HTML – značkovací jazyk webových stránek

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.


Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.

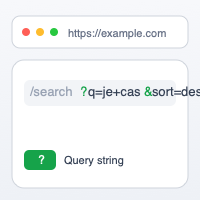
Query string v URL
Řetězec dotazu je část URL za otazníkem obsahující nejrůznější parametry.

HTML atribut download
HTML atribut download zlepšuje uživatelský dojem ze stahovaného souboru.

Resetování <input type=file>
Jak resetovat (odstranit) hodnotu z <input>u pro upload souborů.

HTML/CSS/JS identifikátor id
K čemu se hodí identifikátor, kdy ho používat a jaké znaky může obsahovat.

Vytváření vlastních HTML značek
Je možné si kromě standardních HTML tagů vytvořit nějaké vlastní?



Rel=noopener
Atribut noopener dokáže zabránit manipulaci ze stránky otevřené do nového okna.


Načítání webu v <iframe>
Je rozumné blokovat načítání webu v <iframe>? Jaká jsou risika a výhody.

AMP HTML ⚡
AMP HTML je způsob tvorby webu, při kterém je stránka dobře uzpůsobena rychlému načítání na mobilních zařízeních.



HTML značky <div> a <span>
Div a span jsou neutrální HTML značky, které se používají k aplikování vzhledu pomocí CSS.



Musí být web validní?
Je nutné, aby byl HTML kód stránky validní? Vliv (ne)validního kódu na SEO.

HTML značka <ruby>
HTML značka <ruby> slouží k označení výslovností symbolů východních asijských znaků.

Přehrávání zvuků na webu
Jak na webové stránce přehrát zvukové upozornění nebo hudbu pomocí značky <audio>.


Uvozovky v HTML, CSS, JS, PHP, SQL
Jak správně používat uvozovky v HTML, CSS, JavaScriptu, PHP a MySQL.


Jak najít neuzavřenou značku?
Neuzavřená HTML značka může způsobovat problémy. Jak ji najít?





Atribut autocapitalize
HTML atribut autocapitalize slouží k nastavení automatického přepnutí na velká písmena u dotykových klávesnic.

Automatické vybrání políčka po načtení
Jak a kdy přesunout kursor do textového pole automaticky po načtení stránky.

HTML odkazy
Všechny informace a detaily o HTML odkazech, jejich atributech a stylování pomocí CSS.

Horní a dolní index v HTML
Pro zapisování horních a dolních indexů slouží v HTML značky <sup> a <sub>.


Globální HTML atributy
Obecné atributy jdou používat u všech HTML značek. Zde je jejich kompletní seznam.


HTML definice termínu
HTML značka <dfn> slouží pro vyznačení slovního spojení termínu/výrazu.

ARIA atributy
HTML atributy aria-* slouží k sémantickému vyznačení informací pro postižené uživatele.

Zakázání označování textu
Standardně jde na webu označovat text. Jak jeho výběru myší zabránit?

Automatické vyplňování formulářů
Pomocí atributu autocomplete jde usnadnit a zrychlit vyplňování formulářů.


Nadpisy na webu
Pro značení nadpisů stránek existují značky <h1>, <h2>, <h3>, <h4>, <h5> a <h6>.


Atribut minlength
HTML atribut minlength stanovuje minimální počet znaků, který musí být v políčku.

HTML entity
Entity v HTML jsou zvláštní druh posloupnosti znaků sloužící k zápisu různých symbolů.


Jak zobrazit chybové hlášky
Při odstraňování problému v HTML/CSS/JS/PHP/SQL je nutný přístup k chybovým hláškám, jak se k nim dostat?


HTML atribut scoped
HTML 5.1 přichází s možností validně používat element <style> i mimo část <head>.

Škrtnutí značkou <s>
Značka <s> slouží k označení obsahu, který už je zastaralý nebo není relevantní.

HTML značka <output>
Značka <output> slouží k vypsání výsledku závislého na předchozí uživatelské akci.


Kontextová nabídka <menuitem>
HTML značka <menuitem> umožňuje vytvořit nativní kontextovnou nabídku.

Jak zakázat psaní do <input>u
V jakých případech a jak zamezit psaní do formulářového políčka.



Označení povinných položek
Jak elegantně ve formuláři označit povinné položky atributem required.

HTML atribut media
HTML atribut media funguje u značky <a> podobně jako Media Queries v CSS.

Atribut ping
HTML atribut ping umožňuje pingnout nějakou další stránku při prokliknutí odkazu.

Noreferrer
Řetězec rel=noreferrer umožňuje nastavit odkazu, že nemá posílat informace o předešlé navštívené stránce.

HTML atribut placeholder
HTML atribut placeholder slouží k zadání ukázkové hodnoty do formulářového pole.

DOM (Document Object Model)
Co je to v prostředí HTML stránky DOM (Document Object Model) a jak se liší od zdrojového kódu.

Vlastní atributy v HTML
Jak je to s vytvářením a používáním atributů s vlastními názvy v HTML stránce.

Převod CSS v HTML na externí styly
Jak z HTML vybrat id, třídy a inline styly a vytvořit z nich CSS předpis do externího souboru.

Značka <button>
Tlačítko <button> v HTML, možné problémy v Internet Exploreru a jak je vyřešit.

HTML značka <template>
HTML tag <template> slouží k připravení HTML kódu, který později zpracuje JavaScript.



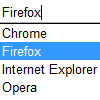
Našeptávání značkou <datalist>
Pro napovídání možností při vyplňování <input>u lze v HTML 5 použít značku <datalist>.

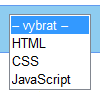
HTML značka <select>
Popis, možnosti a vylepšení rozbalovacího výběru, HTML značky <select>.


HTML značka <progress>
Značka <progress> slouží k znázornění postupu. Co nabízí za možnosti?

Speciální znaky v atributu class
Co takhle psát názvy tříd v HTML a CSS hezky česky s diakritikou. Funguje to?

Atribut pattern pro formulářové prvky
Validace formulářů regulárními výrazy na straně klienta bez JavaScriptu.

Značka <label> a atribut for
Značka <label> slouží ke svázání popisku s formulářovým prvkem. Kdy použít atribut for?

Podmíněné komentáře pro Internet Explorer
Jak rychle a snadno hackovat HTML a CSS v různých historických versích Internet Exploreru.