
CSS selektory :valid a :invalid
CSS selektory :valid a :invalid umí rozpoznat správně nebo špatně vyplněné formulářové políčko.
Pomocí různých typů <input>u nebo atributem pattern je možné ve všech prohlížečích kromě IE 9 a starších používat tzv. selektory validace.
Použití
:valid {
color: green;
}
:invalid {
color: red;
}Prohlížeč potom kontroluje, zda zadaný obsah odpovídá příslušnému typu nebo regulárnímu výrazu.
Tj. třeba <input type="email"> bude testovat přítomnost zavináče, <input type="number"> zase přítomnost pouze čísel.
Vlastní hláška
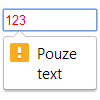
Při nastavení pravidel <input>u se potom při odeslání objeví chybová hláška. Výchozí universální rada pro pattern je poněkud knížecí (pro známé typy jako je e-mail jsou v prohlížečích hlášky ale relativně slušné).

Upravit text hlášky do vlastní podoby jde přes funkci setCustomValidity nebo atribut title.
Přes setCustomValidity
Jednoduchá funkce pro kontrolu může vypadat následovně. Při změně políčka (oninput) se této funkci předá odkaz na políčko (el) a vlastní hláška (hlaska).
function kontrola(el, hlaska) {
if (el.validity.patternMismatch) {
el.setCustomValidity(hlaska);
}
else {
el.setCustomValidity('');
}
}Přes title
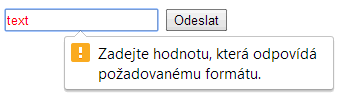
Použití atributu title je sice úplně triviální, ale vlastní hláška se zobrazí až pod tou universální.
<input pattern="[a-z]*" title='Zadejte pouze malá písmena'>Použití v praxi
V podporovaných prohlížečích (Opera, Firefox, Chrome, Internet Explorer 10) je využití:
- pseudo-tříd
:valid/:invalid, - zvláštních typů
<input>ů, - atributů
patternneborequired
Spolu s nastavením vlastní hlášky docela jednoduchý nástroj, jak vytvořit uživatelsky relativně příjemnou validaci dat bez komplikovaných JavaScriptů.
Hlavní nevýhoda je asi grafická a i funkční nejednotnost napříč prohlížeči. A chybějící 100% kontrola na výsledkem jako v případě čistě javascriptových řešení.
Související články

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

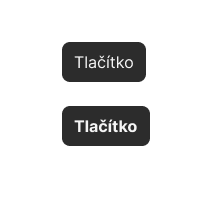
Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.


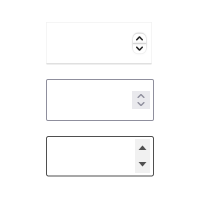
Různá šířka <input type=number> s min/max
Proč má <input type=number> různou výchozí šířku v závislosti na min/max atributech.