
CSS blend
CSS vlastnost background-blend-mode slouží ke smíchání barvy s obrázkem.
V případě, že nastavíme nějakému elementu obrázek na pozadí a zároveň barvu, background-blend-mode umožní tyto dvě složky smíchat (anglicky blend). Obrázek tedy nemusí být průhledný, aby se za ním barva projevila.
Míchání popdporuje Chrome 35, Firefox 30, Safari 7.1 i Opera 22. IE zatím nikoliv.
Symbolický zápis vypadá následovně.
element {
background-image: url(url obrázku);
background-color: barva pozadí;
background-blend-mode: typ;
}Za typ se potom zadává něco z mnoha hodnot: normal, multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color, luminosit.
Nejlepší bude si to vyzkoušet (typů je možné zadávat i několik zároveň – při zápisu CSS se oddělí čárkou).
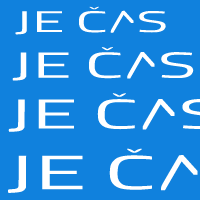
Typ background-blend-mode:
Vlastnost mix-blend-mode
Pro míchání libovolných elementů (ne jen obrázku a barevného pozadí) existuje vlastnost mix-blend-mode. Podpora v prohlížečí je ale zatím nedostatečná. V Chrome a Opeře se musí zapnout v chrome://flags, resp. opera://flags.
Odkazy jinam
- Dev.Opera: Getting to Know CSS Blend Modes
- Adobe Web Platform: CSS Blend Modes
- Bennett Feely: CSS Blend Modes could be the next big thing in Web Design
- DevDocs: background-blend-mode
- MDN: background-blend-mode
- CSS-Tricks: Basics of CSS Blend Modes
- Demosthenes.info: Better Diagrams with SVG and Blend Modes CSS / BLEND MODES
Související články



Text v obrázku
Jak vyřešit situaci, kdy má být textový obsah v obrázku z hlediska přístupnosti, použitelnosti a SEO.

Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.