Formuláře
Návody a tipy ohledně tvorby a vylepšování formulářů.

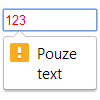
Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.


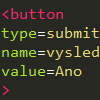
Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.

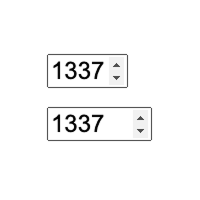
Různá šířka <input type=number> s min/max
Proč má <input type=number> různou výchozí šířku v závislosti na min/max atributech.


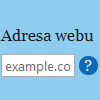
Jak udělat <input> pro zadávání adresy webu
Jak vytvořit políčko pro URL webové stránky a správně ho validovat.

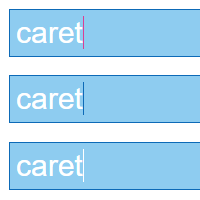
Barva ukazatele caret-color
CSS vlastnost caret-color dokáže obarvit blikající ukazatel ve formulářových polích.


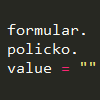
Resetování <input type=file>
Jak resetovat (odstranit) hodnotu z <input>u pro upload souborů.

Jak používat CSS stav :focus
Proč je důležité stylovat stav :focus. Jak toho automaticky docílit a jaké jsou s tím problémy.


Přihlašování pomocí PINu
Kdy a proč používat ve webových aplikacích přihlašování pomocí PIN kódu.

Automatická výška <textarea>
Jak zajistit, aby se výška textového pole přizpůsobovala délce textu.

Upload obrovských souborů v JS/PHP
Jak umožnit návštěvníkům nahrát soubory jako videa v řádech MB/GB s progress barem.

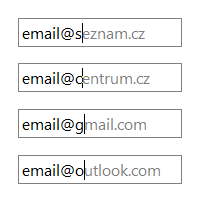
Napovídání poskytovatele e-mailu
Jak usnadnit vyplňování e-mailové adresy automatickým napovídáním poskytovatele.

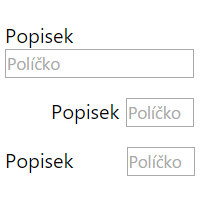
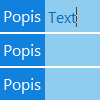
Kam umístit popisky formuláře
Jak umístit popisky formulářových prvků, aby bylo vyplňování formuláře co nejpohodlnější.

Uložení stavu před opuštěním stránky
Jakým způsobem uložit stav aplikace/formuláře před opuštěním stránky.


Responsivní hledací formulář
Jak vytvořit responsivní vyhledávací formulář, kde se políčko a tlačítko přizpůsobuje šířce.

Umístění kursoru v poli
Jak v JavaScriptu zjistit posici, na které je kursor v textovém poli.

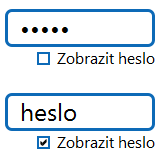
Maskování a zobrazování hesla ve formuláři
Je lepší heslo ve formuláři zobrazovat, nebo ho maskovat pomocí hvězdiček?

Atribut autocapitalize
HTML atribut autocapitalize slouží k nastavení automatického přepnutí na velká písmena u dotykových klávesnic.

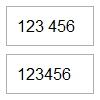
Mezera v PSČ
Jak a zda vůbec automaticky odsazovat uživatelem zadané znaky PSČ do formulářového políčka.

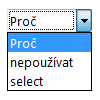
Proč nepoužívat <select>
Proč se snažit vyhnout používání rozbalovací nabídky <select> za každou cenu.



Automatické vyplňování formulářů
Pomocí atributu autocomplete jde usnadnit a zrychlit vyplňování formulářů.

Hodnota zaškrtnutého radio <input>u
Jak v JavaScriptu zjistit hodnotu označeného radio políčka.


Atribut minlength
HTML atribut minlength stanovuje minimální počet znaků, který musí být v políčku.



Přidání dalšího textového pole
Jak umožnit kopírování/přidávání dalších textových polí do formuláře.

HTML značka <output>
Značka <output> slouží k vypsání výsledku závislého na předchozí uživatelské akci.

Jak zakázat psaní do <input>u
V jakých případech a jak zamezit psaní do formulářového políčka.


Označení povinných položek
Jak elegantně ve formuláři označit povinné položky atributem required.

20 největších chyb formulářů na webu
Jakým chybám se vyvarovat při tvorbě formulářů na webu.

CSS selektory :valid a :invalid
CSS selektory :valid a :invalid umí rozpoznat správně nebo špatně vyplněné formulářové políčko.

Přístup k prvkům formuláře v JS
Jakými způsoby je možné získávat hodnoty prvků formuláře v JavaScriptu.

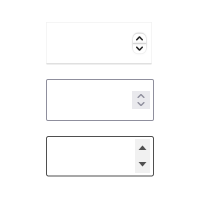
Zvyšování hodnoty inputů
Jak zpříjemnit zadávání číselných hodnot nebo času do <input>ů tlačítky plus a mínus.

Značka <button>
Tlačítko <button> v HTML, možné problémy v Internet Exploreru a jak je vyřešit.

Stylování formulářových políček a tlačítek
Které CSS vlastnosti si ohlídat při dosahování perfektního stylu vstupní políček a odesílacích tlačítek.


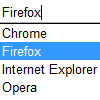
Našeptávání značkou <datalist>
Pro napovídání možností při vyplňování <input>u lze v HTML 5 použít značku <datalist>.


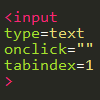
Událost onclick na různých elementech
Test události onclick na různých elementech při vyvolání myší i klávesnicí.

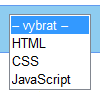
HTML značka <select>
Popis, možnosti a vylepšení rozbalovacího výběru, HTML značky <select>.

Automatické zapamatování formulářů
Při vyplňování delších formulářů se je hodí obsah průběžně ukládat. Jak na to?

Odkaz vypadající jako tlačítko
Odkaz jako tlačítko, nebo tlačítko jako odkaz? Postup, jak z odkazu vyrobit tlačítko a naopak.

Upload souborů bez obnovení stránky
Jak vytvořit ajaxové nahrávání souborů na server bez obnovení stránky.

Vlastní vzhled formulářů
Jak vytvořit originálně vypadající formulář, aniž by házel uživatelům klacky pod nohy?

Atribut pattern pro formulářové prvky
Validace formulářů regulárními výrazy na straně klienta bez JavaScriptu.

Značka <label> a atribut for
Značka <label> slouží ke svázání popisku s formulářovým prvkem. Kdy použít atribut for?