CSS vlastnosti



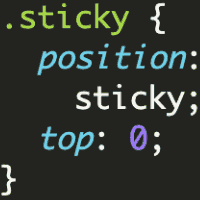
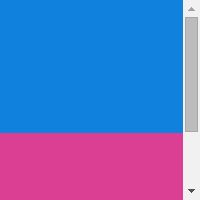
Jak funguje CSS position: sticky
CSS sticky posice umožňuje bez JS zafixovat element ke kraji okna při rolování.

Zachování posice scrollování overflow-anchor
CSS vlastnost overflow-anchor umožňuje nastavit, jak si má prohlížeč pamatovat, kam bylo odscrollováno.




Výkon animací s transition: all
Je lepší psát transition: all, nebo vyjmenovávat vlastnosti, které se mají animovat?


Přichytávací rolování v CSS
CSS vlastnost scroll-snap dokáže řídit rolování, aby přeskakovalo mezi jednotlivými elementy.


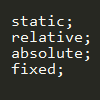
CSS vlastnost position
CSS rozlišuje statickou, relativní, absolutní a fixní posici. K čemu je co dobré?


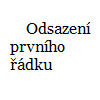
Odsazení prvního řádku text-indent
CSS vlastnost text-indent slouží k odsazení nebo předsazení prvního řádku.



Psát margin: auto, nebo margin: 0 auto?
CSS konstrukce margin: auto se obvykle používá pro vodorovné centrování bloku.

Will-change
CSS vlastnost will-change dá prohlížeči najevo, že se s elementem bude něco dělat.

Zakázání označování textu
Standardně jde na webu označovat text. Jak jeho výběru myší zabránit?

Image-rendering
CSS vlastnost image-rendering ovlivňuje způsob, kterým se v prohlížeči zvětšují/zmenšují obrázky.



CSS vlastnost mask
Vlastnost mask dokáže vytvářet elementy s texturou nebo nepravidelnými tvary.


Font-feature-settings
S CSS vlastností font-feature-settings lze dosáhnout zajímavější typografie u OpenType písem.


Background-clip
CSS vlastností background-clip jde omezit místo, kde zobrazí obrázek na pozadí.




Box-decoration-break
Vlastnost box-decoration-break upravuje chování stylu elementu při zalomení řádku.



Text-stroke
CSS vlastnost text-stroke vytváří okraj písmen podobně jako vlastnost border u boxů.

CSS counter
Automatické číslování v CSS za pomocí counter-increment, counter-reset a counter.

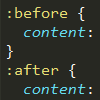
CSS vlastnost content
CSS vlastnost content slouží k zapisování obsahu do stránky z kaskádových stylů.

Odsazení písmen a slov
Nastavení odsazení jednotlivých písmen (letter-spacing) a mezer mezi slovy (word-spacing).

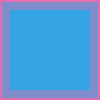
Margin v CSS
CSS vlastnost margin slouží k vytvoření odsazení kolem elementu, který má margin nastavený.


CSS pointer-events
Vlastnost pointer-events umožňuje zrušit reakci na události vyvolané myší.



Uvozovky v CSS
Vlastnost quotes umožňuje nadefinovat uvozovky, které se okolo značky objeví.


Průhledný obsah v CSS
Pro zprůhlednění obsahu existují různé možnosti. Nejen CSS vlastnost opacity.

CSS vlastnost animation
Animování prvků na stránce pomocí čistého CSS s využitím @keyframes.

Obtékání v CSS
Detailní popis obtékání (float) a clearování v CSS, stavba stránky pomocí obtékání, vysvětlení možných risik a úskalí.

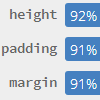
Nejpoužívanější CSS vlastnosti
Žebříček CSS vlastností dle jejich četnosti na webových stránkách.

Rotace obsahu
Napříč prohlížeči funkční řešení vytvoření svislého textu (otočeného o 90 stupňů).


Flexboxy
Flexibilní stylování boxů je jednoduší a schopnější alternativa k obtékání (float), ale zatím hudba budoucnosti…

Animace v CSS pomocí transition
CSS vlastností transition lze na stránce docílit přechodových animací bez JavaScriptu.

Úprava obsahu pomocí content a attr
Pomocí CSS vlastnosti content a funkce attr lze ovlivňovat z CSS výsledný textový obsah webu.