
Object-fit
CSS vlastnost object-fit umí přizpůsobit obrázek pevné velikosti.
Pokud na stránce má být něco jako mřížka z obrázků a obrázky jsou různě velké, vlastnost object-fit přináší jednoduché a elegantní řešení.
Bez object-fit si je někdy možné vystačit s nastavení pouze jednoho rozměru (šířky nebo výšky) s tím, že druhý se dopočítá – tak je možné alespoň zachovat poměr stran.
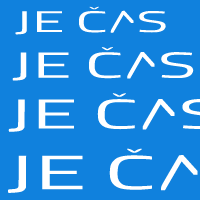
Pokud by se nastavil pevný rozměr pro každý obrázek, deformace by byla značná:
Vlastnost object-fit
CSS vlastnost object-fit má několik hodnot – jsou hodně podobné jako background-size.
Za <img> obrázkem může prosvítat jeho pozadí nastavené standardně přes:
img {background: barva}object-fit: fill-
Obrázek se roztáhne (a případně zdeformuje) dle zadaných rozměrů. Jako při prostém nastavení
widthaheight. object-fit: contain-
Obrázek si zachová poměr stran a roztáhne se tak, aby byl alespoň přes celou jednu stranu. Může se tedy zmenšit i zvětšit.
object-fit: scale-down-
Chová se hodně podobně jako
contain– zachovává poměr stran, ale nezvětšuje obrázek nad jeho skutečné rozměry. object-fit: cover-
Asi nejzajímavější hodnota. Přizpůsobí obrázek tak, že bude vyplněn celý prostor. Bude tedy zvětšen nebo zmenšen Kromě toho je obrázek zarovnán na střed.
object-fit: none-
Podobné chování jako
cover, jen obrázek zůstane v původní velikosti.
Samostatná živá ukázka s použitím object-fit: contain
Podpora v prohlížečích
- Chrome 31,
- Firefox 36,
- Safari 7.1,
- Edge 16 (pouze na značce
<img>) - Opera 12 s prefixem
-o-(nefunguje úplně korektně)
Pro starší prohlížeče existuje polyfill, ale je poměrně datově velký.
Funkcionalitu object-fit lze s dobrou podporou v prohlížečích suplovat nahrazením <img> obrázku za CSS pozadí a background-size.
<style>
.obrazek {
display: block;
width: 100px;
height: 100px;
background-size: cover;
background-position: center;
}
</style>
<div class="obrazek" style="background-image: url(obrazek.jpg)"></div>Odkazy jinam
Související články


Text v obrázku
Jak vyřešit situaci, kdy má být textový obsah v obrázku z hlediska přístupnosti, použitelnosti a SEO.

Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.

Image-rendering
CSS vlastnost image-rendering ovlivňuje způsob, kterým se v prohlížeči zvětšují/zmenšují obrázky.