
Statistiky prohlížečů
Statistiky používání internetových prohlížečů na webových stránkách v České republice a ve světě.
Při optimalisaci webů pro jednotlivá koncová zařízení obvykle tvůrci webů sledují statistiky prohlížečů, podle kterých se rozhodují, pro který prohlížeč optimalisovat a pro který už ne.
Rozhodovat se jde podle statistik dvojího typu:
- Vlastní statistiky konkrétního webu (nejčastěji se používá měřicí skript Google Analytics).
- Globální statistiky.
Oboje je značně zavádějící:
Vlastní statistiky
Výsledky měření návštěvnosti na vlastním webu jsou sice přesné, ale mají zásadní problém, který Dušan Janovský nazval vypuzovací chybou měření.
V případě, že web v některých prohlížečích špatně funguje, přirozeně se na webu sníží podíl návštěvníků, kteří tento prohlížeč používají.
Špatná podpora návštěvníky vypudí, ale autor webu má chybný pocit, že se daný prohlížeč obecně přestal používat.
V dnešní době je vypuzovací chyba měření asi nejmarkantnější u stránek bez mobilní verse, kde je kvůli nepohodlnému zobrazení na mobilech nižší podíl mobilních zařízení, než by byl v případě optimalisace pro mobily.
Globální statistiky prohlížečů
Existuje řada stránek nabízející globální statistiky používání prohlížečů.
Zde je zase snadné sklouznout k nic neříkajícímu průměru z nerelevantních zdrojových dat.
Statistiky používání prohlížečů, operačních systémů, mobilních telefonů apod. ovlivňuje hromada faktorů.
Pro alespoň trochu relevantní data je potřeba sledovat jiné weby podobného zaměření.
Získat globální statistiky nejpoužívanějších prohlížečů jde z následujících stránek:
- Toplist (zobrazuje statistiky dle kategorií)
- NetMonitor
- Rankigns.cz
- StatCounter GlobalStats
- Can I Use statistiky (vychází z StatCounter GlobalStats)
- W3Counter
Nejpoužívanější prohlížeče
V roce 2016 prohlížečům dominuje Chrome, následuje Firefox a Internet Explorer/Edge. Nakonec za zmínku stojí ještě Safari a Opera.
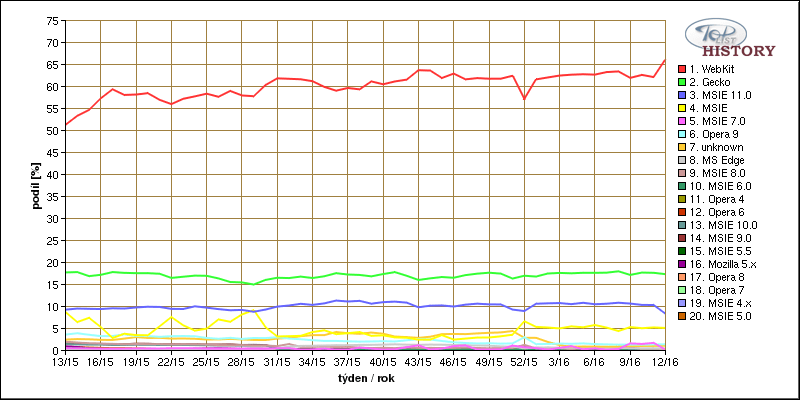
Statistiky prohlížečů na českých webech podle Toplistu:

Globální statistiky dle StatCounteru:

Které prohlížeče
Problematice rozhodování, kdy pro prohlížeč stránku optimalisovat, rozebírá samostatný článek:
Neřešit statistiky
Jeden z možných přístupů je statistiky příliš neřešit a vytvářet web cestou postupného rozšiřování, kdy základní funkční podoba stránky běží i v hodně starých prohlížečích. Novější lépe vybavené prohlížeče potom dostanou pokročilejší funkce.
V takovém případě web vypadá a chová se napříč prohlížeči různě, ale všude základní věci fungují a v novějších prohlížečích má návštěvník vyšší komfort.
Jiná možnost je novinky nepoužívat a spokojit se pouze s osvědčenými a perfektně fungujícími postupy. To je většinou jednodušší na vývoj, ale uživatelé nových prohlížečů kvůli tomu mohou být ochuzeni o možná vylepšení.
Související články

JavaScript Battery API
Jak v JS zjistit stav baterie, co dnes funguje a kdy API nepoužívat.