
DOM (Document Object Model)
Co je to v prostředí HTML stránky DOM (Document Object Model) a jak se liší od zdrojového kódu.
Stručně řečeno je DOM nějaká stromová struktura, kterou si prohlížeč vytvoří po zpracování stránky. Podívat se na něj je možné pomocí vývojářských nástrojů (bývá zpravidla na první kartě).

DOM není zdrojový kód
Ač to tak možná na první pohled vypadá, Document Object Model není to samé co zdrojový kód stránky.
Liší se v základu ve dvou věcech.
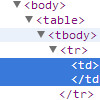
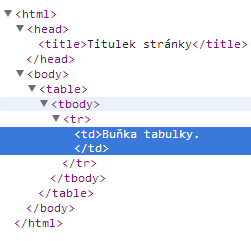
- Některé druhy značek nemusí v zdrojovém HTML kódu být zapsány, ale v DOMu se vytvoří (třeba značky
<html>,<head>,<body>nebo<tbody>u tabulek). - JavaScript může podobu DOMu, která vzešla z HTML zdroje, dále upravovat.
Kromě vývojářských nástrojů se přibližná podoba po zpracování HTML i JS kódů získá vypsáním innerHTML.
Odstavec v HTML
Zdrojový kód vs. DOM
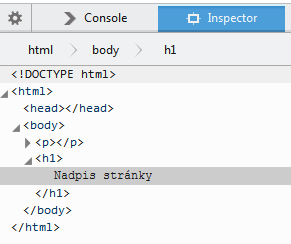
Například tento zdrojový kód. Obsahuje otevírací HTML značku pro odstavec (<p>) a trochu JS, který přidá do stránky nadpis (<h1>). (Ukázka.)
<p>Odstavec
<script>
var nadpis = document.createElement("h1");
nadpis.innerHTML = "Nadpis stránky";
document.body.appendChild(nadpis);
</script>Vytvoří následující podobu DOMu.

Úpravy DOMu
Co je myšleno takovou úpravou DOMu pomocí JavaScriptu?
- Změna, přidávání nebo odebírání atributů (
element.className = 'novaTrida',setAttribute,removeAttribute). - Přidávání nebo odebírání elementů (metody
appendChild,removeChilda podobně). - Změna obsahu elementů (
innerHTML,innerText/textContent).
Výběr elementů
Pro výběr potřebného elementu z HTML DOMu existuje v JavaScriptu několik možností.
Od IE 8 se dá používat
querySelectora běžné CSS selektory.Oblíbené jsou metody
getElement*:document.getElementById("idecko")— vybere jeden element s IDideckodocument.getElementsByTagName("div")— vybere kolekci značek<div>document.getElementsByClassName("trida")— vybere kolekci elementů s třídoutrida(funguje až od IE 9)
Kolekce získané metodami
getElementsse potom většinou procházejí cykly.Obrázky na stránce je možné získat z
document.images(ukázka).K formulářům se dostaneme přes
document.jmenoFormularea k jejich políčkům přesdocument.jmenoFormulare.jmenoPolicka(ukázka).
Ještě existují další možnosti, ale ty se zase tak moc nepoužívají a koneckonců jdou nahradit querySelectorem / getElement* metodami.
DOM v PHP
Podobné metody jako v JS jde používat i v PHP pro získávání dat z HTML (třeba tak vytahovat data z cizích stránek získaných funkcí file_get_contents).
Odkazy jinam
- Writing A Better JavaScript Library For The DOM — knihovna, která vylepšuje klasický DOM
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.