude Sonnet a GPT-OSS.