
Wireframe
Co jsou to drátěné modely, proč je používat a jak je vytvářet.
Wireframe se do češtiny překládá většinou jako drátěný model. Používá se pro návrh rozhraní webových stránek nebo jiných aplikací.
Na základě základních požadavků na obsah, který má na webu být, zachycuje visuálně zjednodušenou podobu stránky, která se po odladění převede do plné podoby.
Proč kreslit wireframy?
Hlavní smysl, proč před samotným kódováním webu použít wireframe, je rychlé prototypování rozložení webu.
Wireframy jde tvořit různými způsoby:
-
Kreslit rukou – ať už přímo tužkou na papír, fixou na tabuli nebo nějakou elektronickou tužkou.

-
Běžné grafické programy mohou rovněž posloužit pro návrh a prototypování rozložení stránky.
-
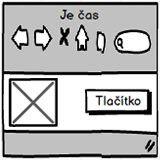
Specialisované programy pro tvorbu drátěných modelů nabízí standardní prvky webových stránek / aplikací pro rychlé navrhování a úpravy.

-
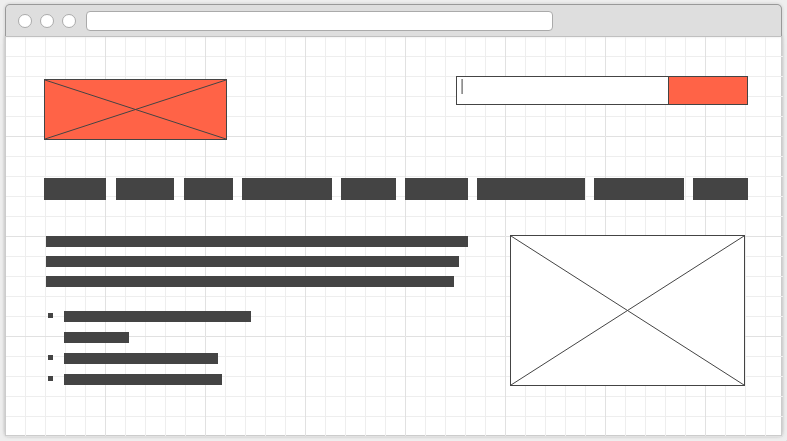
CSS frameworky typu Bootstrap nebo Foundation obsahují hotové komponenty pro různé části stránek (navigace, nadpisy, tlačítka), které lze rychle stavět do HTML kódu. Výhoda je, že výstup jde rovnou použít.
Tvůrce webu s těmito frameworky nemusí při návrhu nic moc kódovat, ale jen k sobě skládá potřebné předpřipravené komponenty.
-
Ruční kódování – vyžaduje dobrou znalost CSS, aby úpravy pro testování různých variant netrvaly věčnost. Hodí se k tomu nástroj, který rovnou promítá změny CSS do prohlížeče.
Výhoda je rovnou použitelný a (téměř) optimální HTML + CSS kód.
-
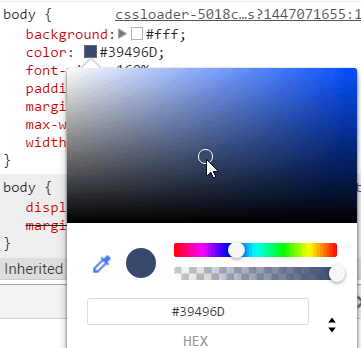
Kódování v prohlížeči – to je spíš hudba budoucnosti (psáno 2016), ale vývojářské nástroje v prohlížečích nabízejí stále lepší a lepší nástroje pro pohodlné a rychlé úpravy.
Pro stanovení barvy je například v Chrome pohodlné kapátko:

S ohledem na responsivní design je velmi výhodné, když se návrh webu dostane co nejdříve do jakž takž funkční podoby. Nahrubo nakódovaný web si už jde trochu osahat v různých zařízeních a uvědomit si tak úskalí plynoucí z různých rozměrů obrazovek.
Ze statického drátěného modelu nebo grafického návrhu tyto problémy typicky nejsou patrné.
- Martin Michálek: Design webů v prohlížeči – přednáška z WebExpo 2015
Jak kreslit wireframy?
Použití konečného postupu závisí na konkrétní situaci, procesu tvorby, schopnostech tvůrce drátěného modelu a jeho využití. Pro maximálně efektivní práci není problém postupy kombinovat.
Má-li wireframe sloužit jako předloha grafikovi pro návrh vzhledu stránky, hodí se nejspíš jen ruční nákres nebo výstup ze specialisovaného nástroje pro wireframy.
Bude-li stránku od základů až po výsledný HTML / CSS kód vytvářet jeden člověk, co dokáže rychle prototypovat pomocí CSS frameworků nebo dokonce bez nich, nemusí mít smysl si předem wireframy kreslit.
Pro presentování drátěných modelů klientovi se nejvíce hodí užít specialisovaných programů. Výsledek vypadá profesionálněji než ruční náčrtek a je z něj patrné, že se jedná skutečně o návrh rozložení. Klient tak nebude řešit, že šedivá by měla být šedivější a po vytvoření grafického návrhu z drátěného modelu nebude mít pocit, že je to úplně stejné – z tohoto důvodu se nabízí do wireframu nedávat ani žádnou grafiku nebo logo.
Programy pro vytváření wireframe
- Balsamiq (placený nástroj)
- Wireframe.cc – jednoduchý online nástroj (zdarma)
- MockFlow – online nástroj pro kreslení wireframů
- Moqups
- TIP#135: V čem vytvářet wireframe, dráťáky. A složitější design webů? – seznam spousty nástrojů
Mockupy
Ohledně návrhu webů se jde setkat ještě s termínem mockup (česky maketa).
Existují specialisované nástroje, kde jde vytvořit zdánlivě funkční rozhraní včetně interakcí, aniž by se něco muselo složitě kódovat a programovat.
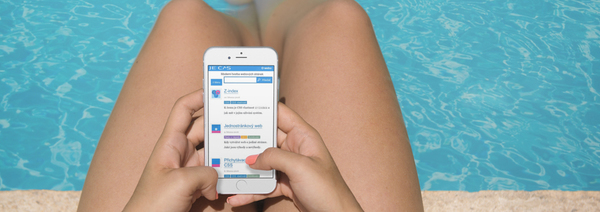
Pod mockupy se kromě toho rovněž rozumí vložení screenshotu webu/aplikace do fotky počítače, tabletu nebo monitoru.

Pro presentování to může vypadat lépe a působivěji než obyčejný screenshot webu.

Existují online nástroje, které takový mock-up dokáží připravit na pár kliknutí:
- Placeit (vyšší rozlišení obrázků je placené)
Související články

Clawdbot: open-source osobní AI asistent pro WhatsApp, Telegram a další
Clawdbot je open-source AI agent, který běží lokálně a komunikuje přes WhatsApp, Telegram, Discord nebo iMessage. Jak funguje?

Ralph loop: technika pro autonomní AI programování
Ralph loop je technika iterativního spouštění AI agenta v nekonečné smyčce. Agent pracuje samostatně, dokud nesplní zadaný úkol.

OpenCode: open source AI agent
Alternativa ke Claude Code. Nabízí AI agenta přímo v aplikaci/terminálu s podporou více modelů.

Agent Skills: rozšíření AI agentů
Agent Skills je specifikace pro definování schopností AI agentů. Jak funguje?