
Zadávání kalendářního data
Pohodlné zadávání kalendářního data ve formulářích.
U webových aplikacích je často nutné nechat uživateli vyplnit datum a čas.
(Jazyková vsuvka: správně se píše datum bez data, nikoliv bez datumu.)
Jedna možnost je dát na stránku prostý <input> a ten nějak předvyplnit, aby návštěvník odhadl formát (buď přímo value, nebo placeholder).
Případně příklad uvést jako popisek políčka.
|
Například 23. 7. 2014 |
Pohodlnější ale nejspíš bude umožnit výběr z kalendáře.
Výběr z kalendáře
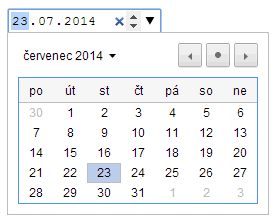
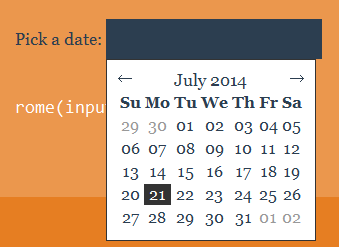
Nabídnout kalendář po kliknutí do pole umí přímo prakticky všechny prohlížeče (včetně mobilních) pomocí <input type=date>.
Takto by to mělo vypadat v Chrome:

Na desktopu je to ale spíš nouzové řešení. Kvalitní pole s kalendářem by se mělo chovat inteligentněji.
-
Umožnit kompletně ruční zadání. Pro výběr data hodně vzdáleného od aktuální posice kalendáře, bude snazší datum vyťukat. Pro dny blízké aktuálnímu se zase nabízí mít zrychlené volby jako zítra, za X dní, za týden a podobně.
-
Kopírování data do pole ze schránky je další věc, co je hezké, když funguje.
-
S předchozími body souvisí tolerance k různým zápisům.
To je sice občas problém a neřešitelný rébus.
- Je „14-2-13“ 14. únor 2013, nebo 13. únor 2014?
- Je „10/2/2014“ 10. únor 2014, nebo 2. říjen 2014?
Akceptovat ale zápisy „5. 10. 2014“, „05.10.2014“ i typograficky chybný „5.10.2014“ by měla být povinnost.
-
Diskutabilní je tvar data, který si prohlížeč řídí po svém. To je na jednu stranu výhoda. Formát data se teoreticky může přizpůsobovat prostředí uživatele. Na druhou stranu není možné dosáhnout tvaru „D. M. YYYY“, který se obvykle používá v českém prostředí. Takovou hodnotu
valueprohlížeč nepřechroupe.
Mobilní zařízení
Výše uvedené platí hlavně pro desktopové prohlížeče. U mobilů zvláštní typ <input>u přináší značné benefity.
Nativní kalendář typicky bude lépe ovladatelný prsty a hlavně bude uživatelům důvěrně známý z operačního systému.
Hotové řešení
Seznam některých populárních a dobře funkčních datepickerů:
-
flatpickr – asi nejlepší skript bez závislosti na jQuery
Ten dokáže právě fungovat tak, že se na mobilech přepíná do nativního prvku. Podporuje prakticky všechno, co je potřeba.
-
Pikaday – relativně populární (nezávislý na jQuery)
-

Odkazy jinam
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.