Obrázky
Obrázky jsou nedílnou součástí každé stránky.




SVG
SVG je grafický formát vhodný pro grafické prvky, které mají mít možnost měnit svou velikost.





Drag & Drop upload obrázků
Všechny možnosti nahrávání obrázků ze schránky a pomocí drag & drop.

Nastavení výšky responsivního obrázku
Jak zabránit poskakování responsivních obrázků během načítání stránky.



Text v obrázku
Jak vyřešit situaci, kdy má být textový obsah v obrázku z hlediska přístupnosti, použitelnosti a SEO.

Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.

Image-rendering
CSS vlastnost image-rendering ovlivňuje způsob, kterým se v prohlížeči zvětšují/zmenšují obrázky.

Jaký formát obrázku použít na webu
PNG, GIF, JPG? Který datový formát obrázku volit pro použití na webové stránce.

CSS vlastnost mask
Vlastnost mask dokáže vytvářet elementy s texturou nebo nepravidelnými tvary.

Generování náhodných obrázků
Pro vývoj a testování webů se hodí znát způsoby, jak v okamžiku vložit do stránky ilustrační obrázek.



Grafický editor v prohlížeči
Jaké jsou možnosti pro provádění úprav obrázků (zvýraznění, přidání popisků apod.) přímo v prohlížeči.

Background-clip
CSS vlastností background-clip jde omezit místo, kde zobrazí obrázek na pozadí.






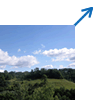
Velký obrázek na pozadí stránky
Jak správně udělat obrázkové pozadí celé stránky, které se přizpůsobí velikosti okna.